Vediamo ora come poter effettuare alcuni miglioramenti alla rubrica così realizzata per rendere maggiormente utilizzabile l'applicativo e, soprattutto, per capire quali file andare a modificare per ottenere i risultati voluti.
Iniziamo dal layout: Symfony utilizza i fogli di stile (Css) riposti nel file sf_rubrica2webcssmain.css. Proviamo a implementarne uno per migliorare l'aspetto grafico della pagina web aprendolo e includendo il successivo codice.
Listato 23: Personalizzazione del foglio di stile
body
{
font-family: Verdana;
font-size: 12px;
}
td
{
font-family: Arial;
font-size: 10px;
margin: 4px;
padding: 4px;
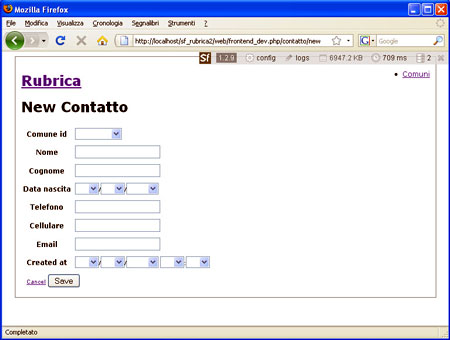
}Dalla pagina di inserimento del contatto vediamo subito che la data di nascita permette di inserire solo gli anni compresi tra gli ultimi cinque e i prossimi cinque. Questo naturalmente non può andarci bene. Basta sostituire in sf_rubrica2libformbaseBaseContattoForm.class.php nella funzione Setup la riga
'data_nascita' => new sfWidgetFormDate(),
con la riga
'data_nascita' => new sfWidgetFormDate(array('years' => range(date('Y') - 100, date('Y')))),in cui andiamo a specificare al metodo sfWidgetFormDate il parametro d'ingresso years che determina il range degli anni da inserire nel menu della data di nascita ((date('Y') - 100, date('Y')))e poter quindi inserire finalmente una data realistica per i nostri contatti.
Andiamo ora a inserire una serie di link che ci consentano di navigare tra le pagine dei contatti, dei comuni, delle provincie e delle nazioni per consentire all'utente il loro inserimento, la consultazione, la modifica e l'eliminazione.
Nel file sf_rubrica2appsfrontendtemplateslayout.php modifichiamo il codice contenuto all'interno dei tag <body> </body> con il seguente:
Listato 24: Layout dei template
<div id="container" style="width:700px;margin:0 auto;border:1px solid grey;padding:10px">
<div id="navigation" style="display:inline;float:right">
<ul>
<?php if (substr_count($_SERVER['REQUEST_URI'], 'contatto') > 0) echo '<li>'. link_to('Comuni', 'comune/index') .'</li>' ?>
<?php if (substr_count($_SERVER['REQUEST_URI'], 'comune') > 0) echo '<li>'. link_to('Contatti', 'contatto/index') .'</li><li>'. link_to('Province', 'provincia/index') .'</li>' ?>
<?php if (substr_count($_SERVER['REQUEST_URI'], 'provincia') > 0) echo '<li>'. link_to('Comuni', 'comune/index') .'</li><li>'. link_to('Nazioni', 'nazione/index') .'</li>' ?>
<?php if (substr_count($_SERVER['REQUEST_URI'], 'nazione') > 0) echo '<li>'. link_to('Province', 'provincia/index') .'</li>' ?>
</ul>
</div>
<div id="title">
<h1><?php echo link_to('Rubrica', '@homepage') ?></h1>
</div>
<div id="content" style="clear:right">
<?php echo $sf_data->getRaw('sf_content') ?>
</div>
</div>