Ora che abbiamo meglio definito il concetto di cos'è un'applicazione Facebook, è interessante capire come funziona un'applicazione Facebook. Sebbene la questione possa sembrare un po' troppo teorica è necessario uno sforzo di comprensione per non avere problemi in seguito. Infatti, una delle scelte fondamentali in fase di progettazione è capire come vogliamo che la nostra applicazione debba funzionare.
Facebook ci permette di scegliere tra due differenti approcci: iFrame e FBML. Ognuno dei due approcci ha i suoi pro e i suoi contro e sta a noi capire qual è quello che fa al nostro caso. Vediamoli insieme.
iFrame
In questo tipo di approccio, la nostra applicazione sarà visualizzata all'interno di un iFrame, ovvero, una cornice nella pagina di Facebook conterrà (letteralmente) la nostra applicazione web. Questo significa che il browser la considererà come se fosse completamente separata dal resto degli elementi di Facebook (testata del sito, elementi pubblicitari e così via). Ad ogni modo, tale separazione non sarà così netta ed esisterà un filo sottile che continuerà a tenere legata la nostra applicazione a Facebook.
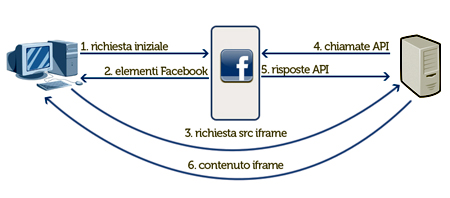
Questo filo sottile è rappresentato da strumenti (le API) che ci permetteranno di continuare ad utilizzare tutte le potenzialità messe a disposizione dal social network. L'immagine sottostante consente di farci un'idea su qual è il flusso di informazione sfruttando un approccio di questo tipo:

In ordine: l'utente richiama l'applicazione tramite l'URL (es: http://apps.facebook.com/mia_app); Facebook risponderà immediatamente restituendogli elementi propri del social network (testata, pubblicità, piè di pagina ...); successivamente il client contatterà direttamente il nostro server, su cui è ospitata l'applicazione; il nostro server eseguirà il codice; verranno effettuate le chiamate alle API necessarie ai server Facebook; il risultato finale verrà poi ritornato e mostrato all'utente all'interno dell'iFrame.
FBML
Mentre nel caso precedente Facebook e la nostra applicazione vivevano indipendentemente (grazie all'utilizzo di un iFrame che la conteneva), questa volta le due componenti sono un tutt'uno. Ribadendo, in un'applicazione progettata seguendo l'approccio iFrame, vengono caricati prima gli elementi propri di Facebook, successivamente all'interno dell'iframe si caricherà la nostra applicazione. Stavolta all'apertura dell'applicazione ogni elemento della pagina (compresa l'applicazione stessa) verrà caricato sequenzialmente come se fosse un unico listato di codice.

Confrontando i due diagrammi capiremo agevolmente che a differenza di quanto accade nel primo caso, stavolta il client non contatterà mai il nostro server direttamente. La richiesta iniziale è infatti rivolta sempre a Facebook che poi contatterà il nostro server, il nostro server richiamerà le API necessarie e risponderà con una pagina scritta in un "HTML arricchito" (FBML o Facebook Markup Language appunto); questa verrà convertita poi da Facebook in HTML classico e visualizzata all'utente finale.
In verità anche in questo approccio ci sono due casi in cui il browser utente contatterà direttamente il nostro server. Il primo di questi due casi è il recupero di immagini, animazioni flash e contenuti audio-video, che per motivi di efficienza non passano mai attraverso Facebook. Il secondo caso in cui ciò accade è quando decidiamo di aggiungere un iFrame all'interno della nostra applicazione FBML, tutto ciò che è all'interno dell'iFrame verrà recuperato direttamente dal server del nostro hosting.
Nota:In questa lezione ci siamo occupati di quello che è FBML come approccio alle applicazioni, la trattazione dell'FBML come linguaggio di markup sarà affrontato qualche lezione più avanti.