È possibile utilizzare l'elemento input con type=number per creare un campo destinato all'inserimento di un numero.
I dispositivi mobili e il type number
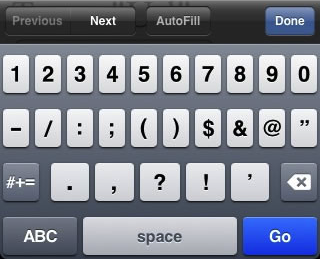
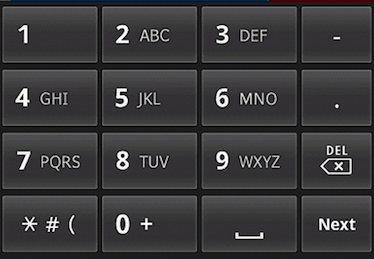
I dispositivi mobili possono presentare tastiere personalizzate per facilitare l'inserimento come mostrato nelle immagini che seguono (fanno riferimento, rispettivamente, a iPhone/iOS e Android).


Attributi specifici per il type number
HTML5 mette a disposizione un set di attributi specifici per i campi di tipo number. Servono a specificare delle limitazioni per il valore di questo attributo. Questi attributi sono min, max e step.
Attributo min
Specifica il minimo valore permesso. La sintassi è semplice: min="1" permette solo l'inserimento di numeri positivi. I valori permessi sono, ovviamente, numeri.
Attributo max
Specifica il massimo valore permesso. max="10" permette solo l'inserimento di numeri inferiori o uguali a 10. Il valore di questo attributo deve essere maggiore del valore dell'attributo min (se specificato).
Attributo step
L'attributo step indica la granulosità che deve avere il valore, limitando i valori permessi. Il valore di step se specificato deve essere un numero (anche non intero) maggiore di zero oppure la stringa "any" (che equivale a non inserire l'attributo).
La sintassi è anche in questo caso molto semplice: step=3 influenza i valori permettendo valori come -3, 0, 3, 6 ma non -1 o 2.
Esempi d'uso
Un esempio potrebbe avere questa forma:
<form name="commenti" method="post" action="/141/comments">
[...]
<label>Età:
<input type="number" name="age" min="13" max="130" step="1">
</label>
[...]
<input type="reset" value="Resetta il form">
<input type="submit" value="Invia il commento">
</form>In questo caso stiamo chiedendo di inserire un'età compresa tra i 13 e i 130 anni (estremi compresi) e i valori accettati sono interi.
Nella maggior parte dei browser si produce attualmente un normale <input type="text">, ma nei browser che supportano number abbiamo:

Tabella del supporto sui browser
| Form: nuovi tipi di input |  |
 |
 |
 |
 |
|---|---|---|---|---|---|
| number | No | No | 4.0+ | 2.0+ | 9.0+ |