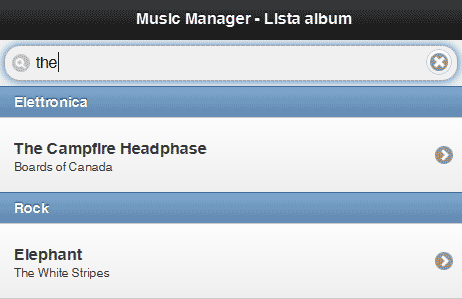
Un'altra caratteristica molto interessante di jQuery Mobile è quella di poter realizzare molto velocemente un campo di ricerca per filtrare le voci della lista. Come in molti altri casi basterà aggiungere l'attributo data-filter="true" al tag ul contenitore. Proviamo ad applicare questa funzionalità alla nostra lista di album.

Contatori e immagini
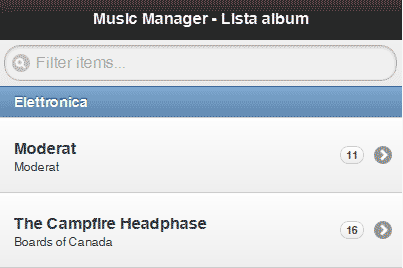
Per arricchire la nostra lista di album, potremmo voler aggiungere un dato sul numero di tracce contenute. Questa operazione viene completata aggiungendo un tag (solitamente uno span) con classe ui-li-count:
<li>
<a href="#">
<h3>76</h3>
<p>Armin van Buuren</p>
<span class="ui-li-count">13</span>
</a>
</li>Il contantore verrà ora visualizzato sulla destra della voce.

Allo stesso modo in cui possiamo inserire dei contatori, possiamo inserire altri contenuti nella lista, quali immagini e icone. Mentre le prime possono essere aggiunte con un semplice tag img, nel secondo caso sarà necessario aggiungere a tale tag una classe ui-li-icon.
Da notare che, di default, tutte le immagini aggiunte ad una voce di lista verranno automaticamente ridimensionate ad 80x80 pixel.
Per vedere altri esempi ed approfondire la conoscenza delle tipologie di liste disponibili in jQuery Mobile potete fare riferimento alla documentazione ufficiale.