L'introduzione della possibilità di riprodurre filmati in un browser senza l'ausilio di plug-in di terze parti rappresenta di per sé una grossa novità: vanno ad esaurirsi infatti tutte le tematiche legate alla proliferazione del plug-in utilizzato ed alla portabilità dello stesso (basti pensare ai mille grattacapi generati dal connubio Flash - iOs).
Ma c'è molto di più! Portando il player video all'interno del DOM si sono rese disponibili tutta una serie di interessantissime possibilità di interazione: ad esempio il tag video può essere modificato utilizzando i CSS; lo stesso effetto può essere poi ovviamente applicato anche ai pulsanti di controllo. Inoltre l'elemento espone una ricca interfaccia Javascript che ci consente di effettuare senza alcune fatica moltissime efficaci manipolazioni. Infine ricordiamo che il canvas, trattato nella lezione precedente, ha la facoltà di recuperare fotogrammi da un elemento video e di manipolarli; più avanti mostreremo questa potente tecnica in azione.
Le specifiche
Prima di iniziare la sperimentazione è necessario procurarsi dei video da utilizzare: per queste demo abbiamo scelto il trailer del cartone 'Big Buck Bunny', distribuito in licenza Creative Commons e disponibile per il download all'indirizzo http://www.webmfiles.org/demo-files/ e dal sito ufficiale; l'intero esempio e tutti i file necessari sono allegati al
che contiene tutti gli esempi della guida.
Incominciamo dal markup, ecco un esempio di implementazione:
<video poster="big_buck_bunny/poster.jpg" controls>
<source src="big_buck_bunny/trailer.mp4" type="video/mp4" >
<source src="big_buck_bunny/trailer.ogg" type="video/ogg" >
<source src="big_buck_bunny/trailer.webm" type="video/webm">
</video>L'attributo poster ci consente di specificare una immagine che verrà utilizzata all'interno dell'area di riproduzione prima che il video venga eseguito; controls invece indica che richiediamo la presenza dei classici controlli, come play, pausa, volume, barra di avanzamento e quant'altro. Ci sono altri attributi utilizzabili a livello di video, vediamoli:
autoplay: se presente questa stringa di testo indica allo user agent di provvedere alla riproduzione del video appena si raggiungono le condizioni minime di buffer necessarie;loop: se il browser rileva questa stringa inizierà nuovamente la riproduzione del filmato una volta che questo è giunto al termine;preload: per questo attributo sono previste tre opzioni:none,metadataeauto. Connonesi indica allo user-agent di non effettuare nessun download preventivo del contenuto del file video, il buffer inizierà quindi ad essere riempito alla prima pressione del tasto play; conmetadatainvece si richiede che vengano recuperate almeno le informazioni essenziali, come la durata del filmato e le sue dimensioni. Infine conauto, che è anche la valorizzazione di default, si lascia al browser totale libertà di scelta;audio: possiamo valorizzare questo attributo a 'muted' ottenendo in questo modo che il player video non riproduca nessun suono. Nell'ultima versione delle specfiche la proprietà è stata sostituita da un più consono muted che deve essere valorizzato atrue
Passiamo a source e al grande dilemma che questi elementi sottendono: i codec. Ogni elemento di questo tipo infatti indica al browser la disponibilità dello stesso contenuto video in formati di codifica diversi. Ad oggi non esiste un singolo codec che sia supportato dai maggiori browser in commercio: la scelta più compatibile in assoluto è il nuovissimo, e open-source, formato .webm/ vp8, che però non è ben accetto da Safari (e quindi da iPhone et-simila), per il quale la scelta obbligata è invece il classico .mp4 con codifica h264. Per ogni source è necessario quindi specificare un attributo src, un type ed opzionalmente anche un codec, da valorizzare con una lista di stringhe contenente il dettaglio della codifica audio e video, separati dalla virgola.
Eseguendo il primo esempio otterremo questo risultato (figura 1):
Ecco la
.
Ma non è finita. Insieme agli elementi di tipo source possiamo anche specificare tag track che rappresentano vari elementi testuali che si possono combinare con il video in modi diversi. Sono un esempio di track sottotitoli, tracce, che contengono testo ed onomatopee di effetti speciali, e sono di solito utilizzate dai non udenti, descrizioni, che sono invece composte da testo predisposto per la sintesi audio da parte di sintetizzatori vocali, di solito utilizzati da persone non vedenti, capitoli ed altri dati:
<video poster="big_buck_bunny/poster.jpg" controls>
<source src="big_buck_bunny/trailer.mp4" type="video/mp4" >
<source src="big_buck_bunny/trailer.ogg" type="video/ogg" >
<source src="big_buck_bunny/trailer.webm" type="video/webm">
<track kind="subtitles" src="big_buck_bunny/bunny.it.vtt"
srclang="it" label="Sottotitoli in Italiano">
</video>Le specifiche legate all'elemento in questione non sono però, ad oggi, supportate da nessuno dei principali browser in commercio; la stessa estensione di file (.vtt) proposta dal W3C come standard per i sottotitoli è praticamente sconosciuta e priva di documentazione.
Le API
Parallelamente al markup sono state introdotte tutta una serie di API utilissime per interfacciarsi con oggetti video. Iniziamo dai più semplici, intuitivi ed utili:
<!doctype html>
<html>
<head>
<title>Big Buck Bunny, il trailer</title>
<script>
var video;
eseguiIlPlay = function(){
video.play();
}
eseguiIlPause = function(){
video.pause();
}
cambiaVolume = function(evento){
video.volume = evento.target.value;
}
window.addEventListener('load',function(e){
video = document.querySelector('video');
})
</script>
</head>
<body>
<menu type="toolbar">
<button type="button" onclick="eseguiIlPlay()" > Play </button>
<button type="button" onclick="eseguiIlPause()"> Pause </button>
<label> Volume: </label>
<input type="range" min="0.0" max="1.0"
step="0.1" value="0.5" oninput="cambiaVolume(event)">
</menu>
<video poster="big_buck_bunny/poster.jpg">
<source src="big_buck_bunny/trailer.mp4" type="video/mp4" >
<source src="big_buck_bunny/trailer.ogg" type="video/ogg" >
<source src="big_buck_bunny/trailer.webm" type="video/webm">
</video>
</body>
</html>Come potete notare, il controllo base del flusso e del volume è alquanto semplice, esistono però alcune funzioni più particolari; ad esempio la proprietà playbackRate di un oggetto video può essere valorizzata con cifre che indicano quale vogliamo che sia la velocità di riproduzione.
Interessanti sono anche i metodi che gravitano attorno alle tematiche temporali: duration, currentTime e initialTime ritornano rispettivamente la durata in secondi del filmato, la posizione corrente e la posizione dalla quale è partita la riproduzione (tipicamente 0). Il metodo currentTime può essere inoltre valorizzato causando uno spostamento della posizione del video al secondo richiesto. Ecco due funzioni che mostrano rispettivamente come raddoppiare la velocità di riproduzione e modificare la posizione corrente esattamente a metà della lunghezza del video:
doppiaVelocita = function(){
video.playbackRate = 2.0;
}
posizionatiAlCentro = function(){
video.currentTime = Math.round(video.duration / 2);
}Per attivarle aggiungiamo due pulsanti nella toolbar:
<menu type="toolbar">
...
<button type="button" onclick="doppiaVelocita()"> x2 </button>
<button type="button" onclick="posizionatiAlCentro()"> Centro </button>
...
</menu>Eseguiamo il codice finora prodotto per testare la bontà di quanto sviluppato (figura 2):
L'ultima parte del capitolo riguardante le API di questo elemento è dedicata ad una classe interessante denominata TimeRanges e composta da un attributo: length e due metodi start(n) e end(n). Alcuni metodi dell'elemento video ritornano oggetti di questo tipo che contengono informazioni in merito a collezioni di intervalli temporali; ecco un esempio (aggiungiamolo alla demo precedente):
generaTesto = function(intervalli){
var testo = "Ci sono: " + intervalli.length + " intervalli";
for(var i=0; i < intervalli.length; i++){
testo +="ntda: " + intervalli.start(i) +
" a:" + intervalli.end(i) + " secondi"
}
return testo;
}
ottieniInformazioni = function(){
var caricato = video.buffered;
var riprodotto = video.played;
var ricercabile = video.seekable;
alert( "Alcune informazioni sul video n" +
"= Caricato =n" + generaTesto(caricato) + "n" +
"= Riprodotto =n" + generaTesto(riprodotto) + "n" +
"= Ricercabile =n" + generaTesto(ricercabile)
);
}Creiamo il bottone corrispondente, lanciamo la demo e sinceriamoci dell'effettivo funzionamento:
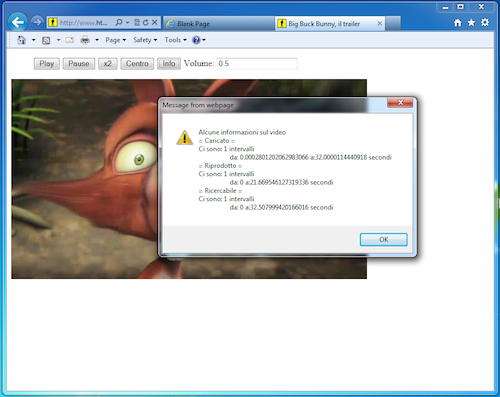
<button type="button" onclick="ottieniInformazioni()"> Info </button>Nello screenshot in figura 3 possiamo verificare il risultato:
Anche in questo caso è disponibile una
.
Gli eventi
L'elemento video comunica attraverso un elenco lunghissimo di eventi, i principali sono facili e facilmente comprensibili, come ad esempio play, playing, pause e waiting; per la lista completa rimandiamo alle specifiche W3C.
MediaController API
Solo un piccolo accenno ad un set di API di recentissima pubblicazione; grazie alle MediaController API e con l'ausilio di un nuovo attibuto mediagroup, disponibile sia per elementi audio che video, è possibile chiedere allo user agent di gestire la riproduzione di più oggetti multimediali in modo sincronizzato. Facciamo un esempio:
<video poster="big_buck_bunny/poster.jpg" controls mediagroup="anteprime">
<source src="big_buck_bunny/trailer.mp4" type="video/mp4" >
<source src="big_buck_bunny/trailer.ogg" type="video/ogg" >
<source src="big_buck_bunny/trailer.webm" type="video/webm">
</video>
<video poster="big_buck_bunny/poster.jpg" controls mediagroup="anteprime">
<source src="mixer/movies/src/ballo_green_screen.mp4" type="video/mp4" >
<source src="mixer/movies/src/ballo_green_screen.ogg" type="video/ogg" >
<source src="mixer/movies/src/ballo_green_screen.webm" type="video/webm">
</video>in questo caso, avendo lo stesso valore per l'attributo mediagroup, entrambi i video vengono associati allo stesso oggetto di tipo MediaController generato a runtime dal browser. Questo oggetto diventa quindi responsabile della gestione temporale dei due filmati e ne coordina la riproduzione in sincrono. Per accedere a questo oggetto la sintassi è estremamente semplice:
// ritorna il MediaController associato al video, se presente
document.querySelector("video").controllercosì come semplici sono i metodi e gli eventi disponibili in quanto coincidono quasi completamente con quelli dei MediaElements (es: play, pause, volume e tutto quanto visto in questa lezione).
Purtroppo nessun browser ad oggi implementa questo promettente set di API ma, visto l'interesse sul tema, l'attesa non dovrebbe rivelarsi troppo lunga.