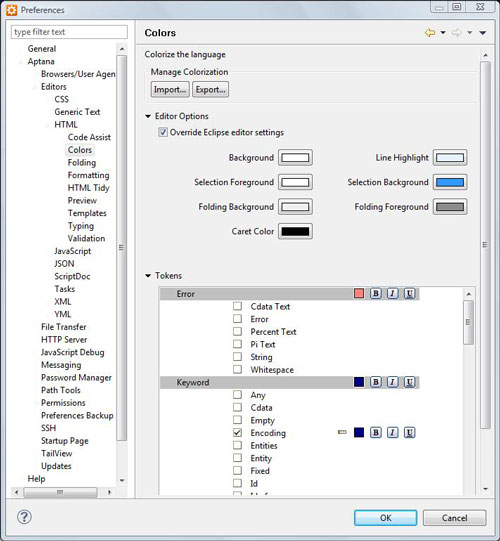
Come ogni buon programma di sviluppo, anche Aptana integra delle funzionalità per la colorazione del codice. Per l'impostazione della colorazione del markup HTML, è necessario recarsi sul percorso del menu orizzontale in alto: Window / Preferences / Aptana / Editors / HTML / Colors
La finestra che si aprirà è suddivisa in due sezioni:
- Editor Options: che permette di impostare i colori utilizzati dall'editor per i suoi elementi, come per esempio: lo sfondo, le selezioni, le righe evidenziate e così via
- Tokens: riguarda invece più propriamente il codice, come per esempio le opzioni specifiche per il linguaggio, le stringhe, le parole riservate, le notifiche di errore e molto altro.
Il programma mostra i colori predefiniti per i diversi elementi. Con un clic su un colore sarà possibile accedere ad una tavolozza attraverso la quale modificarlo. Alle componenti specifiche del linguaggio è anche possibile associare delle particolari proprietà e decidere per esempio se mostrare un determinato elemento in grassetto, in corsivo o sottolineato. Una volta definite le impostazioni desiderate darà sufficiente fare clic su OK per confermare le scelte effettuate.
Nello stesso modo sarà possibile modificare la colorazione del codice di altri linguaggi e metalinguaggi supportati di default da Aptana, come per esempio JavaScript e XML o dei fogli di stile basati su CSS.
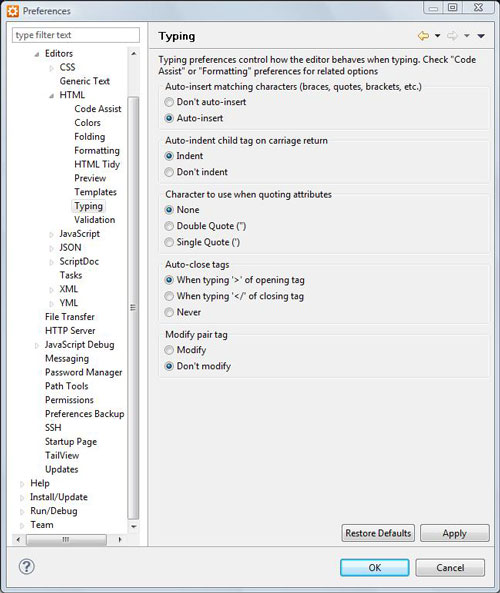
Invece, al percorso: Window / Preferences / Aptana / Editors / HTML / Typing sono presenti gli strumenti per l'impostazione delle preferenze di digitazione del codice, qui sarà possibile decidere:
- se consentire o meno l'auto-inserimento di caratteri per la delimitazione (matching characters) come per esempio parentesi o apici ("virgolette");
- se permettere o meno l'auto-indentazione del codice (inserimento di spazi vuoti) nelle operazioni di ritorno a capo;
- quali caratteri utilizzare per il quoting degli attributi (inserimento degli apici), si potrà scegliere tra nessun carattere, doppi apici (" ") e apici singoli (' ');
- se consentire l'auto-chiusura dei tag, questa potrà avvenire quando si digita il delimitatore "/" in un tag aperto, quando si digita "</" per la chiusura di un tag o mai, se lo sviluppatore preferisce lavorare senza l'assistenza del programma;
- se modificare o meno i pair tags, cioè quegli elementi del markup che hanno sia una componente di apertura che una di chiusura.
Una volta selezionate le proprie preferenza basterà fare clic su Apply per confermarle.