Lo scopo di questa lezione è duplice: da un lato riallacciarsi al tema del sectioning content per offrire una visione di ampio respiro in merito alle differenti tipologie di disposizione di contenuto offerte dall'HTML5, dall'altro iniziare la stesura del primo progetto guida.
Una panoramica completa
Esistono altri content model oltre a quelli trattati nella lezione precedente, alcuni implicitamente presenti anche nelle vecchie specifiche, altri nuovi di zecca, per una rappresentazione grafica rimando all'ottima infografica dello stesso W3C, fra l'altro realizzata usando la sintassi SVG (provate a scorrere il mouse sopra le varie aree dell'insieme).
Metadata content
Fanno parte di questa categoria tutti gli elementi utili alla definizione del documento nel suo insieme: a livello di presentazione o di funzionamento.
Tag: base, command, link, meta, noscript, script, style, title.
Sectioning content
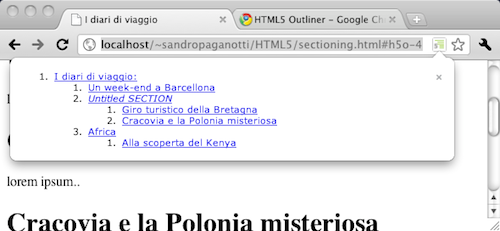
Ne abbiamo appena parlato: il gruppo contiene tutti quegli elementi studiati per ospitare contenuti atomici e semanticamente ordinati. È importante utilizzare almeno un appartenente alla categoria heading content all’interno di ognuno di questi tag, questo anche per non avere un outline popolato da voci senza titolo (vedi immagine).
Tag: article, aside, nav, section.
Heading content
Tutti gli appartenenti a questo gruppo servono per definire titoli. Interessante notare come se la presenza di uno di questi elementi non sia associata ad un sectioning content questo venga definito implicitamente.
Tag: h1, h2, h3, h4, h5, h6, hgroup
Phrasing content
Incorpora il testo del documento così come tutti i modificatori tipografici e visuali dello stesso.
Tag: a (solo se contiene phrasing content a sua volta), abbr, area (se figlio di un elemento map), audio, b, bdi, bdo, br, button, canvas, cite, code, command, datalist, del (solo se contiene phrasing content a sua volta), dfn, em, embed, i, iframe, img, input, ins (solo se contiene phrasing content a sua volta), kbd, keygen, label, map (solo se contiene phrasing content a sua volta), mark, math, meter, noscript, object, output, progress, q, ruby, s, samp, script, select, small, span, strong, sub, sup, svg, textarea, time, var, video, wbr.
Embedded content
Ne fanno parte tutti quegli elementi che, come il nome del gruppo suggerisce, incorporano nella pagina oggetti esterni.
Tag: audio, canvas, embed, iframe, img, math, object, svg, video.
Interactive content
Questa categoria comprende tutto ciò specificatamente studiato per interagire con l’utente.
Tag: a, audio (con l’attributo controls presente), button, details, embed, iframe, img (con l’attributo usemap presente), input (con l’attributo type diverso da hidden), keygen, label, menu (con l’attributo type="toolbar"), object (con l’attributo usemap presente), select, textarea, video (i con l’attributo controls presente).
Come avrete notato ogni elemento può appartenere ad uno o più content models, anche a seconda della sua configurazione degli attributi. Oltre ai gruppi citati, che sono i principali, va ricordato flow, che raggruppa la quasi totalità degli elementi e alcuni gruppi creati specificatamente per i controlli dei form, che vedremo più avanti.
Progetto guida - nel tag HEAD
Cogliamo l’occasione di questa panoramica alla struttura dell’HTML5 per gettare le prime fondamenta del progetto guida: in questo capitolo vedremo come impostare e strutturare il contenitore della pagina ed il tag head. Creiamo un file index.html ed iniziamo ad inserire i primi elementi:
<!doctype html>
<html lang="it">
<head>
<title>We5! Il blog della guida HTML5</title>
</head>
</html>Fin qui, eccezion fatta per il doctype, nessuna differenza rispetto alla versione 4 delle specifiche; andiamo avanti aggiungendo alcuni tag meta e link:
...
<head>
<title>We5! Il blog della guida HTML5</title>
<link rel="stylesheet" href="monitor.css" media="screen">
<link rel="stylesheet" href="printer.css" media="print">
<link rel="stylesheet" href="phone_landscape.css" media="screen and (max-device-width: 480px) and (orientation: landscape)">
<link rel="stylesheet" href="phone_portrait.css"
media="screen and (max-device-width: 480px) and (orientation: portrait)">
</head>
...Incuriositi dalla strana sintassi degli attributi media degli ultimi due <link>? State osservando una tipica media query: il CSS viene interpretato solamente se le condizioni dell’espressione sono valutate come vere dallo user agent. Le media query, profetizzate già nel 1999, consentono di identificare il corretto CSS per un dato device con un incredibile livello di dettaglio, alcuni esempi:
<!-- TV con scan dell’immagine progressiva -->
<link rel="stylesheet" href="progressive.css" media="tv and (scan: progressive)">
<!-- Stampanti con almeno 1000dpi --->
<link rel="stylesheet" href="printer.css" media="print and (min-resolution: 1000dpi)">
<!-- Retina display -->
<link rel="stylesheet" href="retina.css" media="screen and (-webkit-min-device-pixel- ratio: 2)">
<!-- Device monocromatici (Kindle, etc..) -->
<link rel="stylesheet" href="mono.css" media="screen and (monochrome)">Bene, completiamo questo capitolo aggiungendo icone e charset:
<head>
<meta charset="utf-8">
<!-- ..gli altri tag.. -->
<link rel="icon" href="standard.gif" sizes="16x16" type="image/gif">
<link rel="icon" href="iphone.png" sizes="57x57" type="image/png">
<link rel="icon" href="vector.svg" sizes="any" type="image/svg+xml">
</head>Come potete notare è ora possibile specificare un attributo sizes per ogni icona, in questo modo lo user agent può liberamente scegliere quale icona abbia le dimensioni più adatte. Ci sono due motivi che giustificano l’inserimento della direttiva ‘charset’ in questo progetto: in primo luogo la nuova sintassi è molto più succinta della passata, seppur ancora valida:
<meta http-equiv="Content-Type" content="text/html; charset=UTF-8">In seconda istanza è intenzione dell’autore sottolineare come sussistano reali rischi di sicurezza legati all’assenza di questa direttiva.
Dalla prossima lezione analizzeremo nel dettaglio i singoli elementi che concorrono alla costituzione della nuova impalcatura semantica del linguaggio.