Con le Offline API è possibile specificare in un apposito file, detto manifest, un elenco di asset (pagine web, filmati Flash, immagini, fogli di stile CSS, Javascript e quant’altro può finire in una pagina web) dei quali vogliamo che il browser conservi copia locale. Tali oggetti, dopo la prima sessione di navigazione online, resteranno quindi accessibili anche in assenza di una connessione di rete. In questo modo è possibile creare applicazioni web perfettamente funzionanti anche offline. Il primo passo per ottenere questo risultato è aggiungere l’attributo manifest all’elemento html segnalando così allo user agent l’esistenza di un file preposto alla memorizzazione offline:
<!doctype html>
<html lang='it' manifest='fiveboard.manifest'>
...A questo punto deve essere creato un file con MIME type ‘text/cache-manifest’, dal nome specificato nel valore dell’attributo, contenente l’elenco dei documenti per i quali si richiede la memorizzazione offline. Ad esempio, considerando il nostro progetto guida, il file potrebbe risultare:
CACHE MANIFEST
index.html
js/application.jsPer fare in modo che il file venga servito con il corretto MIME type ci sono molte soluzioni, tutte, purtroppo, molto legate al tipo di webserver che sostiene la pagina. Nel caso si tratti del popolare Apache la soluzione più veloce consiste nel creare un file ‘.htaccess’ nella cartella principale del progetto contenente la seguente istruzione:
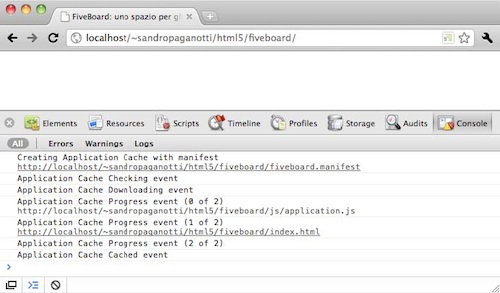
AddType text/cache-manifest manifestUna volta soddisfatte queste condizioni è possibile verificare il buon funzionamento delle API utilizzando un browser come Chromium e caricando la pagina assicurandosi di avere i Developer Tools attivati (CTRL + SHIFT + J) e posizionati sulla sezione ‘Console’ (figura 1):
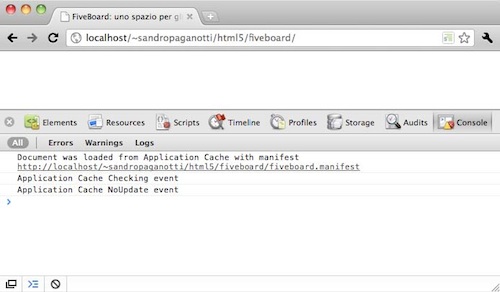
Aggiornando nuovamente il contenuto della pagina riceveremo conferma della corretta memorizzazione in locale dei documenti specificati nel file manifest, ora disponibili anche per consultazioni in assenza di rete (figura 2):
Andare in profondità
Il file .manifest di cui abbiamo accennato nella sezione precedente, offre una serie di interessanti funzionalità aggiuntive; in primo luogo è possibile indicare al browser percorsi di fallback, da utilizzare nel caso in cui durante la navigazione offline si necessiti di risorse non disponibili:
CACHE MANIFEST
index.html
FALLBACK:
news.html offline.htmlIn questo esempio, il tentativo di navigazione verso la pagina ‘news.html’ verrà risolto, in caso di browser in stato offline, servendo la pagina ‘offline.html’. In caso fosse necessario convogliare risorse multiple si può anche far ricorso a wildcard, ad esempio:
CACHE MANIFEST
index.html
FALLBACK:
news.html offline.html
news/* offline.htmlCosì facendo anche la navigazione verso una pagina di dettaglio news, come ad esempio ‘news/ 10/12/2010/nuovi-progressi-al-cern’ verrà servita in assenza di rete con il contenuto di ‘offline.html’. Usando la sezione ‘NETWORK’ è invece possibile notificare risorse che devono sempre essere recuperate online:
CACHE MANIFEST
index.html
NETWORK:
saldo_conto_corrente.phpLe API associate
La gestione della cache introduce tutta una serie di eventi e proprietà che consentono di acquistare controllo su ogni passo della procedura, vediamoli in questo esempio (offline.html), che stampa a video un nuovo elemento di un elenco puntato per ogni evento intercettato:
<!doctype html>
<html lang='it' manifest='offline.manifest'>
<head>
<title>Tutti i passi della cache</title>
<script>
// Funzione di servizio:
say = function(message){
document.getElementById("cache-steps").
insertAdjacentHTML('beforeend',"<li>"+message+";</li>");
}
clear = function(message){
document.getElementById("cache-steps").innerHTML = "";
}
// L'oggetto che controlla la cache
var appCache = window.applicationCache;
// Nuovi eventi disponbili con le Offline API
appCache.addEventListener('checking', function(ev) {
say("Controllo, se posso, che il .manifest online non sia cambiato");
}, false);
appCache.addEventListener('noupdate', function(ev) {
say("Il .manifest non è cambiato");
}, false);
appCache.addEventListener('downloading', function(ev) {
say("Inizio a scaricare i file listati dal manifest che non ho già in cache");
}, false);
appCache.addEventListener('progress', function(ev) {
say("Scarico una risorsa");
}, false);
appCache.addEventListener('cached', function(ev) {
say("Tutte le risorse sono state scaricate");
}, false);
appCache.addEventListener('updateready', function(ev) {
say("Ho scaricato una nuova versione della cache e sono pronto "+
"a sostituirla alla precedente");
}, false);
appCache.addEventListener('obsolete', function(ev) {
say("Ho cercato il .manifest online ottenendo un 404 o 410 come risposta " +
"probabilmente il sito non supporta più funzionalità di " +
"caching, cancello la cache in locale.");
}, false);
appCache.addEventListener('error', function(ev) {
say("Ops, si è verificato un errore");
}, false);
</script>
</head>
<body>
<button onclick="clear();appCache.update();">Forza il controllo della cache</button>
<ul id="cache-steps">
</ul>
</body>
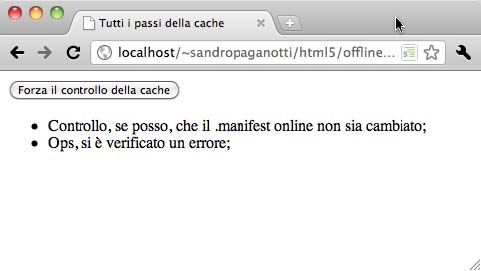
</html>Proviamo ad eseguire questa pagina in Chromium senza aver preventivamente creato il file ‘offline.manifest’ (figura 3):

