Vediamo allora come sia possibile riprodurre un video codificato con H.264 nel proprio filmato Flash; per il nostro esempio utilizzeremo un file reperito sul Web, ma è anche possibile creare il proprio filmato con uno dei software citati.
Vi sono principalmente due modi per caricare un file video in Flash: sfruttare il componente FLVPlayback o scrivere il codice tramite Actionscript sfruttando le classi NetConnection e NetStream (disponibili sia per Actionscript 2 che per Actionscript 3).
Per quanto riguarda il componente FLVPlayback, per Flash CS3, è disponibile un aggiornamento (incluso nell'update alla versione 9.0.2) che fa sì che il player possa leggere i file codificati con il codec H.264, anche se c'è un piccolo errore nel componente che vedremo in seguito.
In questa lezione tratteremo il caricamento del file sia tramite NetStream che tramite componente FLVPlayback.
Caricare il video con NetStream - Actionscript 2
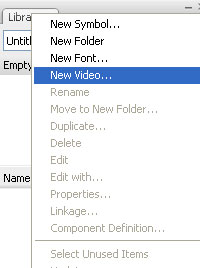
Per prima cosa vediamo come caricare il video in Actionscript 2: creiamo un nuovo documento, apriamo la libreria (Finestra -> Libreria oppure Ctrl+L) e creiamo un nuovo oggetto di tipo Video da controllare tramite Actionscript.

Una volta creato l'oggetto, trasciniamone un'istanza sullo stage, diamole come nome player e impostiamo larghezza e altezza desiderate per il video.
Portiamoci quindi nel pannello Azioni e inseriamo il seguente codice:
Listato 2.1. Crea e avvia un oggetto per il video in AS 2
// creiamo un oggetto NetConnection
var netconn:NetConnection = new NetConnection();
netconn.connect(null);
// impostiamo l'oggeto netStream, associandolo alla NetConnection creata
var stream_video = new NetStream(netconn);
// associamo li flusso netStream all'istanza dell'oggetto Video
player.attachVideo(stream_video)
// avviamo la riproduzione del file video desiderato
stream_video.play("video.mp4")
Con queste poche righe siamo già in grado di visualizzare il video, anche se non avremo controlli sulla riproduzione del file e le dimensioni con cui il video verrà mostrato nel filmato saranno quelle che abbiamo impostato per l'istanza player posta sullo stage.

Possiamo posizionare a piacimento il video sullo stage, spostando l'istanza player manualmente o agendo su di essa tramite Actionscript sfruttando le proprietà _x e_y. All'oggetto player potrà anche essere applicata una trasparenza usando la proprietà _alpha.
Caricare il video con NetStream - Actionscript 3
Il procedimento da seguire per caricare un video ad alta definizione con Actionscript 3 è molto simile a quello visto per Actionscript 2: le differenze principali sono alcune piccole modifiche al codice e il fatto che non sia necessario creare un oggetto di tipo Video dalla libreria.
Sarà quindi sufficiente creare un nuovo progetto Actionscript 3 e usare il seguente codice:
Listato 2.2. Crea e avvia un oggetto per il video in AS 2
// creiamo un oggetto NetConnection
var netconn:NetConnection = new NetConnection();
netconn.connect(null);
// impostiamo l'oggeto netStream, associandolo alla NetConnection creata
var stream_video = new NetStream(netconn);
// associamo un client allo stream video
stream_video.client = this
// associamo li flusso netStream all'istanza dell'oggetto Video
var player:Video= new Video()
// aggiungiamo il player video sullo stage
addChild(player)
// associamo al player lo stream video
player.attachNetStream(stream_video)
// avviamo la riproduzione del file video desiderato
stream_video.play("video.mp4")
Come possiamo vedere la differenza principale è l'uso di un oggetto Video dichiarato tramite Actionscript, inoltre l'azione attachMovie è sostituita da attachNetStream. È poi obbligatorio settare la proprietà client dell'oggetto stream_video, impostandola su this nel nostro esempio potremo gestire gli eventi dell'oggetto dalla timeline principale.
Anche in questo caso possiamo agire sul player video tramite Actionscript, analogamente a quanto visto nella soluzione in Actionscript 2.