In questo primo code snippet vedremo all'opera Visual Studio 2010 per la creazione di un progetto da testare in locale utilizzando il simulatore del sistema operativo.
L'obiettivo è introdurre l'ambiente di sviluppo ed esaminare i componenti di un progetto Windows Azure per poi costruire, negli snippet successivi, una piccola applicazione. Come accennato da Mario Fontana nell'introduzione, in questo breve corso costruiremo una semplice applicazione per avvicinarsi al mondo del cloud computing partendo da zero.
La prima cosa da fare per iniziare a seguire questo snippet è dotarsi di Visual Studio, versione 2008 SP1 o, ovviamente, 2010. È possibile utilizzare anche le versioni Express di entrambi gli ambienti. Prima di installare l'SDK necessario allo sviluppo e al test di applicazioni Windows Azure è fondamentale seguire i passi di installazione per Internet Information Service.
L'ambiente locale di simulazione sfrutta, infatti, IIS per esporre l'applicazione o i servizi che inseriremo nel progetto Windows Azure sul protocollo HTTP. L'elenco dei prerequisiti e i componenti da installare sono disponibili su Windows Azure SDK using Microsoft Visual Studio. Come potete notare nella prima riga del secondo passo di installazione è disponibile un link verso le istruzioni.
È disponibile anche una versione standalone dell'SDK che fornisce le API, gli esempi e la documentazione per sviluppare per Windows Azure. Questo snippet utilizza la versione 1.3 dell'SDK che ha introdotto alcune componenti che avremo modo di analizzare nei prossimi articoli.
Una volta installato il componente è sufficiente aprire Visual Studio con un account amministrativo per creare e testare un progetto. Purtroppo, è richiesto un account amministrativo poiché Visual Studio deve interagire con componenti di sistema per poter avviare e gestire l'ambiente di simulazione locale.
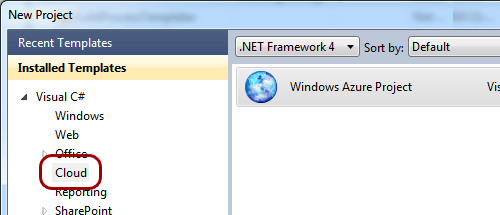
Si procede con il classico File -> New Project e, una volta scelto "Cloud" nei template installati, si può assegnare un nome al progetto e alla solution. Niente di nuovo in questo primo passaggio:
Come si nota dall'immagine precedente, l'unico template disponibile nella sezione Cloud è "Windows Azure Project". Nel nostro caso possiamo lasciare .NET Framework 4.0 come target framework anche se, non useremo caratteristiche di questa versione di .NET in quanto il nostro obiettivo è vedere all'opera le componenti di Windows Azure e non .NET in quanto tale. Il nome scelto per il progetto e la solution è DevLeap.AzureBookManager poiché l'applicazione realizzeremo si occupa della gestione di testi di informatica.
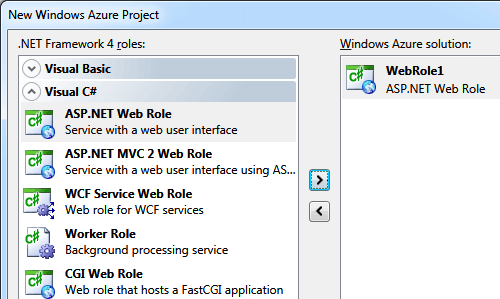
Il nome del progetto e della solution non hanno alcuna relazione con il nome dell'applicazione che, in sequito, pubblicheremo su Windows Azure quindi non preoccupatevi se avete scelto un nome di fantasia. Dopo aver premuto il pulsante ok, l'interfaccia ci presenta il secondo passo del wizard:
È possibile scegliere diverse tipologie di progetto in base al tipo di applicazione che vogliamo realizzare: WCF Service Web Role è il template per creare una applicazione che espone servizi WCF, ASP.NET MVC 2; Web Role è invece il template per creare una applicazione web ASP.NET seguendo il pattern MVC 2.
La nostra scelta ricade su ASP.NET Web Role ovvero la più classica applicazione ASP.NET: ho scelto questo template poiché il modello Web Form è più "di largo consumo" fra gli sviluppatori ASP.NET. La scelta è puramente derivata da un fattore di semplicità nel codice che scriveremo.
