SCOPO
Scrollare il contenuto di un campo di testo tramite la rotellina del mouse.
STRUMENTI
Metodi Javascript | TCallLabel | mouseWheel | wheelDelta
Questa tecnica funziona solo con Internet Explorer 6 e superiori. Con gli altri browser fallisce silenziosamente.
METODO
Il filmato
Creiamo un nuovo filmato in Flash 5 e, tramite il pulsante "+" in basso a sinistra nella libreria, aggiungiamo un nuovo movieclip con nome "clip".
All'interno di questo movieclip inseriamo:
• nel primo frame: la scritta "caricamento in corso" come testo statico
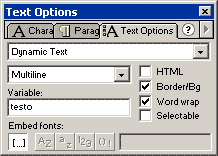
• nel secondo frame: un campo di testo dinamico con queste caratteristiche
Caratteristiche del campo di testo

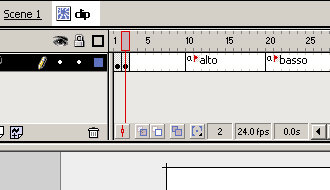
• nel frame 10, etichettato come "alto", il seguente script:
this.testo.scroll--;
• nel frame 20, etichettato come "basso", il seguente script:
this.testo.scroll++;
La situazione finale dovrà essere questa:
Timeline di "clip"

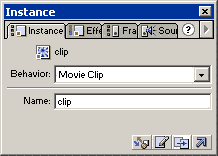
Trasciniamo dalla libreria alla timeline principale del filmato, un'istanza del movieclip, alla quale associamo "clip" come nome di istanza dal pannello Instance.
Nome di istanza del movieclip

Al movieclip associamo:
onClipEvent (load) {
fscommand("allowscale", false);
this.stop();
this.loadVariables("testo.txt");
}
onClipEvent(data){
this.nextFrame();
}
Al caricamento, la riproduzione della timeline del movieclip viene fermata sul primo frame. Quindi viene caricato un file di testo esterno, e a caricamento del testo completato, la testina di riproduzione si sposta e si ferma sul frame seguente (il frame 2):
// al caricamento del movieclip
onClipEvent (load) {
// impedisci il ridimensionamento del filmato
fscommand("allowscale", false);
// ferma la riproduzione del movieclip
// sul primo frame
this.stop();
// carica nel movieclip il file
// di testo "testo.txt"
this.loadVariables("testo.txt");
}
// a caricamento avvenuto
onClipEvent(data){
// sposta la testina di riproduzione
// del movieclip sul secondo frame
this.nextFrame();
}
La pagina html
Il codice di incorporamento del movieclip usa per l'ID e per il NAME l'identificativo"mainMovie". Inoltre, nel primo tag <object>, viene associato all'evento onMouseWheel l'esecuzione della funzione scorri: la funzione viene quindi invocata ogni volta che si compie una rotazione della rotellina del mouse, quando il puntatore di quest'ultimo è sopra il filmato.
<OBJECT
classid="[...]" codebase="[...]"
WIDTH="400" HEIGHT="300"
ID="mainMovie"
onMouseWheel="scorri()">
<PARAM NAME=movie VALUE="scrollF5_01.swf">
<PARAM NAME=quality VALUE=high>
<PARAM NAME=bgcolor VALUE=#CCCCCC>
<EMBED
src="scrollF5_01.swf"
quality=high bgcolor=#CCCCCC
swLiveConnect="true"
name="mainMovie"
WIDTH="400"
HEIGHT="300"
TYPE="application/x-shockwave-flash"
PLUGINSPAGE="[...]">
</EMBED>
</OBJECT>
La funzione scorri(), definita all'interno dei tag <head> della pagina, è la seguente:
<script language="JavaScript" type="text/JavaScript">
<!--
function scorri(){
var IE = navigator.appName.indexOf("Microsoft") != -1;
var filmato = IE ? window.mainMovie : window.document.mainMovie;
if (event.wheelDelta >= 0){
filmato.TCallLabel("_root.clip", "alto");
} else {
filmato.TCallLabel("_root.clip", "basso");
}
}
//-->
</script>
event.wheelDelta è un numero, positivo o negativo, multiplo di 120, e rappresenta l'ampiezza di rotazione della rotellina del mouse.
Ad una rotazione pari ad una "tacchetta" della rotellina, corrisponde un valore di event.wheelDelta pari a 120; a due tacchette, un valore di 240, a 3 tacchette 360, e così via. Se la rotazione avviene verso l'alto, il numero è positivo, se avviene verso il basso, il numero è negativo (-120, -240, -360).
In questo caso non ci interessa verificare l'ampiezza della rotazione, ma semplicemente il verso in cui è avvenuta. Per questo motivo, controlliamo se il valore di event.wheelDelta è maggiore uguale a 0, oppure no.
Se è maggiore uguale a 0, richiamiamo il blocco di script contenuto nel frame con label "alto" del movieclip "clip", altrimenti il blocco contenuto nel frame con label "basso". E dato che i due blocchi di script prevedono un
this.testo.scroll--;
e un
this.testo.scroll++;
this.testo.scroll++;
il nostro testo scrollerà verso l'alto o verso il basso.
Per come è impostata adesso la cosa, il testo scorre di una riga alla volta in una direzione o nell'altra. Per poter modificare dall'esterno il numero di righe scrollate ogni volta, cambiamo:
• lo script nel frame "alto", da:
this.testo.scroll--;
this.testo.scroll -= Number(righe);
• lo script nel frame "basso", da:
this.testo.scroll++;
a
this.testo.scroll += Number(righe);
In questo modo, il testo scrollerà per un numero di righe pari al valore della variabile righe convertita in numero. Come impostiamo la variabile righe?
Dalla funzione Javascript, aggiungendo un'unica istruzione:
<script language="JavaScript" type="text/JavaScript">
<!--
function scorri(){
var IE = navigator.appName.indexOf("Microsoft") != -1;
var filmato = IE ? window.mainMovie : window.document.mainMovie;
filmato.SetVariable("_root.clip.righe", 3);
if (event.wheelDelta >= 0){
filmato.TCallLabel("_root.clip", "alto");
} else {
filmato.TCallLabel("_root.clip", "basso");
}
}
//-->
</script>
Con il SetVariable settiamo il valore della variabile righe pari a 3, e il testo scrollerà 3 righe alla volta. Modificando il numero in arancione, modifichiamo quindi la velocità di scorrimento del testo.
Barra di scorrimento in Flash MX
Utilizzando Flash MX, spostiamo il campo di testo dal movieclip clip alla timeline principale. Cancelliamo quindi lo script precedentemente associato al movieclip, e scriviamo nel suo primo frame un semplice:
this.stop();
Torniamo alla timeline principale, e dal pannello Component trasciniamo sul campo di testo un'istanza del componente scrollBar. Per caricare il testo, nel primo frame della timeline principale scriviamo:
this.testo.text = " caricamento in corso";
this.carica = new LoadVars();
this.carica.path = this;
this.carica.onLoad = function(ok)
{
if(ok)this.path.testo.text = this.testo;
};
this.carica.load("testo.txt");
Non cambiando nient'altro, la scrollBar, per la sua particolare struttura, al richiamo della funzione Javascript si autoaggiorna in base allo scorrimento del campo di testo a cui è associata.
visualizza l'esempio con scrollBar in Flash MX
Barra di scorrimento in Flash 5
Al tempo del Flash 5 non esisteva un component scrollBar con l'adeguata struttura di programmazione basata sugli eventi, e quindi era più difficile aggiornare la posizione dello scroller in base allo scorrimento del testo.
Utilizzando però questa barra, è sufficiente aggiungere due righe di istruzioni al secondo esempio perchè tutto funzioni allo stesso modo della scrollBar del Flash MX:
• script nel frame "alto":
this.testo.scroll -= Number(righe);
this.scroller._y = this.scroller.spazio * (this.testo.scroll - 1);
• script nel frame "basso":
this.testo.scroll += Number(righe);
this.scroller._y = this.scroller.spazio * (this.testo.scroll);
visualizza l'esempio con scrollBar in Flash 5
FILES
Visualizza:
F5 1 | F5 2 | F5 3 | MX 1 | Scarica gli esempi
Se vuoi aggiornamenti su Development inserisci la tua email nel box qui sotto: