SCOPO
Creare e leggere cookies del browser da un filmato Flash
STRUMENTI
Metodi Javascript | SetVariable
Questo sistema permette di scrivere e leggere i cookies dinamicamente da un filmato in Flash. Ma perchè la lettura possa avvenire runtime, utilizza il metodo SetVariable, e quindi esclude i browser che non supportano l'interazione Javascript > Flash
METODO
Partiamo da un presupposto: Flash non può scrivere ne leggere direttamente i cookies del browser. Per poterlo fare, deve appoggiarsi a Javascript: richiama una funzione Javascript per scrivere un cookie, e chiama un'altra funzione per recuperarlo e passarlo al filmato.
Il filmato Flash
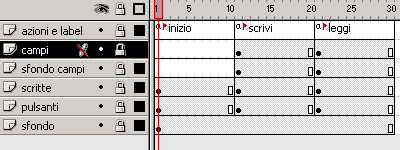
Costruiamo il filmato in modo da avere la timeline principale disposta in questo modo:
Timeline principale

frame inizio
Nel primo frame avremo due pulsanti che ci permetterano di scegliere se scrivere o leggere un cookie, e che rimanderanno alle apposite sezioni tramite i comandi:
on (release) {
this.gotoAndStop("scrivi");
}
e
on (release) {
this.gotoAndStop("leggi");
}
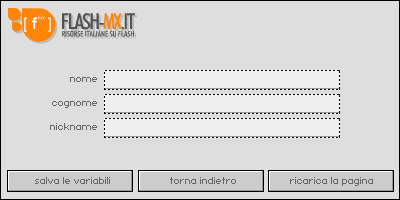
frame "scrivi"
Nel frame "scrivi", avremo invece tre campi di testo di input, associati alle variabili nome, cognome e nickname (sono tre variabili scelte a caso per l'esempio).
Frame "scrivi"

Nello stesso frame sono presenti anche tre pulsanti:
• ricarica la pagina: esegue un refresh dell'intera pagina html
on (release) {
getURL("javascript:location.reload()");
}
• torna indietro: riporta al primo frame del filmato
on (release) {
this.gotoAndStop("inizio");
}
• salva le variabili: richiama la funzione Flash scriviCookie() definita nel frame "scrivi" della timeline principale (lo stesso frame dove sono i pulsanti)
on (release) {
this.scriviCookie();
}
Nel frame "scrivi", appunto, è definita la funzione scriviCookie():
function scriviCookie(){
var dati="nome="+nome+"|cognome="+cognome+"|nickname="+nickname;
// nome, valore, durata, misura
getURL("javascript:scriviCookie('flashCookie', '" + dati + "', 10, 'minuti')");
}
Una volta invocata, la funzione crea una stringa chiamata dati: questa stringa contiene il nome delle tre variabili che vogliamo scrivere nel cookie associate ai rispettivi valori inseriti nei tre campi di testo. Ad esempio, se scriviamo nei campi di testo in modo da avere questo risultato:
Esempio di inserimento

al richiamo della funzione la variabile dati avrà questo contenuto:
nome=Mario|cognome=Rossi|nickname=Legolas
Quindi, tramite il metodo getURL, viene richiamata la funzione Javascript scriviCookie , che incidentalmente (per comodità) ha lo stesso nome della funzione Flash. Alla funzione Javascript vengono passati 4 parametri:
• nome - il nome del cookie, assolutamente arbitrario: in questo caso, "flashCookie"
• valore - il contenuto del cookie, nel nostro caso la variabile dati
• durata - il tempo per il quale deve persistere il cookie: nel nostro caso, 10
• misura - l'unità di misura con la quale valutare il parametro durata: può essere "minuti" oppure "giorni". Nel caso dell'esempio, il cookie dura 10 minuti
frame "leggi"
Nel frame "leggi" sono presenti tre campi di testo dinamico, associati alle stesse variabili del frame "scrivi": nome, cognome e nickname.
Sono presenti anche tre pulsanti:
• ricarica la pagina: esegue un refresh dell'intera pagina html
on (release) {
getURL("javascript:location.reload()");
}
• torna indietro: riporta al primo frame del filmato
on (release) {
this.gotoAndStop("inizio");
}
• leggi le variabili: richiama la funzione Flash leggiCookie() definita nel frame "leggi" della timeline principale (lo stesso frame dove sono i pulsanti)
on (release) {
this.leggiCookie();
}
La funzione leggiCookie():
| function leggiCookie(){
getURL("javascript:leggiCookie('flashCookie')"); } |
Quando viene invocata, la funzione richiama una omonima funzione Javascript, passando il solo parametro "flashCookie" (il nome del cookie da recuperare, nel nostro caso lo stesso di quello scritto).
La pagina html
<HTML>
<HEAD>
<TITLE>Lettura e scrittura di un cookie</TITLE>
<script language="JavaScript" type="text/javascript">
<!--
funzioni Javascript
// -->
</script>
</HEAD>
<BODY bgcolor="#EEEEEE">
<OBJECT
classid="[...]" codebase="[...]"
WIDTH="400" HEIGHT="200" ID="mainMovie">
<PARAM NAME=movie VALUE="cookies1.swf">
<PARAM NAME=quality VALUE=high>
<PARAM NAME=bgcolor VALUE=#FFFFFF>
<EMBED
src="cookies1.swf"
quality=high
bgcolor=#FFFFFF
swLiveConnect="true"
name="mainMovie"
WIDTH="400"
HEIGHT="200"
TYPE="application/x-shockwave-flash"
PLUGINSPAGE="[...]">
</EMBED>
</OBJECT>
</BODY>
</HTML>
Da notare:
• all'interno dei tag <head>, le funzioni Javascript per la scrittura e lettura del cookie
• i tag per la comunicazione Javascript > Flash (il contenuto del cookie viene passato al filmato tramite il metodo SetVariable)
Vediamo le funzioni Javascript.
scriviCookie
function scriviCookie(nome, valore, durata, misura, percorso, dominio, sicurezza){
if(arguments.length < 4)return;
var tempo = (misura == "giorni") ? durata * 24 * 60 : durata;
var termine = new Date();
termine.setTime(termine.getTime() + (tempo * 60 * 1000));
document.cookie = nome + "!" + escape(valore) + "; expires="
+ termine.toGMTString() +
((percorso == null) ? "" : ("; path=" + percorso)) +
((dominio == null) ? "" : ("; domain=" + dominio)) +
((sicurezza == true) ? "; secure" : "");
}
La funzione può ricevere sette parametri, ma a noi interessano solo i primi 4 (quelli passati dalla funzione in Flash): nome, valore, durata, misura.
Innanzitutto, se vengono passati meno di 4 parametri, l'esecuzione della funzione viene interrotta:
if(arguments.length < 4)return;
Quindi viene definita la variabile tempo, che conterrà il valore della durata del cookie espresso in minuti: tramite l'operatore ternario, stabiliamo che se il parametro misura è uguale a "giorni", tempo sarà dato dalla moltiplicazione di durata per 24 e poi per 60, altrimenti dal solo valore di durata.
var tempo = (misura == "giorni") ? durata * 24 * 60 : durata;
A questo punto viene creata un'istanza dell'oggetto Date, con nome termine: nell'istanza, viene settata la data di scadenza del cookie usando l'ora attuale sommata alla durata:
termine.setTime(termine.getTime() + (tempo * 60 * 1000));
Infine viene scritto il cookie, contenente tutte le informazioni passate, compresi il nome del cookie e il contenuto della stringa dati, separati dal simbolo "!"
flashCookie!nome=Mario|cognome=Rossi|nickname=Legolas; expires...
leggiCookie
function leggiCookie(nome){
var IE = navigator.appName.indexOf("Microsoft") != -1;
var filmato = IE ? window.mainMovie : window.document.mainMovie;
var stringa = unescape(document.cookie);
var inizio = stringa.indexOf(nome + "!");
if(inizio == -1)return
var fine = stringa.indexOf(";", inizio);
fine = (fine != -1) ? fine : stringa.length;
var valori = stringa.substring(inizio + nome.length + 1, fine).split("|");
for(var i = 0; i < valori.length; i++){
var temp = valori[i].split("=");
filmato.SetVariable(temp[0], temp[1]);
}
}
Il processo di lettura e recupero è il seguente:
• la funzione riceve come parametro il nome del cookie da leggere (nel nostro caso è 'flashCookie')
• stabilisce se il browser è Internet Explorer oppure no, e in base a questo definisce il percorso per raggiungere il filmato Flash
• nella variabile stringa inserisce il contenuto di tutti i cookie appartenenti alla stessa area
• trova l'inizio e la fine della parte del cookie che ci interessa, iniziante con il nome del cookie e terminante con il primo ";" dopo di esso. Se non riesce a stabilire l'inizio, la funzione viene interrotta
• estra dalla stringa completa dei cookie la sottostringa relativa al solo cookie che ci interessa, escluso nome e simbolo "!": quindi
nome=Mario|cognome=Rossi|nickname=Legolas
• inserisce per ogni elemento dell'array valori una delle coppie nome=valore, dividendole all'altezza del simbolo "|" tramite il metodo split
valori (array)
• nome=Mario
• cognome=Rossi
• nickname=Legolas
• con un ciclo for a tante iterazioni quanta la lunghezza dell'array valori, ne prende gli elementi ad uno ad uno, separandoli all'altezza del simbolo "=", e usando il primo come nome di variabile e il secondo come valore per il metodo SetVariable.
Praticamente
for(var i = 0; i < valori.length; i++){
var temp = valori[i].split("=");
filmato.SetVariable(temp[0], temp[1]);
}
diventa
filmato.SetVariable("nome", "Mario");
filmato.SetVariable("cognome", "Rossi");
filmato.SetVariable("nickname", "Legolas");
e le tre variabili tornano al filmato.
FILES
visualizza l'esempio | scarica l'esempio
Se vuoi aggiornamenti su Development inserisci la tua email nel box qui sotto: