Il problema principale quando si ricevono informazioni da pagine dinamiche,
è che non sempre si hanno a disposizione nel momento in cui il filmato è stato caricato. Può succedere ad esempio, di dover ricevere 2 campi di testo da una pagina ASP ma, finito di caricare il filmato, non avere ancora a disposizione queste informazioni (magari troppi utenti collegati rallentano l'interrogazione delle pagine ASP). Visualizzare due campi vuoti del filmato che, ad un certo punto, si riempiono con le informazioni... non è proprio esteticamente, ma soprattutto tecnicamente, bello.
Prima cosa da fare quindi, è creare uno script Flash che permetta di non eseguire il filmato finché le informazioni non siano state tutte ricevute dalla pagina ASP. Per fare ciò ci serviremo del valore undefined con il quale è possibile stabile se una variabile possiede un valore o meno.
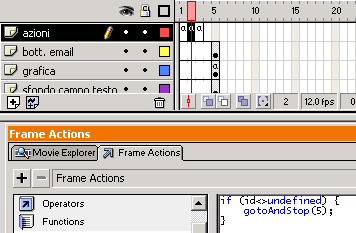
Nel primo keyframe del filmato quindi, inseriremo l'azione:
loadVariablesNum ("lista_msg.asp", 0, "POST");
che carica le informazioni dalla pagina "lista_msg.asp" creata nella lezione precedente. Le variabili caricate sono: id, mittente, email, msg e
datora.
A questo punto, eseguiamo il controllo sulle informazioni (se caricate o meno). Inseriamo un nuovo keyframe (sul secondo frame) e scriviamo questa azione:
if (id<>undefined) {
gotoAndStop(5);
}
Con questo script viene eseguito il controllo su id: se non è indefinito allora vai al frame 5 (dove ci sarà la lista dei campi del guestbook). Ovviamente lo script è personalizzabile, potete creare 2 scene, una per il "preload" (sia del filmato che dei dati) e l'altra per il resto del guestbook.
Per ripetere questo script finché risulta falso, è necessario inserire un nuovo keyframe al frame 3 del filmato, con questa azione: gotoAndPlay(2);
In questo modo la condizione viene ripetuta in loop, finché non risulta vera (e quindi le variabili sono state tutte caricate).
Nel secondo keyframe inseriamo una dicitura del tipo: "Reperimento informazioni". In questo modo l'utente è avvisato di cosa sta accadendo.

A questo punto aggiungiamo alla grafica creata (se non avete ancora affrontato il problema dell'impaginazione, seguite il mio esempio), i campi di testo in cui saranno inserite le informazioni relative ai messaggi.
È scontato dire che, siccome l'azione loadVariablesNum è stata inserita nella root principale del filmato, tutte le variabili ricevute avranno come percorso _root.nomevariabile (o semplicemente nomevariabile visto che lavoreremo nella root del filmato).
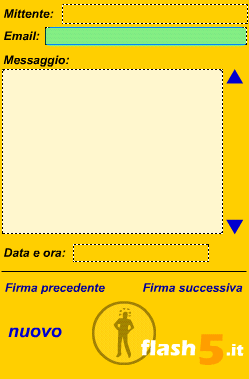
Ecco come ho impostato la grafica:

I campi mittente, email e data/ora sono di tipo Dinamic Text a singola riga mentre il campo messaggio è a righe multiple (con Word Wrap attivato).
Tutti questi campi, ovviamente, hanno assegnato lo stesso nome delle variabili ricevute da ASP (mittente, email, msg e datora) quindi non è necessario impostare altre cose, in quanto il valore delle informazioni ricevute da ASP va a riempire automaticamente i campi di testo inseriti. Sopra il campo email vi è un'area sensibile (come si può notare) che ha come azione:
on (release) {
getURL ("mailto:" + email);
}
In questo modo, uniamo la stringa "mailto:" all'indirizzo email dell'autore del messaggio (ricevuto tramite la pag. ASP) creando così un link diretto all'email. Per il campo messaggio poi, ho inserito la possibilità di scrollarne il contenuto.
Fatto questo, il filmato è già in grado di visualizzare le prime informazioni ricevute dalla pagina ASP "lista_msg.asp". Creiamo due bottoni per visualizzare la firma (o messaggio) precedente e successiva. Se vi ricordate bene, abbiamo impostato la pagina ASP in modo che se ricevesse valori nelle variabili id e muovi effettuerebbe una delle due possibili operazioni: andare al record successivo o precedente. Quindi, impostiamo queste azioni per i bottoni "successivo" e "precedente":
Bottone "firma precedente"
on (release) {
loadVariablesNum ("lista_msg.asp?id=" + id + "&muovi=prev", 0);
}
Bottone "firma successiva"
}on (release) {
loadVariablesNum ("lista_msg.asp?id=" + id +"&muovi=next", 0);
}
In questo modo, inviamo le variabili id e muovi con valore, rispettivamente, di id ricevuto (il record corrente) e "next" o "prev" a seconda dall'azione da effettuare (prossimo o precedente). Cliccando su uno dei due bottoni, si avrà l'aggiornamento delle informazioni del guestbook.
Inseriamo poi un bottone per dare possibilità di inserire un nuovo messaggio nel guestbook.