Le view (viste) nel paradigma MVC, servono alla realizzazione dell'aspetto dell'applicazione e dell'interfaccia utente. Per questo motivo il codice lato server che troviamo nelle viste serve esclusivamente alla costruzione dell'HTML da inviare al browser: l'elaborazione dei dati è gestita, come abbiamo visto, da controller e model.
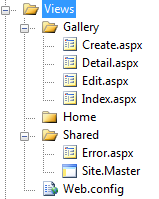
Come per controller ed il model, anche per le viste esiste una cartella dedicata nella struttura del progetto, chiamata Views:

Le viste presentano tuttavia una struttura più complessa. All'interno di Views sono presenti altre cartelle, una per ogni controller dell'applicazione. Avremo quindi la cartella Views/Home per le viste relative al controller HomeController, la cartella Views/Gallery per GalleryController e così via.
Merita un discorso a parte la cartella Views/Shared che contiene viste, master page ed in generale ogni altro componente condiviso da più controller. È importante sottolineare che questa cartella (e più in generale tutte le cartelle destinate alle viste) non dovrà contenere altri files, come fogli di stile ed immagini, che andranno memorizzati nell'apposita cartella Content del progetto.
Per ogni richiesta ricevuta ed elaborata dall'azione di un controller, ASP.Net MVC avrà quindi bisogno anche di cercare ed eseguire la vista corrispondente. Il meccanismo che si occupa della ricerca e dell'esecuzione di una vista è chiamato View Engine. ASP.Net MVC ha un solo view engine predefinito che prende origine dal classico motore WebForm ed utilizza comuni file con estensione .aspx ed .ascx (visibili ad esempio nell'immagine precedente).
Tuttavia, come avviene per molte altre parti del framework, anche per le viste ASP.Net MVC propone un approccio fortemente modulare permettendo di sostituire il view engine predefinito con un'altro, rendendo quindi possibile l'utilizzo di altre tecnologie per scrivere le nostre view. Alcuni dei view engine alternativi più apprezzati sono NHaml, basato sul view engine Haml di Ruby on Rails, Brail, basato sull'omonimo motore del framework MonoRail, e Spark, un view engine che fonde nella stessa sintassi HTML e costrutti propri dei linguaggi di programmazione.
Un'analisi approfondita dell'implementazione dei view engine alternativi all'interno di MVC esula dagli scopi di questa guida. È possibile trovare maggiori informazioni nell'articolo: Spark, un View Engine alternativo per Asp.Net MVC.