È possibile utilizzare l'elemento input con type=tel per creare un campo adatto all'inserimento di numeri di telefono.
A differenza degli input di tipo
e
, questo tipo non impone un particolare formato. Ciò è intenzionale. In pratica, i campi di numero di telefono sono campi liberi, perché, a livello intenzionale, i numeri possono essere scritti in diversi modi. È comunque possibile usare l'attributo
per forzare un determinato formato.
I dispositivi mobili e il type tel
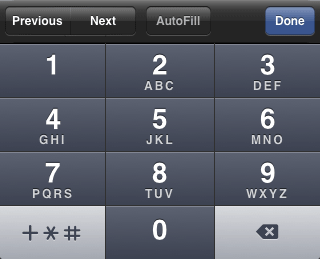
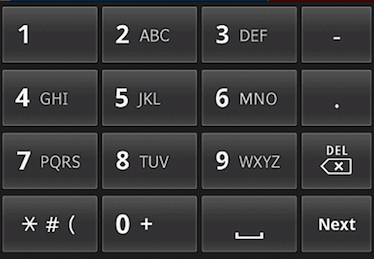
I dispositivi mobili possono presentare tastiere personalizzate per facilitare l'inserimento come mostrato nelle immagini che seguono (la prima è relativa a iPhone/iOS, mentre la seconda a un sistema Android).


Esempi d'uso
L'esempio è molto semplice, eccolo:
<form>
<label>Inserisci il tuo numero di telefono:
<input type="tel" name="myTelephone">
</label>
<input type="submit" value="Invia" >
</form>Questo codice produce visivamente un normale <input type="text">.
Tabella del supporto sui browser
| Form: nuovi tipi di input |  |
 |
 |
 |
 |
|---|---|---|---|---|---|
| tel | No | 4.0+ | 4.0+ | 2.0+ | 11.0+ |