Dopo aver visto nelle lezioni precedenti come creare l'elenco dei messaggi ricevuti, ora vediamo come si leggono singolarmente i messaggi.
Alla riga centocinque della pagina messaggi.asp troviamo la realizzazione del link di lettura del singolo messaggio:
105: <td nowrap><font size="2" face="Verdana,
Arial, Helvetica, sans-serif"><a href="javascript:;"
onClick="ApriFinestra('leggi.asp?idMsg=<%=rs("id_msg")%>');PrimoPiano ();"><%=rs("titolo")%></a></font></td>
e dalla riga venti alla riga trentacinque troviamo il codice necessario per aprire la pop-up indicata alla riga appena illustrata:
020: function ApriFinestra(str)
021: {
022:
023: var larg=480;
024: var alt=450;
025:
026: toptop=(screen.height/2)-(alt/2);
027: leftleft=(screen.width/2)-(larg/2);
028:
029: searchWin = window.open(str, '' , 'top='+toptop+' ,left='+leftleft+
',scrollbars=yes ,width='+larg+' ,height='+alt+', status=no, location=no,
toolbar=no');
030:
031:
032: }
033: function PrimoPiano(){
034: onBlur="this.focus();"
035: }
Una volta effettuato il click sul titolo del messaggio viene chiamata la funzione JavaScript con nome ApriFinestra. Alla funzione viene passato un solo valore: il percorso di destinazione per la lettura del messaggio. Nel nostro caso: 'leggi.asp?idMsg=<%=rs("id_msg")%>' . La pop-up verrà aperta con dimensioni prestabilite (480*450):
023: var larg=480;
024: var alt=450;
e verrà posta al centro dello schermo dopo aver calcolato la risoluzione del monitor e sottratto il relativo valore della pop-up. Una volta ottenuto il risultato dello spazio "non occupato" dalla pop-up verrà diviso per due in modo da renderla perfettamente centrata nello schermo.
026: toptop=(screen.height/2)-(alt/2);
027: leftleft=(screen.width/2)-(larg/2);
Alla riga ventinove, viene eseguito il window.open che ha il compito di aprire la pop-up con le proprietà specificate. Una volta eseguita la funzione ApriFinestra() verrà eseguita la funzione PrimoPiano() che ha il compito di portare in primo piano la finestra contenente il messaggio selezionato.
033: function PrimoPiano(){
034: onBlur="this.focus();"
035: }
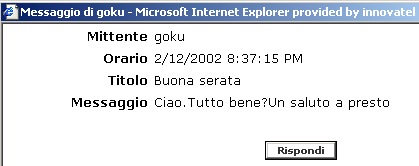
L'effetto finale sarà il seguente:

Prima di concludere volevo segnalare una possibile ottimizzazione delle pagina. Questa è possibile variando la riga centocinque nel seguente modo:
105: <td nowrap><font size="2" face="Verdana,
Arial, Helvetica, sans-serif"><a href="javascript:;"
onClick="ApriFinestra('<%=rs("id_msg")%>');PrimoPiano
();"><%=rs("titolo")%></a></font></td>[/code]
e la funzione ApriFinestra in quest'altro modo:
020: function ApriFinestra(str)
021: {
022:
023: var larg=480;
024: var alt=450;
025:
026: toptop=(screen.height/2)-(alt/2);
027: leftleft=(screen.width/2)-(larg/2);
028:
029: searchWin = window.open('leggi.asp?idMsg=' + str,
'' , 'top='+toptop+' ,left='+leftleft+ ',scrollbars=yes ,width='+larg+'
,height='+alt+', status=no, location=no, toolbar=no');
030:
031:
032: }
In questo modo viene ridotta la quantità di dati che il server dovrà inviare ai singoli client connessi e, come conseguenza secondaria, il tempo di ricezione/elaborazione della pagina da parte dei vari client sarà (anche se di pochissimo) più veloce.
Se vuoi aggiornamenti su ASP inserisci la tua email nel box qui sotto: