L'elemento input con type=color dovrebbe creare un color picker, quel tipo particolare di widget utile per la selezione di un colore a partire da una palette di colori. Una volta selezionato il colore, il campo passa alla nostra pagina di ricezione un colore RGB esadecimale composto da 6 cifre.
Questo tipo input ad oggi non è molto supportato. Per la sua implementazione sui nostri siti si può però ricorrere ad una qualsiasi delle tante soluzioni Javascript disponibili.
Opera e il type color
Nella maggior parte dei browser non c'è alcuna differenza tra un campo di tipo text e un campo color, ma su Opera abbiamo un comportamento particolare:
- Visivamente abbiamo una select particolare con i colori (esempio in figura 33).
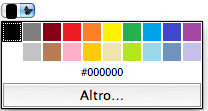
- Se clicchiamo abbiamo una scelta dei colori base (esempio in figura 34).
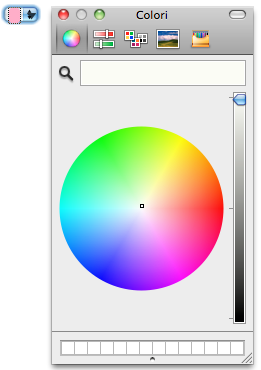
- Se clicchiamo su "Altro" richiamiamo il color picker di sistema (esempio su Opera su Mac OS X in figura 35).



Esempi d'uso
Un input di tipo color si crea così:
<form>
<label>Seleziona il colore di sfondo:
<input type="color" name="mybackground">
</label>
<input type="reset" value="Resetta la form">
<input type="submit" value="Invia">
</form>Tabella del supporto sui browser
| Form: nuovi tipi di input |  |
 |
 |
 |
 |
|---|---|---|---|---|---|
| color | No | No | Parziale | Parziale | 11.0+ |