Creiamo ora un semplice ‘offline.manifest’ come segue,
CACHE MANIFEST
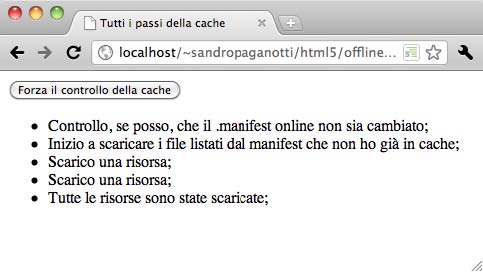
offline.htmle ricarichiamo la pagina (figura 4):

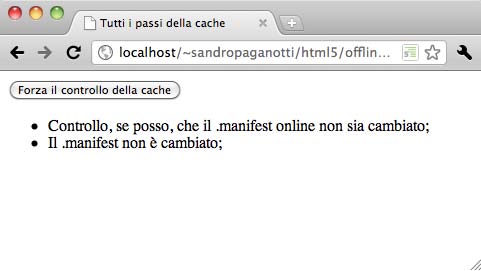
Ricarichiamo nuovamente la pagina per certificare l’avvenuto cache delle risorse (figura 5):

Bene, da qui si dipanano tutta una serie di comportamenti interessanti come ad esempio: modificare il file .manifest e forzare il controllo della cache, oppure rimuovere il file .manifest e ricaricare la pagina. Provando ognuno di essi con lo script che abbiamo appena steso sarà facile identificare i vari eventi coinvolti. Ecco la demo.
Conclusioni
Come avete potuto notare le attività per far in modo che il nostro progetto guida benefici delle Offline API sono state semplici e di pochissimo impatto sull’architettura della pagina. E` importante però ricordare che man mano andremo ad aggiungere risorse al progetto (immagini, librerie, etc...) sarà necessario includerle nel file .manifest pena il malfunzionamento dello stesso in assenza di connessione.
Tabella del supporto sui browser
| API e Web Applications |  |
 |
 |
 |
 |
|---|---|---|---|---|---|
| Applicazioni web offline (.manifest) | No | 3.5+ | 4.0+ | 2.0+ | 10.6+ |