SCOPO
Rendere visibile o invisibile un layer html
STRUMENTI
Richiamo funzioni Javascript da Flash
METODO
I layers html permettono la sovrapposizione di oggetti, all'interno di un documento, con la stessa logica dei layers usati da Macromedia Flash o Adobe Photoshop in fase di authoring. Il codice html di un layer è di questo tipo:
<div id="Layer1"
style="position:absolute; left:10px; top:10px; width:80px; height:84px; z-index:1">
contenuto del layer "Layer1"
</div>
Da notare:
- l'identificativo/nome del layer - id - in questo caso "Layer1". Permette di identificare il layer e il suo contenuto tramite Javascript
- il tipo di posizionamento del layer - position - in questo caso "absolute", cioè rispetto all'angolo superiore sinistro dell'area dei contenuti del browser• le coordinate x e y del layer - left e top - in questo caso 10 pixel e 10 pixel
- la larghezza e l'altezza del layer - width ed height - in questo caso 80 e 84 pixel
- il livello di profondità, o di impilamento, del layer - z-index - in questo caso 1. Serve a stabilire quale layer sta sopra e quale sta sotto, secondo la regola per cui il layer con lo z-index maggiore sta sopra il layer con lo z-index minore.
<div id="Layer1" style="position:absolute; left:10px; top:10px; width:80px; height:84px; z-index:1">
contenuto del layer "Layer1"
</div>
In questo caso, il contenuto di "Layer2" si sovrappone a quello di "Layer1", dal momento che i due livelli hanno stesse dimensioni e posizione.
La pagina html
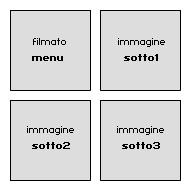
La nostra pagina è costruita in questo modo: quattro layer di base, non sovrapposti, contenenti uno un filmato flash, gli altri un'immagine. Nello schema in figura, sotto il tipo di contenuto, il nome del layer:
<div id="nome del layer" style="position:absolute;...</div>

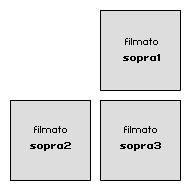
Sopra i tre layers con le immagini ce ne sono altri tre, chiaramente con z-index maggiore, contenenti ciascuno un filmato Flash vuoto che copre l'immagine nel layer sottostante:

In modo da ottenere:

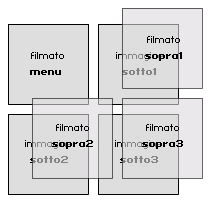
Visto da una ipotetica prospettiva:

Il codice dei layers è di questo tipo:
<div id="menu" [...] z-index:1;">codice di incorporamento del filmato</div>
<div id="sotto1" [...] z-index:2;">codice di incorporamento dell'immagine</div>
<div id="sotto2" [...] z-index:3;">codice di incorporamento dell'immagine</div>
<div id="sotto3" [...] z-index:4;">codice di incorporamento dell'immagine</div>
<div id="sopra1" [...] z-index:5;">codice di incorporamento del filmato</div>
<div id="sopra2" [...] z-index:6;">codice di incorporamento del filmato</div>
<div id="sopra3" [...] z-index:7;">codice di incorporamento del filmato</div>
Il filmato Flash
L'unico filmato Flash di cui parlare è quello che sta nel layer più in basso di tutti, in alto a sinistra nella pagina: contiene sei pulsanti che permettono, a coppie, di rendere visibile e invisibile ciascuno dei tre layers contenenti i filmati che coprono le immagini.
Ai pulsanti che rendono invisibili i layers è associato questo codice:
on (release) {
getURL("javascript:toggleVisibility('sopra2', 'hide')");
}
Tramite il getURL, viene invocata la funzione toggleVisibility (che vedremo più avanti), alla quale vengono passati due parametri:
- il nome del layer da rendere invisibile, nell'esempio "sopra2"
- la stringa indicante il fatto che il layer deve essere reso invisibile, 'hide'
L'unica differenza tra i pulsanti che fanno sparire i tre layers, è il nome del layer indicato.
Ai pulsanti che rendono visibili i layers, è associato un codice molto simile:
on (release) {
getURL("javascript:toggleVisibility('sopra2', 'show')");
}
Viene chiamata anche in questo caso la funzione toggleVisibility, solo che viene specificato 'show' come secondo parametro ad indicare che il layer va reso visibile.
La funzione Javascript
La funzione Javascript è una modifica della versione originale di Eddie Traversa (nirvana.media3.net): serve a rendere visibili o invisibili i layer, utilizzando metodi diversi a seconda del browser (Netscape Navigator 4 e 6, Internet Explorer).
<script language="JavaScript1.2">
function toggleVisibility(id, mode) {
var NNtype = (mode == "show") ? mode : "hidden";
var IEtype = (mode == "show") ? "visible" : "hidden";
var WC3type = (mode == "show") ? "visible" : "hidden";
if (document.getElementById) {
eval("document.getElementById(id).style.visibility = "" + WC3type + """);
} else {
if (document.layers) {
document.layers[id].visibility = NNtype;
} else {
if (document.all) {
eval("document.all." + id + ".style.visibility = "" + IEtype + """);
}
}
}
}
</script>
La funzione riceve due parametri: il nome del layer su cui agire, id, e la stringa mode, indicante se bisogna renderlo visibile od invisibile.
FILES
visualizza l'esempio | scarica l'esempio
Se vuoi aggiornamenti su Development inserisci la tua email nel box qui sotto: