L'elemento HTML5 <datalist> è utilizzato per fornire una funzione di "completamento automatico" ad un elemento del form. Permette, in altre parole, di fornire all'utente un elenco di opzioni predefinite da cui scegliere, offrendo al contempo la possibilità di inserire un valore non presente inizialmente nella lista.
Mette insieme i vantaggi di una select e di un input di testo. Sfortunatamente questo tag molto utile è al momento poco supportato dai browser (solo Opera lo supporta).
Datalist su Opera
Nella maggior parte dei browser il codice relativo all'elemento datalist viene completamente ignorato ma su Opera abbiamo il seguente comportamento:
- Visivamente abbiamo solo il nostro input e la
datalistnon è renderizzata in nessun modo (figura 36). - Se clicchiamo sull'input a cui la
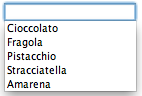
datalistè collegata, vengono presentate le opzioni delladatalist(figura 37). - Se clicchiamo su un'opzione, l'input a cui la
datalistè collegato assume il valore dell'opzione (figura 38).



Esempi d'uso
Per utilizzare datalist prima di tutto dobbiamo scrivere un input a cui collegare la nostra datalist. Per collegare l'input alla datalist basta impostare l'attributo list dell'input con l'id della datalist.
Per ogni suggerimento che vogliamo dare all'utente facciamo discendere da datalist un tag option, mettendo il suggerimento nell'attributo value. Il value dell'option non deve essere vuoto e l'option non deve essere settata su disabled per essere visualizzata.
Vediamo il codice:
<form name="commenti" method="post" action="/141/comments">
[...]
<label>Stato d'animo:
<input type="text" name="mood" placeholder="felice, triste, incuriosito, ..." list="stato-danimo">
<datalist id="stato-danimo">
<option value="triste">
<option value="annoiato">
<option value="curioso">
<option value="felice">
<option value="entusiasta!">
</datalist>
</label>
[...]
<input type="reset" value="Resetta il form">
<input type="submit" value="Invia il commento">
</form>Tabella del supporto sui browser
| Form: nuovi tipi di input |  |
 |
 |
 |
 |
|---|---|---|---|---|---|
| datalist | No | 4.0+ | No | No | 9.0+ |