Uno dei punti di forza di una pagina HTML, come sanno perfettamente tutti i webmaster, è l'impiego della grafica per ottenere realizzazione efficaci e accattivanti. Tutto ciò che si percepisce tramite una pagina HTML navigando in rete è spesso più chiaro e immediatamente comprensibile se è corredato da immagini, purché queste ultime non abbiano esclusivamente funzioni decorative.
L'aspetto grafico - che riguarda cioè le immagini in tutti gli aspetti che esse assumono sul Web (immagini fisse, animate, applets, grafici statistici, mappe sensibili, bottoni cliccabili, frecce direzionali, ecc.) - è dunque uno degli elementi fondamentali per la buona riuscita di un sito Web.
Vi sono ovviamente le insidie: immagini troppo "pesanti", eccesso di utilizzo di applet in una stessa pagina, ecc. che oltretutto rallentano la navigazione e si rivelano spesso elementi decorativi, spesso inutili o non pertinenti. A questo riguardo i Webmaster troveranno comunque maggiori indicazioni, consigli e anche preziose critiche nelle guide e negli editoriali di HTML.it.
Per quanto si riferisce in particolare alle persone con problemi di vista, che hanno livelli di disabilità molto differenti, sarebbe una scelta ingiusta creare soltanto pagine alternative testuali che escludessero tutti gli elementi grafici: significherebbe di fatto discriminare tali utenti da una completa fruizione di tutto ciò che di positivo spesso riserva la rete, il contrario cioè dell'assicurare una piena accessibilità.
Da oltre un secolo, con l'avvento della fotografia, del cinema e in seguito della televisione e, appunto, di Internet, la cultura dell'immagine è divenuta essenziale, tant'è che su questa si costruiscono oggi tutte le strategie di vendita, quelle della creazione del consenso politico e della comunicazione di massa, ecc. Poiché inoltre, nel nostro Paese in particolare, non vi è una specifica educazione a leggere le immagini, è evidente quanto tale cultura possa offrire terreno a tutti coloro che utilizzano le immagini anche per farne strumento di condizionamento e di omologazione collettivo. Ma quest'ultimo è un discorso assai complesso, che non è possibile fare in questa sede poiché ci porterebbe troppo lontano e rischierebbe di farci andare fuori tema. E che soprattutto, ci auguriamo, i webmaster evitino accuratamente di assecondare.
Si diceva dunque di non escludere per alcun motivo i disabili della vista dalla fruizione delle immagini: vediamo ora quali possono essere gli strumenti da utilizzare a tal fine. Alcuni utenti, quali gli ipovedenti, non sono in grado di mettere a fuoco del tutto le immagini inserite nelle pagine Web, i non vedenti sono del tutto esclusi anche da questa pur limitata possibilità; altri ancora utilizzano browsers che non supportano immagini e interpretano solamente i testi contenuti nelle pagine stesse. Vi sono naviganti che dispongono di connessioni Internet molto lente e deselezionano perciò l'opzione di visualizzazione delle immagini.
Fornire un testo equivalente per le immagini garantisce in tutti questi casi l'accessibilità, oltre a essere utile a tutti indistintamente gli utenti: si tratta in ogni caso di un elemento irrinunciabile per assicurare sempre e comunque accessibilità alle immagini inserite in una pagina Web.
Esempio 1

In questo esempio, il testo equivalente che identifica il logo di HTML.it è indicato nel file
sorgente con il l'attributo alt dell'elemento <img> ("logo di HTML.it").
Il testo equivalente per le immagini incluse in una pagina Web può essere letto dai non vedenti con l'ausilio di un software di sintesi vocale o decifrato per mezzo del tatto tramite una barra braille: in tutti e due i casi il testo inserito con alt garantisce accessibilità alle immagini e, come già detto, non deve mai essere omesso. Ovviamente, un testo equivalente dovrà essere il più preciso possibile rispetto all'immagine cui si riferisce e alle sue funzioni nel contesto relativo.
Esempio 2
Si ipotizzi di dovere realizzare un un testo che descriva un'immagine fotografica del Sole in fase di esclissi totale. È opportuno che il testo equivalente, inserito con alt, sia il più esauriente possibile per illustrare in modo preciso la funzione che quell'immagine ha nel contesto della pagina HTML.
Ad esempio, se lo scopo dell'inserimento di tale immagine fosse puramente decorativo il testo potrebbe semplicemente essere il seguente:
<img src="eclissisole.jpg" alt="Eclissi totale di sole" />

Ma se l'intento della fotografia, magari inserita in una pagina dedicata all'astronomia, fosse quello di illustrare la descrizione della corona solare al momento dell'eclissi totale, si dovrebbe scrivere una didascalia del genere:
<img src="eclissisole.jpg" alt="Evidente difformità della corona solare durante una eclissi totale" />
E ancora: se l'immagine del Sole sostituisse un bottone, cliccando il quale si raggiungesse una pagina descrittiva della stella principale del nostro Sistema, la dicitura
da inserire potrebbe essere:
<img src="eclissisole.jpg" alt="Informazioni dettagliate sul Sole" />
Di conseguenza, se il testo chiarisce a un utente disabile il motivo per cui un'immagine è stata introdotta in quella determinata pagina, tale testo didascalico può essere considerato a tutti gli effetti un corretto testo equivalente. tra l'altro, il testo-didascalia inserito consente a qualsiasi utente anche normodotato di leggere le caratteristiche dell'immagine già in fase di caricamento della pagina e permette inoltre ai robots di utilizzare detto testo per indicizzare le relative pagine nei motori di ricerca.
Un altro modo per descrivere immagini può essere quello di produrre dei files sonori che contengano una didascalia parlata. Una descrizione breve genererà files sufficientemente leggeri che sarà agevole caricare e ascoltare senza che la navigazione ne risulti particolarmente rallentata. Se si ricorre a una soluzione del genere, si ricordi però che un utente non vedente utilizza in un gran numero di casi un sintetizzatore vocale che essendo attivo nel momento della esplorazione in rete potrebbe creare una sovrapposizione sonora che occorre evitare. Si dovrebbero di conseguenza inserire questi files sonori con funzioni di didascalia annunciandone la presenza e permettendo in tal modo all'utente di escludere temporaneamente con una manovra assai semplice la sintesi vocale.
Esempio 3
ATTENZIONE: descrizione sonora dell'immagine.

Clicca per ascoltare un breve testo
Allo stesso modo si potrà anche decidere di registrare in formato wave (oppure au, RealAudio o Mp3), in aggiunta al testo e soprattutto per trasmettere informazioni ai non vedenti, una breve introduzione o un indice dei contenuti di una pagina HTML, e il relativo supporto audio potrebbe essere ascoltato da un utente non vedente, previo avviso, subito dopo che la pagina è stata caricata nel browser.
Esempio 4
Quello seguente è il titolo che appare in testa alla pagina principale di un ipotetico sito Web dedicato all'Australia:

Clicca
per selezionare un'introduzione sonora al sito
È possibile anche inserire una didascalia (testo equivalente) destinata ai navigatori non vedenti e riferentesi a un'immagine che abbia la funzione di illustrare un testo con intenti del tutto decorativi oppure di richiamo ambientale o culturale, o che contenga già sufficienti informazioni (come nell'esempio seguente), tali che sia possibile l'omissione di una specifica didascalia. In tal caso l'equivalente testuale potrebbe essere digitato in caratteri piccoli e di colore uguale a quello di sfondo: sintesi vocale e barra braille ne assicureranno una lettura perfetta.
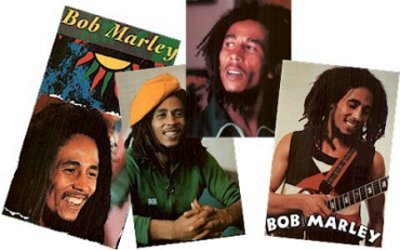
Esempio 5

Quattro foto di Bob Marley (1945-1981), famoso cantante giamaicano di musica reggae. Rese popolare il reggae giamaicano fondendolo con il rock.
Al piede dell'immagine è stato inserito il testo equivalente, descrittivo dell'immagine, destinato all'utente non vedente ["Quattro foto di Bob Marley (1945-1981), famoso cantante giamaicano di musica pop. Rese popolare il reggae giamaicano fondendolo con il rock"]; la scritta è bianca e risulta nascosta grazie allo sfondo di identico colore.
Una soluzione di questo tipo potrebbe essere adottata se il webmaster utilizzasse un colore omogeneo di sfondo, mentre si dovrà ovviamente ricorrere ad altro se nella pagina HTML venisse inserito uno sfondo costituito da un'immagine. In questo secondo caso, per esempio, la didascalia potrebbe essere digitata nell'attributo alt nel modo seguente:
<img src="bobmarley.jpg" alt="Quattro foto di Bob Marley, famoso interprete del reggae giamaicano" />
In alcuni casi l'inserimento grafico può riguardare immagini-mappe sensibili, nelle quali cioè siano presentate più immagini, ciascuna delle quali ha solitamente l'esigenza di essere collegata a un'altra pagina HTML esplicativa. Anche in questo caso l'immagine-mappa potrà essere riconoscibile per un non vedente dotato di opportuni strumenti (vedi l'esempio seguente).
Se vuoi aggiornamenti su Design inserisci la tua email nel box qui sotto: