Scopo
Indirizzare l'utente in base alla presenza o meno del plugin
Strumenti
Macromedia Flash Deployment Kit
Metodo
Il Macromedia Flash Deployment Kit è probabilmente il sistema di "sniffing" più accurato in circolazione, dal momento che utilizza tutti i sistemi di rilevamento della presenza del plugin possibili: ne vediamo qui la procedura di "installazione" e i settaggi necessari per utilizzarlo al meglio, spiegandone le varie opzioni.
Innanzitutto scarichiamo il file .zip da questo indirizzo (è necessaria l'iscrizione ai servizi della Macromedia), e decomprimiamolo in una cartella.
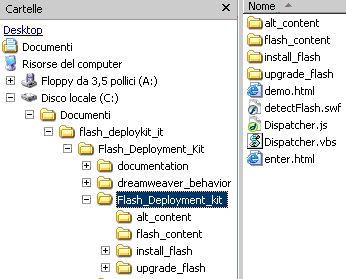
Nella sottocartella "Flash_Deployment_kit", evidenziata in blu nell'immagine, troveremo tutti i file che ci sono necessari:
Flash Dispatcher

In una cartella a parte salviamo questi tre:
Files necessari

Poi scarichiamo da questo link gli altri nove file. La situazione finale sarà questa:
Situazione finale

- index.html: la pagina che viene aperta per prima, e che contiene il richiamo alle procedure per il rilevamento del plugin
- flash.html: la pagina alla quale verrà reindirizzato il visitatore se il plugin è presente nella versione corretta (incorpora flash.swf)
- noflash.html: la pagina alla quale verrà reindirizzato il visitatore se non ha il plugin e non lo vuole scaricare/aggiornare (incorpora noflash.gif)
- upgrade.html: la pagina da caricare se il plugin è in una versione inferiore a quella richiesta (incorpora upgrade.gif)
- download.html: la pagina da caricare se il plugin non è presente e vogliamo che il visitatore lo scarichi (incorpora download.gif)
Tre sono le pagina da analizzare: upgrade.html, download.html e index.html
upgrade.html
Sono presenti due link: uno punta alla pagina di scaricamento del plugin sul sito della Macromedia, l'altro alla pagina noflash.html, nel caso in cui il visitatore non voglia scaricare il plugin.
<html> <head> <title>Attenzione! Upgrade del plugin necessario</title> <meta http-equiv="Content-Script-Type" content="text/javascript" /> <script type="text/javascript" src="Dispatcher.js"></script> <script language="VBScript" src="Dispatcher.vbs"></script> </head> <body bgcolor="#eeeeee"> <img alt="" src="upgrade.gif" width="300" height="150" /><br /><br /> <a href="http://download.macromedia.com/[...]/swflash.cab" target="_self"> scarica il plugin aggiornato dal sito della Macromedia </a><br /> <a href="noflash.html" target="_self">visita la versione html del sito</a> </body> </html>
download.html
Sono presenti due link: uno punta alla pagina di scaricamento del plugin sul sito della Macromedia, l'altro alla pagina noflash.html, nel caso in cui il visitatore non voglia scaricare il plugin.
<html> <head> <title>Attenzione! Upgrade del plugin necessario</title> <meta http-equiv="Content-Script-Type" content="text/javascript" /> <script type="text/javascript" SRC="Dispatcher.js"></script> <script language="VBScript" SRC="Dispatcher.vbs"></script> </head> <body bgcolor="#eeeeee"> <img alt="" src="download.gif" width="300" height="150" /><br /><br /> <a href="http://download.macromedia.com/[...]/swflash.cab" target="_self"> scarica il plugin aggiornato dal sito della Macromedia </a><br /> <a href="noflash.html" target="_self" onclick="MM_FlashDemur()"> visita la versione html del sito (anche la prossima volta) </a> </body> </html>
La differenza rispetto alla pagina upgrade.html sta nel secondo link, quello alla pagina noflash.html. All'evento onclick relativo al collegamento, è associata l'esecuzione della funzione MM_FlashDemur(), definita all'interno del file Dispatcher.js (collegato nei tag <head>): poi ne vedremo il significato.
index.html
Vediamo adesso la pagina index.html (quella che nei file scaricati dal sito della Macromedia si chiamava enter.html): questo è il suo contenuto originale, e il suo aspetto grafico può essere modificato a piacimento. Ad esempio, è buona cosa inserire una scritta che avverta del rilevamento in corso: ma è anche conveniente non esagerare, dato che come pagina è sufficientemente pesante a causa di Dispatcher.js
All'interno dei tag <head> vediamo il collegamento ai file esterni "Dispatcher.js" e "Dispatcher.vbs", collegamenti che non vanno assolutamente toccati. Quindi, all'interno dei tag <body>, vediamo il richiamo alla funzione MM_FlashDispatch che attiva lo sniffer.
La funzione MM_FlashDispatch riceve nove parametri, che vediamo adesso uno ad uno (in questo file, modifica dell'originale, ho scritto accanto ad ogni parametro il suo numero e una brevissima descrizione).
1 • contentURL - pagina plugin ok
Una stringa contenente nome e percorso della pagina che viene caricata quando il plugin è presente nella versione richiesta: è la pagina principale del sito, ma viene aperta per seconda, dopo index.html
2 • contentVersion - versione richiesta
È una stringa contenente la versione del plugin richiesta (Es. "6.0")
3 • requireLatestRevision - ultima versione
Un valore booleano, true o false. Se è settato come true, viene verificata la presenza dell'ultima versione minore del plugin (Es. la 6.0.41 piuttosto che la 6.0.29 - da impostare in Dispatcher.js)
4 • upgradeURL - pagina upgrade
È una stringa contenente nome e percorso della pagina da caricare se il plugin è presente, ma in una versione inferiore a quella richiesta. Viene caricata se il browser non è in grado di aggiornare automaticamente il plugin, oppure se il nono parametro, disableAutoInstall, è settato come true: in caso contrario, infatti, viene caricata la pagina indicata da contentURL, e l'installazione avviene in background.
5 • futureInstall - installa in futuro
Torniamo un momento alla pagina download.html. Abbiamo visto come, tramite il link che porta alla pagina noflash.html, venga richiamata la funzione MM_FlashDemur(): questa funzione scrive, nella cache del browser, un cookie persistente per due mesi, e che poi viene richiamato dalla funzione per il detect.
Cosa ci dice l'esistenza del cookie (il suo contenuto non ci interessa)? Che l'utente non aveva il plugin, che è arrivato alla pagina download.html, e che nonostante questo ha scelto di guardare la versione html del sito. Per questo motivo, quando tornerà alla nostra index, questa verificherà l'esistenza del cookie, e in caso positivo, caricherà direttamente noflash.html senza passare per il detect e per la pagina download.html.
La funzione MM_FlashUserDemurred(), a questo punto, recupera il cookie e ci dice se l'