Terminiamo l'analisi del codice dell'azione, scritto nella lezione precedente, occupandoci del caso in cui il ModelState non sia valido o venga generata un'eccezione di altro genere. In questa situazione il database non viene modificato, mentre all'utente sarà mostrato nuovamente il form.
Aggiorniamo quindi il codice della vista utilizzando due nuovi helper, Html.ValidationSummary e Html.ValidationMessage, che, facendo uso del ModelState, daranno all'utente un riscontro visivo degli eventuali errori.
Il primo mostrerà infatti a video una lista completa degli errori presenti nella collection ModelState, mentre il secondo visualizzerà l'errore relativo ad un singolo campo di input.
Html.ValidationMessage è in un certo senso simile ai RequiredValidator di ASP.NET WebForms, ma al contrario di questi ultimi, e in linea con la filosofia MVC, si preoccupa soltanto di mostrare a video l'errore, lasciando alle altri parti dell'applicazione il compito di verificare i dati.
<%= Html.ValidationSummary("Attenzione, si sono verificati degli errori.")%>
<% using (Html.BeginForm())
{%>
<fieldset>
<p>
<label for="FileName"> Nome file:</label>
<%= Html.TextBox("FileName", Model.FileName) %>
<%= Html.ValidationMessage("FileName", "*") %>
</p>
<p>
<label for="FileExtension"> Estensione:</label>
<%= Html.TextBox("FileExtension", Model.FileExtension) %>
<%= Html.ValidationMessage("FileExtension", "*") %>
</p>
<p>
<label for="Description"> Descrizione:</label>
<%= Html.TextBox("Description", Model.Description) %>
<%= Html.ValidationMessage("Description", "*") %>
</p>
<p>
<input type="submit" value="Save" />
</p>
</fieldset>
<% } %>
Html.ValidationSummary può essere richiamato senza argomenti e in tal caso si limiterà a mostrare una lista non ordinata (tag HTML ul) di errori. Possiamo però invocare la funzione passando come argomento una stringa, come avviene nell'esempio precedente: in questo caso la stringa verrà visualizzata sopra la lista degli errori.
Anche Html.ValidationMessage ha diversi overload, ma generalmente ci troveremo ad utilizzare quello visto nell'esempio, passando due argomenti alla funzione: il nome del campo a cui l'errore si riferisce ed il testo di errore che verrà visualizzato, nel nostro caso un asterisco.
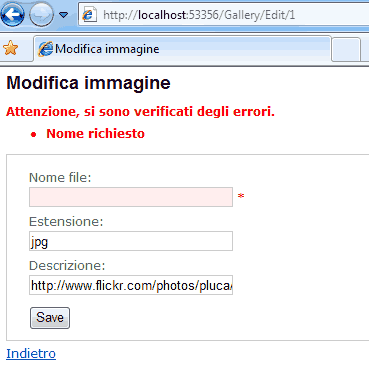
Il risultato sarà simile al seguente:

Se vuoi aggiornamenti su .NET inserisci la tua email nel box qui sotto: