Nella lezione precedente abbiamo visto come disegnare semplici forme, ma fortunatamente non siamo costretti a disegnare ogni icona del gioco e ogni particella svolgendo a mano questo ingrato compito.
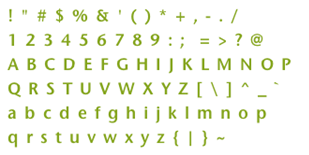
Disegnare scritte, ad esempio, risulta complicato, perché i singoli caratteri sono spesso ammassati in una unica texture, un Font Sheet, e dobbiamo trovare le giuste coordinate di texture:

Se poi immaginiamo di costruire una libreria robusta e flessibile che ci permette anche di gestire cose come rotazioni e ridimensionamenti, appare chiaro come l'operazione non sia per niente semplice.
Per evitarci questa fatica, XNA ci mette a disposizione lo SpriteBatch. Lo SpriteBatch è una classe che si occupa di disegnare oggetti 2D in modo efficiente, semplice e generale:
- Costruiamo uno SpriteBatch nel metodo
LoadContent- carichiamo delle textures e dei font sheets
- nel metodo Draw:
- invochiamo SpriteBatch.Begin
- invochiamo varie volte SpriteBatch.Draw o SpriteBatch.DrawString per disegnare rispettivametne immagini o testo
- invochiamo SpriteBatch.End per finalizzare le operazioni di disegno
I metodi che abbiamo menzionato, a parte SpriteBatch.End, sono dotati di vari overload, ciò consente di specificare pochi parametri per operazioni semplici e molti di più quando c'è bisogno di maggior controllo.
Vediamo un primo esempio. Dichiariamo lo SpriteBatch, delle textures e uno SpriteFont (la texture speciale che contiene i nostri caratteri):
SpriteBatch sprite_batch;
SpriteFont font;
Texture2D asteroid, stars;Li carichiamo:
protected override void LoadContent()
{
sprite_batch = new SpriteBatch(GraphicsDevice);
font = Content.Load("small_font");
asteroid = Content.Load("asteroid1");
stars = Content.Load("B1_stars");
base.LoadContent();
}Attiviamo lo SpriteBatch:
sprite_batch.Begin();Disegniamo l'asteroide nel rettangolo che inizia nel punto [50,50] e ha dimensione 100×100:
sprite_batch.Draw(asteroid, new Rectangle(50, 50, 100, 100), Color.White);Disegniamo una scritta (due volte in modo da avere un sottile effetto "ombra"):
sprite_batch.DrawString(font, "Asteroid", new Vector2(60 + 1, 80 + 1), Color.DarkRed);
sprite_batch.DrawString(font, "Asteroid", new Vector2(60, 80), Color.OrangeRed);infine invochiamo il metodo End per finalizzare l'operazione di disegno:
sprite_batch.End();Lo SpriteBatch si è occupato di tutto quello che abbiamo visto precedentemente: gestire un suo Effect interno, impostare le matrici World, View e Projection, creare i rettangoli appropriati con vertici e indici ed effettuare l'operazione di disegno con la texture (e le coordinate di textures) appropriate.