Poiché i file video in alta definizione solitamente hanno grosse dimensioni in termini di pixel può essere utile eseguirli a schermo intero, oltretutto non ha particolarmente senso usare un video HD per poi riprodurlo in uno spazio visivo ridotto dove quasi non si noterebbe la differenza rispetto a video codificati con codec inferiori. Il Flash Player 9 consente di mandare in esecuzione a tutto schermo un file SWF, ma non solo: permette anche di stabilire quale parte del filmato mostrare, nascondendo ad esempio determinate aree.
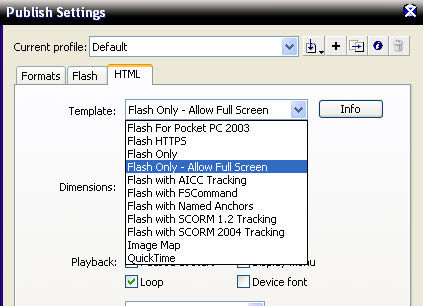
Per poter passare in modalità Fullscreen dal Flash Player è necessario impostare un'opzione dalle Impostazioni di pubblicazione: dal menu File scegliamo quindi la voce Publish Settings (oppure Ctrl+Shift+F12) e portiamoci nella scheda HTML, quindi dal menu a tendina Template scegliamo la voce Flash Only - Allow Fullscreen.

Questa operazione va eseguita sia che il proprio progetto sia impostato in Actionscript 2 o in Actionscript 3, a variare è invece il codice della funzione da usare per il passaggio dalla modalità "normale" a quella a tutto schermo (e viceversa).
Modalità a schermo intero con Actionscript 2
Per prima cosa importiamo nel nostro FLA il package flash.geom.Rectangle, che ci permetterà di mostrare a schermo intero soltanto il video e non altri eventuali contenuti dell'SWF. Aggiungiamo quindi come prima riga di codice:
import flash.geom.Rectangle
Scriviamo quindi la funzione che si occuperà di avviare la modalità a schermo intero:
Listato 6.1. Visualizza il filmato a schermo intero
function schermoIntero(){
// stabiliamo l'area da mandare in fullscreen
var area:Rectangle = new Rectangle(player._x, player._y, player._width, player._height);
Stage["fullScreenSourceRect"] = area;
// se non siamo in modalità schermo intero
if(Stage.displayState == "normal"){
// la attiviamo
Stage.displayState = "fullscreen";
}else{
// altrimenti la disattiviamo
Stage.displayState = "normal";
}
}
Come possiamo notare l'area da inviare a schermo intero parte dalle coordinate dell'oggetto player e si estende per larghezza e altezza del medesimo oggetto. Ovviamente è possibile inserire qualsiasi valore all'interno dell'oggetto Rectangle, che verrà poi associato alla proprietà fullScreenSourceRect dell'oggetto Stage.
Le righe seguenti si occupano di consentire il passaggio dalla modalità normale a quella a schermo intero e viceversa; non resta che associare la funzione a un determinato evento, per esempio il click con il mouse all'interno del filmato:
_root.onMouseDown = schermoIntero
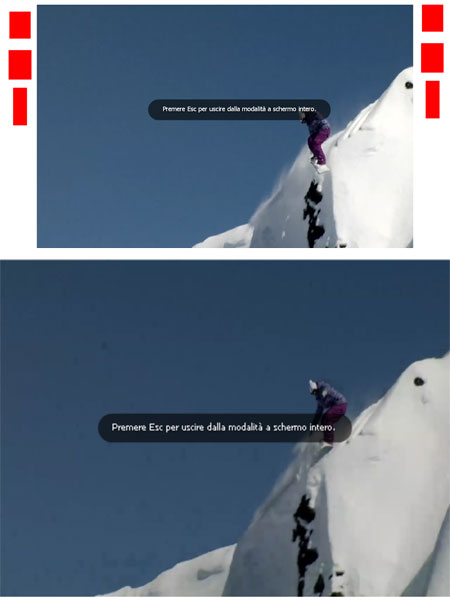
Nella figura seguente è possibile capire meglio l'utilità della proprietà fullScreenSourceRect: il filmato SWF di partenza è il medesimo e presenta oltre al player video alcuni rettangoli rossi; nell'immagine in alto non è stata usata la proprietà fullScreenSourceRect e di conseguenza tutto il filmato SWF è stato portato a schermo intero, mentre in basso vediamo il risultato della funzione vista poco fa; questa feature permette di creare player a schermo intero piuttosto versatili dato che sarà possibile visualizzare solo l'area di nostro interesse.

Modalità a schermo intero con Actionscript 3
In Actionscript 3 il codice cambia leggermente, come possiamo vedere nella funzione riportata di seguito:
Listato 6.2. Visualizza il filmato a schermo intero in AS3
function schermoIntero(evt:Event){
var area:Rectangle = new Rectangle(player.x, player.y, player.width, player.height);
stage["fullScreenSourceRect"] = area;
if(stage.displayState == StageDisplayState.NORMAL){
stage.displayState = StageDisplayState.FULL_SCREEN;
}
else{
stage.displayState = StageDisplayState.NORMAL;
}
}
Oltre alla rimozione dell'undescore dalle proprietà x,y, width e height possiamo vedere che il displayState non viene più memorizzato come stringa, ma va confrontato con delle costanti contenute nell'oggetto StageDisplayState. Altra modifica minima ma fondamentale: il riferimento per lo stage è stage (minuscolo) e non Stage (maiuscolo) come avveniva in Actionscript 2.
Poiché Actionscript 3 basa l'interazione con l'utente esclusivamente sugli eventi, per associare l'esecuzione della funzione schermoIntero al click del mouse sul filmato il codice sarà:
stage.addEventListener(MouseEvent.MOUSE_DOWN,schermoIntero)
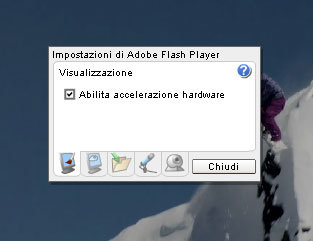
Una novità del Flash Player 9,0,115,0 è la possibilità di sfruttare l'accelerazione hardware per i file e questa feature si rivela l'ideale per la fruizione dei video in alta definizione, specialmente se visti a tutto schermo dato che possono avere dimensioni e complessità piuttosto elevate. È possibile attivare o disattivare l'accelerazione hardware dalle impostazioni del Flash Player (click destro su un filmato SWF -> Impostazioni).

Nota: prima di mandare un filmato a pieno schermo è assolutamente consigliabile impostare l'oggetto che lo contiene alle medesime dimensioni del video originale, questo perché il Flash Player va a operare il ridimensionamento sugli attuali contenuti del file SWF e non valuta la risoluzione originale del file esterno: di conseguenza andare a scalare un movieclip dove il video è visualizzato a risoluzione ridotta provoca una peggiore qualità. Nell'immagine seguente possiamo notare la differenza tra un filmato mandato a tutto schermo senza prima adattare il player alla risoluzione originale del video (sopra) e lo stesso SWF mandato a schermo intero previo adattamento del player alle dimensioni del video (sotto). Come abbiamo visto in precedenza è molto semplice portare il player alle dimensioni originali del video sfruttando i MetaData.

Se vuoi aggiornamenti su Development inserisci la tua email nel box qui sotto: