SCOPO
Creare un cookie del browser da Flash, e recuperarlo alla visita successiva
STRUMENTI
Richiamo funzioni Javascript da Flash
Passaggio variabili tramite codice di incorporamento
Questo sistema non usa alcun metodo Javascript per l'interazione Javascript > Flash, e quindi funziona anche con i browser che non la supportano (ad esempio NN 6 e K-meleon).
D'altronde, proprio per questo motivo, non permette la lettura runtime dei cookies, ma solo quella effettuata una volta al caricamento della pagina html che incorpora il filmato.
METODO
Il filmato Flash
Costruiamo il filmato in modo da avere la timeline principale disposta in questo modo:
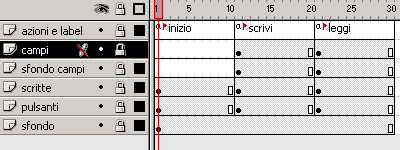
Timeline principale

Nel primo frame avremo un unico pulsante per spostarci alla sezione "scrivi" per la scrittura del cookie:
on (release) {
this.gotoAndStop("scrivi");
}
Il passaggio alla sezione "leggi" avviene in automati all'avvio del filmato, se lo stiamo visitando la volta successiva alla scrittura di un cookie. Quindi, se apriamo il filmato e il cookie non è presente, vediamo il pulsante per scrivere il cookie, altrimenti il filmato si sposta direttamente alla sezione "leggi". Questo avviene tramite il codice scritto nel frame "inizio":
if(this.cookie == "true"){
this.gotoAndStop("leggi");
}
this.stop();
Se nella timeline principale esiste la variabile cookie con "true" come valore, allora il filmato si sposta, altrimenti resta al primo frame. Come vedremo più avanti, la variabile cookie viene settata da Javascript quando viene trovato il cookie del browser.
frame "scrivi"
Nel frame "scrivi", avremo invece tre campi di testo di input, associati alle variabili nome, cognome e nickname (sono tre variabili scelte a caso per l'esempio).
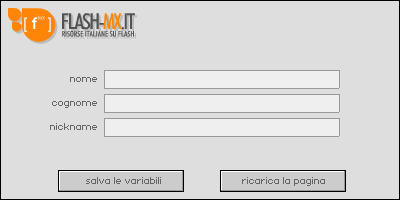
Frame "scrivi"

Nello stesso frame sono presenti anche due pulsanti:
• ricarica la pagina: esegue un refresh dell'intera pagina html
on (release) {
getURL("javascript:location.reload()");
}
• salva le variabili: richiama la funzione Flash scriviCookie() definita nel frame "scrivi" della timeline principale (lo stesso frame dove sono i pulsanti)
on (release) {
this.scriviCookie();
}
Nel frame "scrivi", appunto, è definita la funzione scriviCookie():
function scriviCookie(){
var dati="nome="+nome+"&cognome="+cognome+"&nickname="+nickname;
// valore, durata, misura
getURL("javascript:scriviCookie('" + dati + "', 10, 'minuti')");
}
Una volta invocata, la funzione crea una stringa chiamata dati: questa stringa contiene il nome delle tre variabili che vogliamo scrivere nel cookie associate ai rispettivi valori inseriti nei tre campi di testo. Ad esempio, se scriviamo nei campi di testo in modo da avere questo risultato:
Esempio di inserimento

" Cut "90
nome=Mario&cognome=Rossi&nickname=Legolas
Quindi, tramite il metodo getURL, viene richiamata la funzione Javascript scriviCookie , che incidentalmente (per comodità) ha lo stesso nome della funzione Flash. Alla funzione Javascript vengono passati 3parametri:
• valore - il contenuto del cookie, nel nostro caso la variabile dati
• durata - il tempo per il quale deve persistere il cookie: nel nostro caso, 10
• misura - l'unità di misura con la quale valutare il parametro durata: può essere "minuti" oppure "giorni". Nel caso dell'esempio, il cookie dura 10 minuti
La differenza rispetto al caso precedente, è che i parametri passati sono tre invece che quattro (il nome è settato dalla funzione Javascript, non può essere variabile), e che le coppie nome=valore sono separate dal simbolo "&" invece che dal simbolo "|".
frame "leggi"
Nel frame "leggi" sono presenti tre campi di testo dinamico, associati alle stesse variabili del frame "scrivi": nome, cognome e nickname.
Sono presenti anche due pulsanti:
• ricarica la pagina: esegue un refresh dell'intera pagina html
on (release) {
getURL("javascript:location.reload()");
}
• riscrivi le variabili: riporta al frame "scrivi"
on (release) {
this.gotoAndStop("scrivi");
}
La differenza con il caso precedente è che non esiste una funzione Flash per richiamare quella Javascript di lettura del cookie: questo perchè il cookie viene letto automaticamente all'apertura della pagina e, se presente, passato subito al filmato.
La pagina html
<HTML>
<HEAD>
<TITLE>Lettura e scrittura di un cookie</TITLE>
<script language="JavaScript" type="text/javascript">
<!--
function scriviCookie(valore, durata, misura, percorso, dominio, sicurezza){
if(arguments.length < 3)return;
var tempo = (misura == "giorni") ? durata * 24 * 60 : durata;
var termine = new Date();
termine.setTime(termine.getTime() + (tempo * 60 * 1000));
document.cookie = "flashCookie!" + escape(valore) + "; expires="
+ termine.toGMTString() +
((percorso == null) ? "" : ("; path=" + percorso)) +
((dominio == null) ? "" : ("; domain=" + dominio)) +
((sicurezza == true) ? "; secure" : "");
}
// -->
</script>
</HEAD>
<BODY bgcolor="#EEEEEE">
<script language="JavaScript" type="text/javascript">
<!--
var nome = 'flashCookie';
var stringa = unescape(document.cookie);
var inizio = stringa.indexOf(nome + "!");
var fine = stringa.indexOf(";", inizio);
fine = (fine != -1) ? fine : stringa.length;
var valori = stringa.substring(inizio + nome.length + 1, fine)
if(valori.length > 0)valori = "cookie=true&" + valori;
document.writeln('<OBJECT');
document.writeln(' classid="[...]"');
document.writeln(' codebase="[...]"');
document.writeln(' WIDTH="400" HEIGHT="200">');
document.writeln(' <PARAM NAME=movie VALUE="cookies2.swf?' + valori + '">');
document.writeln(' <PARAM NAME=quality VALUE=high>');
document.writeln(' <PARAM NAME=bgcolor VALUE=#FFFFFF>');
document.writeln(' <EMBED');
document.writeln(' src="cookies2.swf?' + valori + '"');
document.writeln(' quality=high bgcolor=#FFFFFF');
document.writeln(' WIDTH="400" HEIGHT="200"');
document.writeln(' TYPE="application/x-shockwave-flash"');
document.writeln(' PLUGINSPAGE="[...]">');
document.writeln(' </EMBED>');
document.writeln('</OBJECT>');
// -->
</script>
</BODY>
</HTML>
La funzione per la scrittura del cookie, scriviCookie(), è la stessa del caso precedente, con due sole modifiche:
• riceve 6 parametri invece che 7, dal momento che il nome del cookie è fisso: 'flashCookie'
• la funzione viene interrotta se ne vengono passati meno di 3
La differenza sostanziale tra i due casi sta, invece, nel corpo del documento: vediamo che il codice Javascript è inserito direttamente nel tag body, e senza definire alcuna funzione. Questo perchè il codice viene eseguito immediatamente durante il caricamento della pagina.
var nome = 'flashCookie';
var stringa = unescape(document.cookie);
var inizio = stringa.indexOf(nome + "!");
var fine = stringa.indexOf(";", inizio);
fine = (fine != -1) ? fine : stringa.length;
var valori = stringa.substring(inizio + nome.length + 1, fine)
if(valori.length > 0)valori = "cookie=true&" + valori;
• viene definita la variabile nome, contenente il nome del cookie
• viene definita la variabile stringa, contenente il valore di tutti i cookie della stessa area
• viene cercata all'interno di stringa la sequenza di dati che ci interessa, iniziante con la parola"flashCookie!" e terminante con il primo ";" ad essa successivo: viene quindi inserita nella variabile valori
• se valori ha lunghezza maggiore a 0, vuol dire che il cookie è stato scritto, e ad essa viene aggiunta la sottostringa "cookie=true&".
Quindi, se il cookie è stato scritto, arrivati qui la variabile valori contiene:
cookie=true&nome=Mario&cognome=Rossi&nickname=Legolas
A questo punto, il codice di incorporamento viene scritto dinamicamente con il document.writeln, e ai tag contenenti nome e percorso del filmato viene aggiunta la stringa valori, in modo da ottenere (ad esempio) da:
document.writeln(' <PARAM NAME=movie VALUE="cookies2.swf?' + valori + '">');
la righa:
<PARAM NAME=movie VALUE="cookies2.swf?cookie=true&nome=Mario...">
che, come spiegato qui, scrive le variabili direttamente nella timeline principale del filmato.
A questo punto, alla partenza del filmato, la variabile cookie è effettivamente uguale a "true", e la riproduzione si sposta al frame "leggi", dove le variabili vengono visualizzate nei campi di testo.
FILES
visualizza l'esempio | scarica l'esempio
Se vuoi aggiornamenti su Development inserisci la tua email nel box qui sotto: