Andiamo ora a realizzare l'applicazione Flash per visualizzare i nostri dati. Se avete letto con attenzione la prima parte della
guida questo passo non dovrebbe risultare difficile.
Pensiamo un po' a come deve funzionare l'applicazione per capire come dobbiamo progettarla.
Nel primo fotogramma possiamo implementare la parte che visualizza la lista dei nostri canali preferiti (visualizzare quindi l'XML creato con i dati presi dal Data Base).
Nel secondo fotogramma invece mostriamo l'elenco di news estrapolate dall'RSS prelevato dal sito selezionato.
Nel terzo fotogramma possiamo invece gestire i nostri canali (aggiungere, modificare o eliminare).

1° fotogramma
Il codice Action Script sul primo fotogramma deve leggere l'XML creato dal nostro script ASP "rss_listdb.asp" che abbiamo appena visto.
In questo caso utilizziamo la paginazione dei risultati e quindi la gestione dell'infinito per quanto riguarda il numero delle pagine.
Codice Action Script:
// Configurazione
// Modificare SOLO questo url inserendo quello dove risiedono i files ASP
urlASPfiles = "http://www.enricolai.com/rss/"
//-----------------------------------------------------------------------
// Parametri di inizializzazione dell'applicazione
newchannel="no"
fscommand ("allowscale", "false");
filexml = urlASPfiles + "rss_listdb.asp";
if (paginainiziale == undefined){
paginainiziale = "01";
}
//-----------------------------------------------
ApriXML();
// Funzione principale che carica il documento XML creato dallo script ASP con i dati
// prelevati dal Data Base
function ApriXML () {
_root.loading = "Connessione al Data Base per ottenere il documento XML...";
mioxml = new XML();
myarray = new Array();
myarray2 = new Array();
myarray3 = new Array();
mioxml.load(filexml+"?PageNumber="+PageNumber);
mioxml.onLoad = ElaboraXML;
function ElaboraXML (success) {
// in cui il documento XML è stato caricato correttamente
if (mioxml.loaded) {
myarray = mioxml.childNodes;
// Richiamo funzioni che elaborano i dati XML e creano i vari clip
Dati();
MenuPag();
CreaTabelle();
// Elimino i vari array utilizzati per le operazioni in modo da liberare risorse
delete myarray;
delete myarray2;
delete myarray3;
delete mioxml;
}else {
// Caso in cui il documento XML NON è stato caricato correttamente
_root.loading = "Errore nell'apertura del file XML.";
};
};
};
// Funzione che prende i dati XML e li mette in degli Array
function Dati () {
// Array che contengono i Dati -----------------------
id = new Array();
url = new Array();
title = new Array();
// ---------------------------------------------------
// Cicli for per scorrere l'albero XML e prelevare i dati
for (k=0; k<=myarray.length; k++) {
if (myarray[k].nodeName == "list") {
myarray2 = myarray[k].childNodes;
for (j=0; j<=myarray2.length; j++) {
if (myarray2[j].nodeName == "canale") {
myarray3 = myarray2[j].childNodes;
for (i=0; i<=myarray3.length; i++) {
if (myarray3[i].nodeName == "id") {
id.push(myarray3[i].childNodes.toString());
} else if (myarray3[i].nodeName == "url") {
url.push(myarray3[i].childNodes.toString());
} else if (myarray3[i].nodeName == "title") {
title.push(myarray3[i].childNodes.toString());
}
}
}
else if (myarray2[j].nodeName == "totrec") {
_root.totrec = myarray2[j].childNodes.toString();
}
}
}
};
};
// Funzione che crea il menù delle pagine con gestione dell'infinito
function MenuPag () {
numero = Math.floor((totrec-0.5)/8+1);
nmaxpag = numero;
for (i=0; i<numero; i++) {
barranav.attachMovie("page", "pagine"+i, i+100);
barranav["pagine"+i]._x = 10+i*25;
barranav["pagine"+i]._y = 10;
k = i+1;
if (k<=9) {
app = "0"+k;
} else {
app = k;
};
barranav["pagine"+i].pagina = app;
barranav["pagine"+i].PageNumber = k;
if (k<=9) {
nmaxpag = "0"+k;
} else {
nmaxpag = k;
};
_root.loading = "Pagina: "+ paginainiziale+"/"+nmaxpag+" - TOT Canali RSS memorizzati: "+totrec;
};
};
// Funzione che Crea i clip
// e li posiziona sullo stage del filmato
function CreaTabelle () {
Rimuovi();
for (i=0; i<id.length; i++) {
attachMovie("clipmsg", "clipmsg"+i, i);
// Attribuisco la coordinata X e Y
_root["clipmsg"+i]._x = 15;
_root["clipmsg"+i]._y = 41+i*35;
// Passo al clip le variabili che ho preso dall'XML e messo negli Array
_root["clipmsg"+i].idchannel = id[i];
_root["clipmsg"+i].title = title[i];
_root["clipmsg"+i].url = url[i];
};
delete id;
delete url;
delete title;
};
// Funzione che rimuove tutti i Clip dalla scena prima di posizionare nuovamente i clip della nuova pagina
function Rimuovi () {
for (a=0; a<10; a++) {
_root["clipmsg"+a].removeMovieClip();
};
};
// Funzione che permette di andare al 2 fotogramma e aprire un RSS
function open (url) {
filexml = url;
gotoAndPlay (2);
}
// Funzione che carica i dati relativi ad un canale dal Data Base per modificarli
function modifica (idchannel) {
_root.idchannel = idchannel;
from = urlASPfiles +"readchannel.asp?id="+idchannel;
loadVariablesNum (from, 0, "POST");
gotoAndPlay (3);
}
//Funzione che richiama lo script ASP per eliminare un canale dal Data Base
function DeleteRSS(idchannel){
_root.idchannel = idchannel;
_root.loading = "Connessione al Data Base... ";
_root.controlla = "vai";
loadVariablesNum (urlASPfiles +"del_rss.asp", "0", "POST");
}
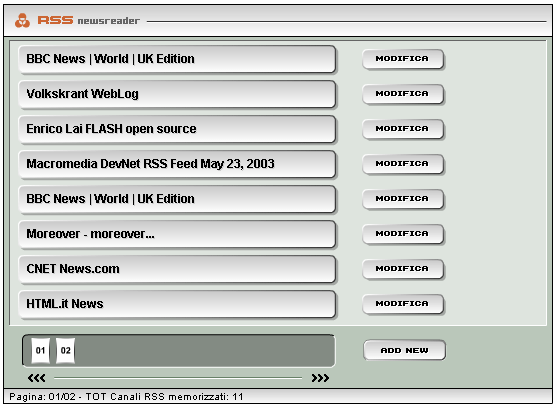
Vediamo uno screenshot del risultato:

Vediamo il codice associato ai vari MovieClip che vengono disposti sulla scena attraverso il metodo attachMovie.
"clipmsg" : clip principali che indicano ciascuno un canale RSS memorizzato sul Data Base (demo on line: http://www.enricolai.com/guidaflash/rss_demo/clipmsg.htm )
All'interno del "clipmsg" abbiamo dei campi di testo dinamico per la visualizzazione del titolo del canale RSS, un pulsante che permette di aprire l'XML RSS di quel canale e leggere l'elenco nelle new e un pulsante modifica che permette invece di modificare i dati relativi al canale memorizzati nel nostro Data Base.
Vediamo il codice Action Script associato ai due pulsanti:
//Pulsante che apre le news del canale RSS
on (release) {
_root.open(this.url);
_root.Rimuovi();
}
//Pulsante Modifica
on (release) {
_root.modifica(this.idchannel);
_root.filexml = this.url
_root.Rimuovi();
}
Nel primo fotogramma abbiamo anche il pulsante Add New che serve per aggiungere un nuovo canale RSS al nostro archivio. Il codice Action Script associato è il seguente:
on (release) {
_root.Rimuovi();
_root.titlechannel=""
_root.urlchannel=""
_root.newchannel="yes"
gotoAndPlay (3);
}
2° fotogramma
Il codice Action Script sul secondo fotogramma permette di aprire un documento RSS (o RDF) remoto e visualizzare le ultime news fino ad un massimo di dieci. Sostanzialmente il codice Action Script avrà una struttura simile agli altri, con l'unica complicazione che in questo caso verifica se il documento è conforme allo standard RSS o RDF che sono leggermente differenti.
Il funzionamento globale è comunque simile a quello che avviene nel fotogramma 1, ovvero lo script esegue una serie di cicli for all'interno dell'albero XML ed estrappola i dati che vengono messi in degli array per poi creare dei movieclipcon i vari dati.
stop();
// Funzione che permette di visualizzare le news di un RSS remoto
// La funzione supporta lo standard RSS dalla versione 0.91 alla 2.0 e la RDF 1.0
ApriXMLitem();
function ApriXMLitem () {
_root.loading = "Caricamento dell'XML...";
mioxml = new XML();
myarray = new Array();
myarray2 = new Array();
myarray3 = new Array();
myarray4 = new Array();
titleitem = new Array();
description = new Array();
link = new Array();
mioxml.load(filexml);
mioxml.onLoad = ElaboraXML;
function ElaboraXML (success) {
if (mioxml.loaded) {
myarray = mioxml.childNodes;
// Cicli for per scorrere l'albero XML e prelevare i dati
for (j=0;j<=myarray.length;j++){
if (myarray[j].nodeName == "rss" || myarray[j].nodeName == "rdf:RDF"){
myarray2 = myarray[j].childNodes;
for (i=0;i<=myarray2.length;i++){
if (myarray2[i].nodeName == "item"){
myarray3 = myarray2[i].childNodes;
for (k=0;k<=myarray3.length;k++){
if (myarray3[k].nodeName == "title"){
_root.titleitem.push(myarray3[k].childNodes.toString());
}
if (myarray3[k].nodeName == "description"){
_root.description.push(myarray3[k].childNodes.toString());
}
if (myarray3[k].nodeName == "link"){
_root.link.push(myarray3[k].childNodes.toString());
}
}
}
if (myarray2[i].nodeName == "channel"){
myarray3 = myarray2[i].childNodes;
for (k=0;k<=myarray3.length;k++){
if (myarray3[k].nodeName == "title"){
_root.loading = myarray3[k].childNodes.toString();
}
if (myarray3[k].nodeName == "description"){
_root.loading = _root.loading + " - " + myarray3[k].childNodes.toString();
}
if (myarray3[k].nodeName == "item"){
myarray4 = myarray3[k].childNodes;
for (n=0;n<=myarray4.length;n++){
if (myarray4[n].nodeName == "title"){
_root.titleitem.push(myarray4[n].childNodes.toString());
}
if (myarray4[n].nodeName == "description"){
_root.description.push(myarray4[n].childNodes.toString());
}
else if (myarray4[n].nodeName == "link"){
_root.link.push(myarray4[n].childNodes.toString());
}
}
}
}
}
}
}
}
} else {
_root.loading = "Errore nell'apertura del file XML.";
};
// Libero risorse
delete myarray;
delete myarray2;
delete myarray3;
delete myarray4;
delete mioxml;
TableItem();
// Libero risorse
delete link;
delete titleitem;
delete description;
};
};
// Funzione che Crea i clip
// e li posiziona sullo stage del filmato
function TableItem () {
Rimuovi()
for (i=0; i<titleitem.length; i++) {
if (i<10) {
attachMovie("clipitem", "clipmsg"+i, i);
// Attribuisco la coordinata X e Y
_root["clipmsg"+i]._x = 15
_root["clipmsg"+i]._y = 40+i*28;
// Passo al clip le variabili che ho preso dall'XML e messo negli Array
_root["clipmsg"+i].link = link[i];
_root["clipmsg"+i].title = "<b>"+titleitem[i]+"</b>";
_root["clipmsg"+i].description = description[i];
}
};
};
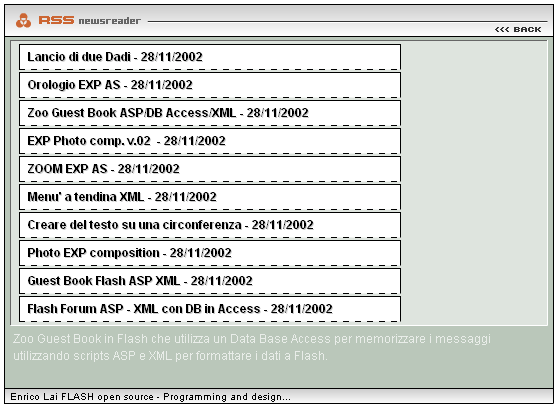
Ecco uno screenshot del risultato:

Vediamo il codice associato ai vari MovieClip che vengono disposti sulla scena attraverso il metodo attachMovie.
Nella libreria del filmato abbiamo il "clipitem" (demo on line: http://www.enricolai.com/guidaflash/rss_demo/clipitem.htm ) che viene posizionato sulla scena per indicare ciascuno una news visualizzandone il titolo, la descrizione e grazie ad un pulsante ogni notizia porta al relativo URL sul browser tramite collegamento ipertestuale. In questo modo possiamo scorrere le news col cursore del mouse per leggere la descrizione e cliccare su quella che più ci interessa per arrivare direttamente alla sua pagina web.
Si sarebbero potute visualizzare anche altre informazioni relative alla notizia come ad esempio l'autore, la data etc etc.
//Pulsante che apre la pagina web collegata alla news e visualizza in basso la descrizione
on (release) {
getURL (this.link, "_blank");
}
on (rollOver) {
_root.txtdesc = this.description
}
on (rollOut) {
_root.txtdesc = ""
}
Se vuoi aggiornamenti su Development inserisci la tua email nel box qui sotto: