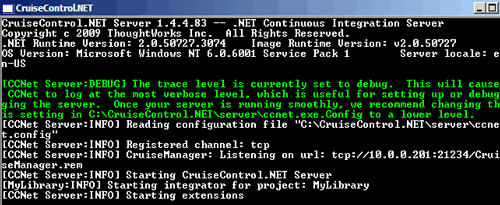
Ora che il primo progetto è stato impostato si lancia manualmente l'eseguibile ccnet.exe che, partendo in modalità console, mostra in modo dettagliato le operazioni che vengono effettuate. Il vantaggio di usare la console sta nella possibilità di visualizzare immediatamente ogni errore ed eventualmente correggerlo con maggior semplicità rispetto alla versione servizio, per cui invece sarebbe necessario consultare i file di log.
La mostra l'output che si ottiene lanciando ccnet.exe con la configurazione precedente.

Se osserviamo la console notiamo che, ad ogni intervallo del trigger, viene effettuata una query al repository per prelevare il numero di versione e verificare così se sono avvenute modifiche ai sorgenti. Una volta che tutto è ok e non si verificano errori particolari si può chiudere la console e far partire cc.net in modalità servizio.
Web Dashboard
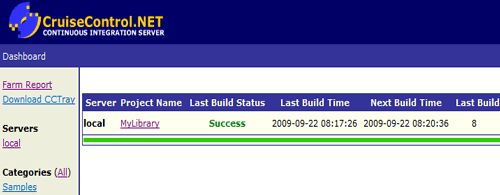
Per controllare ulteriormente che tutto funzioni bene, possiamo utilizzare la Web Dashboard tramite browser. Si tratta di una semplice interfaccia Web che permette di monitorare il funzionamento di cc.net. L'installer aggiunge questa applicazione al sito di default, sotto una applicazione virtuale chiamata ccnet, per cui nel mio caso è accessibile all'indirizzo http://10.0.0.201/ccnet/

La dashboard, come si vede in figura, mostra lo stato di ogni progetto, con alcune informazioni come l'ultima label, l'ultima data di compilazione ed altre. In alto a sinistra troviamo un link per scaricare CCTray, una utility Windows che crea un'icona sulla systray per monitorare cc.net senza utilizzare la Web Dashboard.

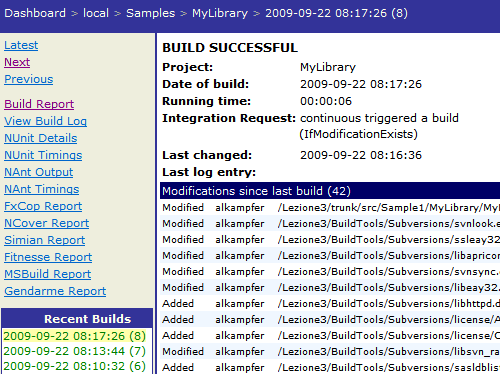
Questa figura mostra invece il dettaglio di una compilazione di un progetto. Si possono vedere tutti i nuovi file, aggiunti dall'ultima compilazione, e informazioni come il tempo di compilazione o la ragione per cui la compilazione è stata effettuata. È infatti possibile anche forzare una compilazione con l'apposito bottone presente nella prima pagina della Web Dashboard.