Ora che abbiamo visto come realizzare la pagina di accesso, e la pagina che chiamerà la finestra della chat, possiamo passare alla realizzazione del programma di chat vero e proprio. Innanzitutto occorre realizzare una pagina vuota in html, e inserire 2 iframe uno a destra che conterrà i nomi degli utenti connessi e uno a sinistra per la finestra che conterrà la discussione, come mostrato nella figura:

Per il frame del dialogo:
<iframe height="100%" width="100%" frameborder="1" id="Finestra" name="Finestra" scrolling="yes" src="finestra.aspx" TARGET=a<%=Application("NumeroAncorato") %></iframe>
Per la lista degli utenti:
<iframe height="100%" width="100%" frameborder="1" id="utenti" name="utenti" scrolling="yes" src="utenti.aspx" ></iframe>
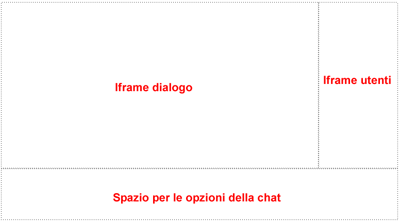
Create una tabella di larghezza 770 pixel e altezza 100% (in modo che il pop up che conterrà la chat sia il più grande possibile considerando però utenti che potrebbero navigare con risoluzioni basse) inserite 3 celle, 2 conterranno gli iframe, mentre il terzo avrà larghezza pari alla somma delle larghezze delle prime 2 celle; ancora le prime celle saranno affiancate mentre la terza sarà disposta rispettivamente sotto di esse. Forse è meglio descriverla con un'immagine:

Non preoccupatevi se il codice all'interno degli iframe non vi è subito chiaro, sarà spiegato più avanti per il momento ricordate di inserire la tabella all'interno dei tag form come i seguenti <form name="FormTesto" id="FormTesto" runat="server"></form> tra il codice html individuiamo:
<body leftmargin="0" topmargin="0" marginwidth="0" marginheight="0"
onload="<%=NelBody%>" onkeydown="fnTrapKD()" onkeyup="fnTrapKD()">
<form name="FormTesto" id="FormTesto" runat="server">
...
<iframe height="100%" width="100%" frameborder="1" id="Finestra"
name="Finestra" scrolling="yes" src="finestra.aspx" TARGET=a<%=Application("NumeroAncorato") %> ></iframe>
...
<iframe height="100%" width="100%" frameborder="1" id="utenti" name="utenti"
scrolling="yes" src="utenti.aspx" ></iframe>
...
Qui taglio il codice in modo da descrivere cosa abbiamo fatto fino a questo momento. Sono evidenziati in colore differente i tag degli iframe, e il tag di apertura del form 'runat server' cui fanno largo uso le pagine ASP.NET. Nel Body come potete vedere c'é un Response.Write di ASP <%=NelBody%> utilizzato dall'evento onload della pagina html e due funzioni javascript che analizzeremo successivamente quando editeremo lo script della pagina. Continuiamo ad analizzare tra il resto del codice html i seguenti tag:
...
<asp:TextBox ID="Testo" Runat="server" value="" Width="350px"
AUTOCOMPLETE=OFF BorderStyle="Groove"></asp:TextBox>
...
<asp:ImageButton id="Ok" onclick="Submit" Runat="server" AlternateText="Ok"
ImageUrl="images/invia.gif"></asp:ImageButton>
...
<asp:ImageButton ID="n" OnClick="Testo_Modifica" Width="20" Runat="server"
Height="20" AlternateText="Normale"></asp:ImageButton>
<asp:ImageButton ID="b" OnClick="Testo_Modifica" Width="20" Runat="server"
Height="20" AlternateText="Grassetto"></asp:ImageButton>
<asp:ImageButton ID="em" OnClick="Testo_Modifica" Width="20" Runat="server"
Height="20" AlternateText="Corsivo"></asp:ImageButton>
<asp:ImageButton ID="fontc" OnClick="Testo_Colore" Width="20" Runat="server"
Height="20" AlternateText="Colore Font"></asp:ImageButton>
<asp:ImageButton ID="bk" OnClick="Testo_Colore" Width="20" Runat="server"
Height="20" AlternateText="Colore Sfondo"></asp:ImageButton>
...
<asp:ImageButton ID="Esci" ImageUrl="images/esci.gif" OnClick="Disconnetti"
Runat="server" AlternativeText="Disconnetti/Chiudi"></asp:ImageButton>
Il tag 'asp:TextBox' crea un perfetto TextBox html, ma gestito dal server. Il testo immesso verrà spedito al server che lo gestirà attraverso il codice delle pagine della chat. Autocomplete=Off é una proprietà del TextBox Html quindi servirà quando ASP convertirà 'asp:TextBox' in TextBox Html; esso è un'utile opzione per le Chat in quanto omette quel noioso completamento automatico del testo immesso nel Textbox. Per esempio se si inserisce nel TextBox il testo 'Ciao' il Browser 'ricorderà' questa riga e nel momento in cui si vuole digitare una qualunque altra parola a frase che incominci con la lettera 'c' sotto al TextBox comparirà una finestrella che mostrerà il testo 'Ciao', questa operazione diventa noiosa nel momento in cui si chatta a lungo, si inseriscono molte parole che verranno restituite nella finestra... Il parametro ID fondamentale per distinguere i vari controlli nel primo caso si riferisce al TextBox che conterrà il testo immesso dall'utente quindi andremo a chiamarlo 'testo', nel secondo caso riguarda il bottone che invierà il testo e chiameremo semplicemente 'ok'; l'ID è un parametro davvero importante in quanto nel momento in cui il controllo a cui è riferito compie un evento, il valore recuperato dall'id può essere utilizzato per le funzionalità del programma.
Il tag 'asp:ImageButton' crea un'immagine di cui si ha il pieno controllo dal codice in base alle sue dimensioni, alla sua posizione e anche all'indirizzo a cui fa riferimento l'immagine stessa. La prima immagine si riferisce al bottone di invio del testo, mentre le seguenti contrassegnate dagli ID 'n', 'b', 'em', 'fontc', 'bk' vengono utilizzate per la formattazione del testo inserito: il primo formatta il testo immesso in stile normale, b in grassetto, em in corsivo. Gli ultimi due compiono delle funzioni di formattazione differenti cioè si dedicano alla colorazione del testo e dello sfondo del testo immesso. C'é da aggiungere che i primi tre controlli di formattazione sono concatenati tra loro ovvero se si sceglie di digitare testo in grassetto il bottone (immagine) grassetto verrà abbassato (inset) mentre gli altri 2 rimarranno alzati, e così via. Anche gli ultimi due sono concatenati tra loro, inoltre questi ultimi apriranno uno spazio all'interno della chat dal quale si avrà la possibilità di scegliere il colore da utilizzare. Attenzione però questa funzione non è gestita dal controllo ASP.NET in se, ma come ho detto prima verrà gestito dallo script della pagina, che vedremo dopo. Ultimo tasto è quello di uscita. La proprietà (evento) OnClick dei bottoni processano la funzione o la subroutine rispettiva nel codice, per esempio nel bottone in cui è presente OnClick="Testo_Modifica" se cliccato verrà invocato il codice all'interno della routine 'Testo_Modifica', OnClick="Submit" invocherà il codice della subroutine Submit, così anche per gli altri controlli. Continuiamo con il resto del codice:
<%=sty %>
...
<asp:ImageButton ID="s000000" OnClick="Colore_F" Width="20" Runat="server"
Height="20" AlternateText="Nero"></asp:ImageButton></td>
<td width="20" height="20" bgcolor="FFFFFF"><asp:ImageButton
ID="sFFFFFF" OnClick="Colore_F" Width="20" Runat="server" Height="20" AlternateText="Bianco"></asp:ImageButton></td>
<td width="20" height="20" bgcolor="0000FF"><asp:ImageButton
ID="s0000FF" OnClick="Colore_F" Width="20" Runat="server" Height="20" AlternateText="Blu"></asp:ImageButton></td>
<td width="20" height="20" bgcolor="FFCCCC"><asp:ImageButton
ID="sFFCCCC" OnClick="Colore_F" Width="20" Runat="server" Height="20" AlternateText="Rosa"></asp:ImageButton></td>
<td width="20" height="20" bgcolor="00FF00"><asp:ImageButton
ID="s00FF00" OnClick="Colore_F" Width="20" Runat="server" Height="20" AlternateText="Verde"></asp:ImageButton>
...
<asp:TextBox ID="colore" MaxLength=7 Width=70
Runat=server></asp:TextBox>
...
<asp:ImageButton ID="okFontColor" ImageUrl="images/ok.gif"
OnClick="font_color" Runat="server"></asp:ImageButton>
...
<%=sty2 %>
Questo codice crea all'interno della terza cella della tabella principale un'ulteriore tabella a 'scomparsa' dove verranno riportati, se richiesti con il click del bottone 'fontc' alcune imageButton che permetteranno la scelta del colore da affidare al testo, un Textbox per digitare un colore personalizzato, e un bottone per confermare la scelta e chiudere quindi per l'appunto e far scomparire questa tabella. Il sistema per far comparire o scomparire dalla pagina questa tabella è semplicissimo: è necessario inserire la tabella all'interno di due Response.Write di due variabili (sty e sty2), nel momento in cui vogliamo rendere invisibile la tabella queste variabili conterranno rispettivamente le stringhe '<!--' e '-->', utilizzate in html per inserire dei commenti o del codice che si vuole per l'appunto rendere invisibile. Notate l'ID delle imagebuttons contengono un prefisso 's' e il codice RGB di un colore; perché questo? Perché utilizzeremo una tabella perfettamente simile anche per il 'clicking' del bottone che setta lo sfondo del testo digitato dall'utente, e 2 o più controlli con lo stesso ID non possono essere presenti nella stessa pagina ASP.NET. Quindi 's' sta per il colore del testo 't' per lo sfondo. La proprietà ID verrà utilizzata dallo script della pagina per recuperare il codice RGB che verrà inserito nel Textbox appropriato; e solo cliccando il bottone ok (ID="okFontColor") verrà passato il valore del colore scelto al programma della pagina. Il seguente codice è praticamente simile e crea una tabella questa volta però per determinare il colore di sfondo del testo. E' importante che ricordiate che nel momento in cui si clicca sul tasto di colore font esso viene abbassato e compare la tabella con le opzioni appropriate, quindi nel caso in cui era visualizzato il pannello per lo sfondo, come è intuibile, questo scompare, e viene inoltre rialzato il bottone dello sfondo. Queste proprietà della pagina vengono gestite dal codice ASP, per il momento abbiamo solo visto come realizzare l'aspetto grafico e passare i parametri che saranno utilizzati da questo ultimo.
<!-- background inizio -->
<%=styDue %>
...
<asp:ImageButton ID="t000000" OnClick="Bk_F" Width="20" Runat="server"
Height="20" AlternateText="Nero"></asp:ImageButton></td>
<td width="20" height="20" bgcolor="FFFFFF"><asp:ImageButton
ID="tFFFFFF" OnClick="Bk_F" Width="20" Runat="server" Height="20" AlternateText="Bianco"></asp:ImageButton></td>
<td width="20" height="20" bgcolor="0000FF"><asp:ImageButton
ID="t0000FF" OnClick="Bk_F" Width="20" Runat="server" Height="20" AlternateText="Blu"></asp:ImageButton></td>
<td width="20" height="20" bgcolor="FFCCCC"><asp:ImageButton
ID="tFFCCCC" OnClick="Bk_F" Width="20" Runat="server" Height="20" AlternateText="Rosa"></asp:ImageButton></td>
<td width="20" height="20" bgcolor="00FF00"><asp:ImageButton
ID="t00FF00" OnClick="Bk_F" Width="20" Runat="server" Height="20" AlternateText="Verde"></asp:ImageButton>
...
<asp:TextBox ID="bkc" MaxLength=7 Width=70
Runat=server></asp:TextBox>
...
<asp:ImageButton ID="okcl" ImageUrl="images/ok.gif" OnClick="bk_color"
Runat="server"></asp:ImageButton>
...
<!-- background Fine -->
<%=styDue2 %>
...
Ripetiamo lo stesso discorso per il pannello background color del testo, quindi useremo nuovi ID per identificare questi controlli dagli altri e per rilevare informazioni per la formattazione. Ho specificato l'area Background con dei commenti in html <!-- background ... --> in questo modo distinguerete le tabelle. Al 'clicking' (uso questo simpatico termine per considerare l'evento onClick) dei tasti colorati viene richiamata la funzione Bk_F che gestirà solo la visualizzazione dei tasti, se visualizzarli come selezionati o no. Mentre la subroutine bk_color gestirà la formattazione vera e propria del colore di sfondo del testo. Lo stesso vale per il pannello del colore del testo; nel suo caso Colore_F gestisce la visualizzazione dei bottoni e la routine font_color gestisce la formattazione del testo. Il prossimo obiettivo è creare il codice che gestirà tutte le funzioni appena indicate e altre fondamentali della chat.