Un webmaster al quale venga
richiesta la realizzazione di un sito web dovrebbe prima di effettuare
qualsiasi altra operazione, soprattutto in presenza di specifiche richieste
del cliente, redigere un vero e proprio progetto che consideri tutte le
fasi, i vari punti da trattare, ecc. del sito stesso (vedi anche
Impaginazione: criteri generali). Preparando tale progetto, lo sviluppatore non
dovrebbe prescindere dalle norme da applicare alla creazione delle pagine
html per renderle accessibili ai disabili.
Progettare e sviluppare siti
web accessibili non significa rinunciare a qualcosa ma al contrario arricchire
la pagina stessa con componenti che la completino e la rendano più
adatta alla consultazione in qualunque circostanza. Per esempio, contrariamente
a quanto si ritiene con un diffuso luogo comune, una pagina accessibile
ai non vedenti non deve essere necessariamente di solo testo: come si è
visto in altre parti di questa guida, può contenere immagini, grafici,
tabelle, ecc.; occorre però che le sue componenti destinate alla
vista siano accompagnate da informazioni alternative che ne descrivano
la funzione e che non siano quindi di impedimento all'orientamento nella
pagina stessa.
Per progettare un sito
web professionalmente valido, gradevole dal punto di
vista estetico e, ovviamente, accessibile, è dunque consigliabile:
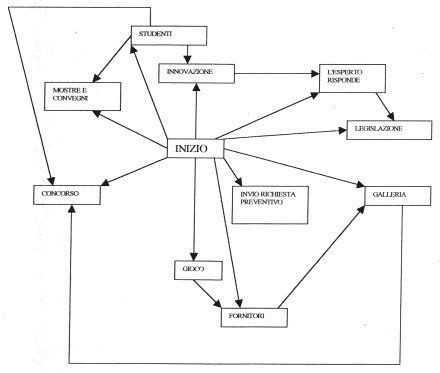
- tracciare uno schizzo o disegno-progetto
di come si intenderà strutturare il sito stesso.
Esempio
Si ipotizza
lo sviluppo di un sito web per un'azienda che produce meccanica di precisione,
la quale abbia richiesto che siano presenti nel sito diversi elementi [specificati
nell'esempio contenuto nella pagina
collegata].
Uno primo schema grafico della struttura di un tale sito
secondo le indicazioni del cliente è presentato qui di seguito.
La pagina collegata contiene le richieste dettagliate del cliente, e corrisponde
anche a una descrizione esplicativa dello schema grafico sottostante:
come tale, quindi, costituisce anche un testo alternativo per un
utente non vedente e a tale scopo è stata posta l'opportuna indicazione
sullo schema grafico.

- predisporre un elenco sequenziale delle operazioni che si dovranno realizzare
nel corso del lavoro di sviluppo delle pagine html e dell'intero sito per
alternare armonicamente elementi testuali ed elementi grafici - sia quelli
tradizionali sia quelli oggi realizzabili con softwares più sofisticati
(Flash, per esempio) -. Un elenco che abbia funzione simile a quella di
uno storyboard, cioè di quella serie di appunti particolareggiati
che sovrintendono alle fasi di montaggio di pellicole cinematografiche
o di materiali audiovisivi. All'interno di tali annotazioni in sequenza,
ai fini dell'accessibilità da garantire ai disabili, si dovranno
prevedere tutte le operazioni opportune (inserimento di link, di scritte
chiarificatrici, di testi alternativi estesi, ecc.). Particolarmente a
proposito dei link, se è previsto che il sito contenga elenchi di
link ad altri siti, occorrerà presentare tali elenchi per argomento,
cosicché se un argomento non fosse di interesse per l'utente questi
possa evitare di scorrere quel determinato elenco nella sua totalità.
È necessario anche assicurarsi, in fase di progetto, che all'interno
delle singole pagine del sito vi sia facilità di orientamento, di
navigazione e di comprensione; - produrre pagine web che, pur
mantenendo un aspetto curato ed elegante, consentano ai disabili
una totale navigabilità e una perfetta comprensione dei
contenuti, sia testuali sia grafici, a tutti i visitatori;
|
- si eviti di realizzare pagine
con ottimizzazioni riferite a uno specifico browser: un sito deve
essere navigabile con qualsiasi browser, anche non di ultima generazione
e anche soltanto testuale. È opportuno prevedere la possibilità
di mutare (tramite la formattazione di tabelle
dimensionate in percentuale e l'adozione dei fogli
di stile) la risoluzione grafica in 640x480 pixels cosicché
non si presentino abnormi spostamenti di porzioni di testo e l'accessibilità
sia consentita agli ipovedenti. Occorre che vi siano distinte strutture,
facilmente individuabili, atte a far comprendere agevolmente l'architettura
del sito. In particolare, sempre per favorire l'accessibilità
ma anche la comprensione dei contenuti, sarà opportuno fornire
sempre un sommario dettagliato; -
fino a quando gli strumenti
ausiliari non permetteranno agli utenti non vedenti di controllare
il lampeggiamento, evitare di far lampeggiare il contenuto (si ricorda
tra l'altro che le norme del W3C escludono
di fatto i comandi BLINK e MARQUEE all'interno delle loro linee-guida sull'accessibilità
dei siti web); -
nel caso di testi molto estesi,
si raccomanda di facilitare ai non vedenti (fornendo un link agevolmente
reperibile nella pagina) la navigazione offline creando ove possibile
un singolo file da scaricare (riferito ai testi contenuti nelle pagine
html) in formato TXT; - per lo sviluppo delle pagine
html è consigliabile utilizzare un editor
di testo anziché editor grafici WYSIWYG del tipo FrontPage o
Composer di Netscape (si ricorda a questo proposito che i files html sono
file scritti in puro formato ASCII.