Anche il nome del progetto ASP.NET Web Role non ha relazione con gli indirizzi che utilizzeremo per pubblicare il progetto su Windows Azure. Per Web Role si intende una applicazione che per default viene esposta pubblicamente sulla porta 80 dall'infrastruttura: normalmente utilizzeremo questo tipo di progetto per realizzare il front-end di una applicazione. È sufficiente selezionare il Web Role per far apparire il pulsante per modificare il nome del progetto: nel mio caso scelgo DevLeap.AzureBookManager.FrontEnd per rimarcare la natura del progetto.
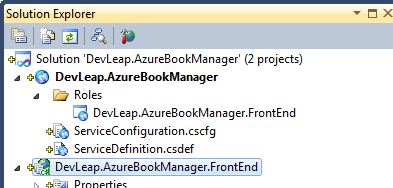
Il risultato che otteniamo in Visual Studio è il seguente (da notare che sto usando il controllo sorgenti come è possibile fare per qualunque progetto Visual Studio):
Il progetto selezionato è un classico progetto ASP.NET Web Form che non contiene niente di diverso tranne un file (WebRole.cs) che descriveremo nel corso della guida. Tra l'altro, per chi ha già dimestichezza con le versioni precedenti del Windows Azure SDK, questo file assume minore importanza rispetto al passato dalla versione 1.3. Ne parleremo a sufficienza in seguito.
Il progetto DevLeap.AzureBookManager è invece un progetto Windows Azure, ovvero un progetto Visual Studio che rappresenta la definizione dell'applicazione che Windows Azure utilizzerà per effettuare il deploy dell'applicazione.
Per capire meglio il ruolo di questo progetto proviamo a fare doppio click nella sezione "Roles" del progetto cloud e poi doppio click sul progetto contenuto nella sezione. Appare la definizione del progetto per Windows Azure:
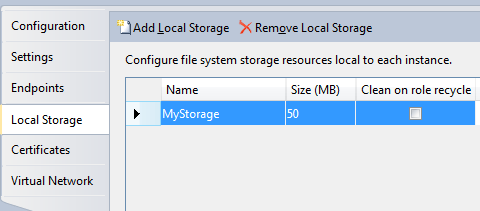
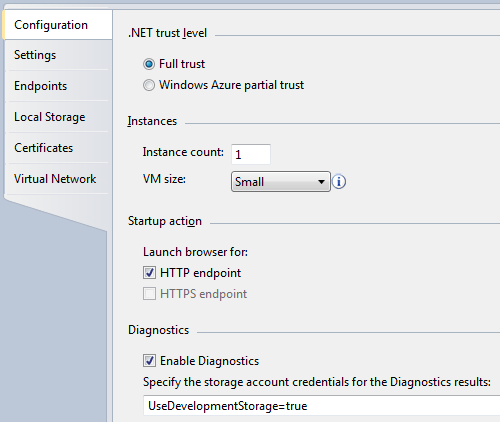
Come si può notare in questa prima maschera di configurazione è possibile descrivere il livello di trust della nostra applicazione, il numero delle istanze che desideriamo ricevere da Windows Azure durante il deploy, la dimensione della macchina virtuale e, nell'ultima sezione, le opzioni per la diagnostica.
La configurazione contiene altri 5 tab che andremo ad analizzare non appena utilizzeremo una feature corrispondente.
In questo primo esempio non modifichiamo nessun parametro di configurazione: modificheremo solo la pagina di default per ottenere l'ora corrente ed eseguiremo l'applicazione nell'ambiente di simulazione locale.
Modificare il codice della pagina Default.aspx in modo da presentare il titolo della nostra applicazione e una label dove andremo, per adesso, a mostrare l'ora corrente:
<%@ Page Title="Home Page" Language="C#" MasterPageFile="~/Site.master" AutoEventWireup="true"
CodeBehind="Default.aspx.cs" Inherits="DevLeap.AzureBookManager.FrontEnd._Default" %>
<asp:Content ID="HeaderContent" runat="server" ContentPlaceHolderID="HeadContent">
</asp:Content>
<asp:Content ID="BodyContent" runat="server" ContentPlaceHolderID="MainContent">
<h2>
Welcome to DevLeap Azure Book Manager
</h2>
<p>L'ora corrente nel cloud è <asp:Label ID="lblTime" runat="server" /></p>
</asp:Content>Nel codice del code behind, esattamente come faremo in una normale applicazione ASP.NET, valorizzeremo la label lblTime con l'ora corrente:
using System;
using System.Collections.Generic;
using System.Linq;
using System.Web;
using System.Web.UI;
using System.Web.UI.WebControls;
namespace DevLeap.AzureBookManager.FrontEnd
{
public partial class _Default : System.Web.UI.Page
{
protected void Page_PreRender(object sender, EventArgs e)
{
lblTime.Text = DateTime.Now.ToString();
}
}
}Rispetto al template proposto da Visual Studio ho utilizzato l'evento Page_PreRender per valorizzare la label. È fuori dallo scopo di questa serie di articoli analizzare le best practice o le modalità di scrittura di applicazioni ASP.NET
Non ci resta che premere F5, controllando che il progetto impostato come startup project sia il progetto Cloud: se usassimo il progetto "DevLeap.AzureBookManager.FrontEnd" come startup project avvieremo l'applicazione nel web server di Visual Studio come qualunque altro progetto ASP.NET invece di utilizzare l'ambiente di simulazione del Cloud.
Il risultato, visibile da qualunque browser utilizzando la porta 81 è il seguente:
Viene utilizzata la porta 81 in quando la 80 è già occupata da Internet Information Services.
Come si può notare, ho modificato anche il titolo nella master page; ho evidenziato il bold la riga corrispondente alla semplice modifica nel listato seguente:
<%@ Master Language="C#" AutoEventWireup="true" CodeBehind="Site.master.cs" Inherits="DevLeap.AzureBookManager.FrontEnd.SiteMaster" %>
<!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Strict//EN" "http://www.w3.org/TR/xhtml1/DTD/xhtml1-strict.dtd">
<html xmlns="http://www.w3.org/1999/xhtml" xml:lang="en">
<head runat="server">
<title></title>
<link href="~/Styles/Site.css" rel="stylesheet" type="text/css" />
<asp:ContentPlaceHolder ID="HeadContent" runat="server"></asp:ContentPlaceHolder>
</head>
<body>
<form runat="server">
<div class="page">
<div class="header">
<div class="title"><h1>DevLeap Azure Book Manager</h1>
</div>
<div class="loginDisplay">
<asp:LoginView ID="HeadLoginView" runat="server" EnableViewState="false">
<AnonymousTemplate>
[ <a href="~/Account/Login.aspx" ID="HeadLoginStatus" runat="server">Log In</a> ]
</AnonymousTemplate>
<LoggedInTemplate>
Welcome <span class="bold"><asp:LoginName ID="HeadLoginName" runat="server" /></span>!
[ <asp:LoginStatus ID="HeadLoginStatus" runat="server" LogoutAction="Redirect" LogoutText="Log Out" LogoutPageUrl="~/"/> ]
</LoggedInTemplate>
</asp:LoginView>
</div>
<div class="clear hideSkiplink">
<asp:Menu ID="NavigationMenu" runat="server" CssClass="menu" EnableViewState="false" IncludeStyleBlock="false" Orientation="Horizontal">
<Items>
<asp:MenuItem NavigateUrl="~/Default.aspx" Text="Home"/>
<asp:MenuItem NavigateUrl="~/About.aspx" Text="About"/>
</Items>
</asp:Menu>
</div>
</div>
<div class="main">
<asp:ContentPlaceHolder ID="MainContent" runat="server"/>
</div>
<div class="clear"></div>
</div>
<div class="footer"></div>
</form>
</body>
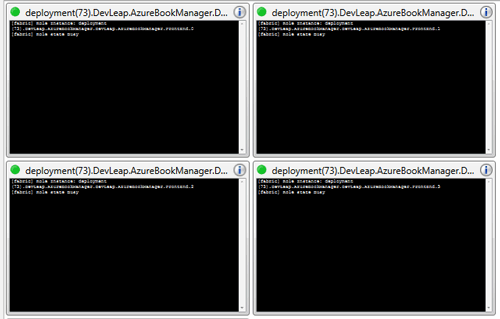
</html>Nel prossimo snippet capiremo meglio Windows Azure Compute Emulator, l'ambiente che sta facendo girare la nostra semplice applicazione Windows Azure e che vi presento nell'immagine seguente: