Per fornire all'utente un'esperienza di navigazione soddisfacente non possiamo non usare JavaScript. Questo è particolarmente vero in Asp.Net MVC dove la poca produttività del framework nella realizzazione delle view è il punto che più di altri potrebbe spingerci a tornare su Web Forms.
Per fortuna oggi scrivere codice JavaScript è diventata un'attività molto semplice grazie a JQuery, una libreria gratuita scritta a sua volta in JavaScript che semplifica moltissimo l'interazione con il DOM della pagina, la gestione degli eventi e le chiamate Ajax. Ad esempio la classica getElementById di JavaScript diventa in jQuery molto più concisamente:
$("#idelemento")Mentre se vogliamo recuperare un insieme di elementi che hanno la stessa classe css, ci basta scrivere:
$(".nomeclasse")Se volessimo ad esempio mostrare una alert al click in un controllo ci basterebbe scrivere:
<script type="text/javascript">
$(function () {
$("#id_elemento").click(function () {
alert("Html.it");
});
});
</script>Dove ad esempio id_elemento è l'id di una casella di testo:

La semplicità con cui è possibile invocare metodi remoti mediante il metodo .ajax(), risulta molto utile per gestire l'interattività con l'utente, considerando anche che la scrittura di metodi legati alla chiamata in Asp.Net MVC è praticamente nativa: basta scrivere un'apposita action:
<script type="text/javascript">
$(function () {
$("#pulsante").click(function () {
jQuery.ajax({
type: 'GET',
url: 'Home/Testo',
success: function (data) {
$('#testo').html(data);
}
});
});
});
</script>Dove Home/Testo non è altro che un'action del controller Home. Trattandosi di un'operazione asincrona, l'operazione di aggiornamento dell'HTML va fatta in caso di successo, specificando quindi una funzione di callback da eseguire in caso la chiamata vada a buon fine.
Il successo di questa libreria è stato tale che Microsoft ha deciso di integrare nei template Web di Visual Studio 2010 la versione della libreria disponibile al momento del rilascio, che possiamo facilmente aggiornare scaricando l'ultima versione dal sito ufficiale.
Da non sottovalutare il fatto che Visual Studio ci offre un supporto completo alla scrittura di codice jQuery fornendoci oltre i consuenti strumenti di debug per javascript già presenti in Visual Studio 2008 anche un intellisense completo e migliorato, che ci assiste praticamente in ogni momento della scrittura del codice.
La libreria inoltre è facilmente estendibile realizzando o scaricando dei plugin che permettono di eseguire le operazioni più comuni, come la realizzazione di elementi di interfaccia utente, animazioni, effetti di drag & drop.
Uno dei plugin più famosi per jQuery è sicuramente jQuery UI che permette di realizzare elementi di interfaccia utente che sono comuni nelle applicazioni desktop e che ormai troviamo in molti siti Web: datapicker, finestre di dialogo, menu a schede, ecc.
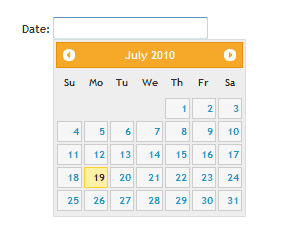
Se vogliamo ad esempio associare un datapicker ad una casella di testo ci basta semplicemente conoscere l'id o il nome della classe associate all'elemento html:
<script type="text/javascript">
$(function () {
$("#data").datepicker();
});
</script>che ci si presenterà graficamente come segue:

Allo stesso modo, e in maniera più dettagliata specificando gli opportuni parametri delle chiamate, è possibile creare altri elementi di UI, come è possibile vedere nelle demo del sito ufficiale.
Se vuoi aggiornamenti su .NET inserisci la tua email nel box qui sotto: