Se si guarda agli effetti visivi, la proprietà box-shadow introdotta nei CSS3 è forse, insieme a border-radius, quella più utile: con poche righe di codice CSS consente di ottenere un effetto di indubbia efficacia senza dover ricorrere a immagini, div aggiuntivi, hack di vario genere.
Inizialmente inserita nel contesto del modulo riservato a bordi e sfondi, la proprietà box-shadow era stata a un certo punto espunta dalla specifica, per poi ritrovare spazio (si spera definitivamente) pochi mesi fa.
Come funziona
box-shadow può essere applicata a tutti gli elementi.
Vediamo subito uno snippet di codice con quella che è la sintassi di base:
box-shadow: 5px 5px 10px 2px #333333;La sintassi di base prevede la definizione di quattro valori numerici:
- Il primo valore (
5px) imposta lo spostamento dell'ombra in senso orizzontale. Essendo il valore positivo, l'ombra viene collocata sul lato destro del box. Se si usano valori negativi l'ombra viene collocata sul lato sinistro. - Il secondo valore (
5px) imposta lo spostamento in senso verticale. Dal momento che anche in questo caso si è usato un valore positivo, l'ombra viene collocata sul lato inferiore del box. Usando valori negativi l'ombra viene collocata sul lato superiore del box. - Il terzo valore (
10px) definisce il livello di sfocatura (blur radius) dell'ombra: più alto è questo valore, più sfocata apparirà l'ombra. Si usi 0 se si desidera un'ombra netta e senza sfocatura. Non sono permessi valori negativi. - Il quarto valore (
2px) imposta il livello di diffusione (spread radius) dell'ombra. Più i valori sono alti, più l'ombra tenderà ad espandersi, in tutte le direzioni. Se invece si usano valori negativi, l'ombra tende a contrarsi, fino a scomparire del tutto.
Di questi quattro valori, gli unici obbligatori sono i primi due. I valori della sfocatura e della diffusione, invece, possono essere omessi. Se non specificati, tali valori sono pari per default a 0.
La nostra regola si chiude con l'indicazione del colore dell'ombra (#333333).
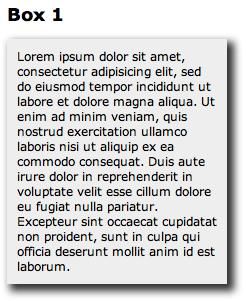
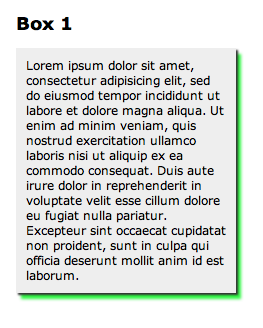
Possiamo a questo punto visualizzare il primo esempio, di cui riportiamo qui sotto uno screenshot:
Figura 1 - Box con ombra

Questo è il codice usato:
#box1 {
background: rgb(238, 238, 238);
width:200px;
padding: 10px;
box-shadow: 5px 5px 10px 2px #333333;
-webkit-box-shadow: 5px 5px 10px 2px #333333;
-moz-box-shadow: 5px 5px 10px 2px #333333;
}Come si può notare, insieme alla proprietà standard box-shadow, è stato necessario definire altre due righe per garantire la massima compatibilità cross-browser. La proprietà con il prefisso -webkit- serve ad estendere il supporto a Safari (compresa la versione 5) e alle versioni di Chrome precedenti la 10.0. Con la proprietà -moz-box-shadow, invece, garantiamo il supporto per le versioni di Firefox precedenti la 4.0 (per l'esattezza Firefox 3.5+). Opera (dalla versione 10.5) e Internet Explorer (dalla versione 9.0) supportano la proprietà standard.
La parola chiave inset
Un ultimo valore possibile per box-shadow è rappresentato dalla parola chiave inset. Usando questo valore l'ombra non si colloca all'esterno del box, ma al suo interno.
Riprendendo l'esempio, abbiamo applicato inset al secondo box, con questo codice:
#box2 {
background: rgb(238, 238, 238);
width:200px;
padding: 10px;
box-shadow: 5px 5px 10px 2px #333333 inset;
-webkit-box-shadow: 5px 5px 10px 2px #333333 inset;
-moz-box-shadow: 5px 5px 10px 2px #333333 inset;
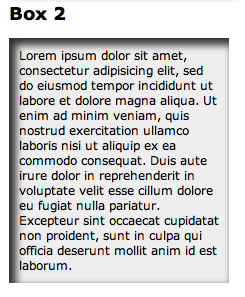
}Ecco uno screenshot:
Figura 2 - Box con ombra interna

Altri esempi
Da quanto si è potuto intuire, combinando in vario modo i valori e sfruttando le potenzialità offerte da box-shadow, si possono ottenere effetti di ogni sorta.
Cominciamo con questo esempio in cui abbiamo usato valori negativi per lo spostamento dell'ombra in senso orizzontale e verticale:
#box1 {
background: rgb(238, 238, 238);
width:200px;
padding: 10px;
box-shadow: -5px -5px 10px 2px #333333;
-webkit-box-shadow: -5px -5px 10px 2px #333333;
-moz-box-shadow: -5px -5px 10px 2px #333333;
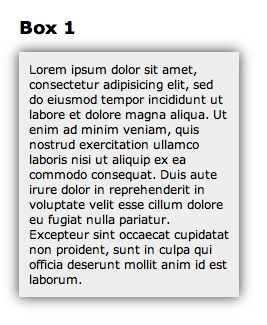
}Il risultato è questo, con l'ombra impostata sul lato superiore e su quello destro:
Figura 3 - Box con ombra e valori negativi

Interessante anche l'effetto che si può ottenere settando a 0 i valori per lo spostamento orizzontale e per quello orizzontale, e definendo nel contempo un valore elevato per la sfocatura. È quanto abbiamo fatto in questo esempio:
#box1 {
background: rgb(238, 238, 238);
width:200px;
padding: 10px;
-moz-box-shadow: 0 0 25px #333333;
-webkit-box-shadow:0 0 25px #333333;
box-shadow: 0 0 25px #333333;
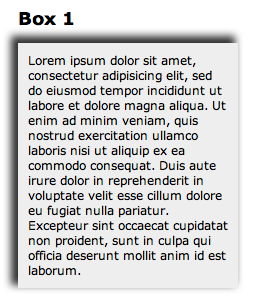
}Figura 4 - Box con ombra diffusa

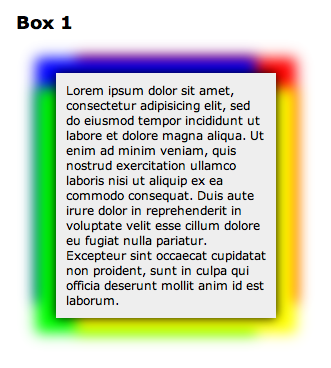
È anche possibile definire più ombre. In tal caso la definizione dei valori per ciascuna va separata attraverso l'uso della virgola. In questa demo abbiamo aggiunto all'ombra grigio scuro fin qui usata una seconda ombra verde. Ecco il codice:
#box1 {
background: rgb(238, 238, 238);
width:200px;
padding: 10px;
-moz-box-shadow: 2px 2px 2px #333333, 5px 6px 3px #30F744;
-webkit-box-shadow:2px 2px 2px #333333, 5px 6px 3px #30F744;
box-shadow: 2px 2px 2px #333333, 5px 6px 3px #30F744;
}Figura 5 - Box con ombra a due colori

Con l'uso di questa caratteristica ci si può spingere molto in avanti, fino ad arrivare a cose come quella visibile nell'ultimo esempio, il cui codice è tratto dall'articolo Fun With Box Shadows, articolo che consigliamo vivamente per esplorare le tante possibilità creative che è possibile sfruttare con box-shadow.
Figura 6 - Box con ombra multicolore

Tabella del supporto sui browser
| Bordi |  |
 |
 |
 |
 |
|---|---|---|---|---|---|
| box-shadow | 9.0+ | 4.0+ | 3.0+ (con prefisso -webkit-) | 10.0+ | 10.5+ |
Firefox, nelle versioni tra la 3.5 e la 4.0 supporta la proprietà usando il prefisso -moz-.
Safari supporta le ombre multiple a partire dalla versione 4.0. Supporta la parola chiave inset a partire dalla versione 5.0.
Chrome, nelle versioni tra la 1.0 e la 10.0, supporta box-shadow usando il prefisso -webkit-. Supporta la parola chiave inset a partire dalla versione 4.0.