Model-View-Controller (MVC) è un pattern utilizzato in programmazione per dividere il codice in blocchi dalle funzionalità ben distinte.
Per capire come questo approccio si possa adattare allo sviluppo Web, pensiamo al classico funzionamento di una applicazione internet.
Un client, tipicamente un browser, inoltra la richiesta ad un server per una pagina HTML. Il server ospita un'applicazione scritta in un linguaggio di programmazione lato server (come C# o VB.NET) che preleva i dati da un database, li elabora e li restituisce al client in formato HTML.
Figura 2. Funzionamento di una applicazione server

La parte più "attiva" in questo procedimento è l'applicazione Web che ha il compito di reperire ed inviare le informazioni.
Un esempio teorico
Immaginiamo di scrivere una applicazione consistente in una singola pagina Web che svolga tutti i compiti descritti in precedenza. È evidente che riunire tutte queste operazioni in un unico blocco di codice (la pagina) creerà presto molta confusione, oltre a portare problemi di manutenzione e infinite sessioni di debug per risolvere i problemi.
Proviamo ora ad organizzare il codice in modo più logico, dividendolo in tre parti: la prima si occuperà dei dati e fornirà quindi i metodi per accedere al database, la seconda sarà responsabile della creazione del codice HTML, mentre la terza farà da intermediario fra le prime due.
Lo sviluppatore, organizzando il codice secondo questo schema, potrà concentrarsi su un problema specifico ed avere la sicurezza che l'intervento rimanga circoscritto al blocco di codice di cui si sta occupando, lasciando intatti gli altri. Se pensiamo poi ad un progetto di grandi dimensioni, in cui presumibilmente ogni parte sarà creata e mantenuta da persone diverse, diventa evidente come la divisione logica del codice in zone distinte aumenti l'efficienza complessiva.
Il pattern MVC (Model - View - Controller)
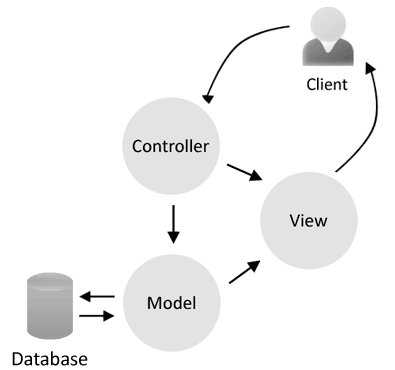
Lo schema che abbiamo identificato è esattamente quello proposto dal pattern MVC. In particolare:
- Model: contiene i metodi di accesso ai dati.
- View: si occupa di visualizzare i dati all'utente e gestisce l'interazione fra quest'ultimo e l'infrastruttura sottostante.
- Controller: riceve i comandi dell'utente attraverso il View e reagisce eseguendo delle operazioni che possono interessare il Model e che portano generalmente ad un cambiamento di stato del View.
Figura 3. Divisione dei ruoli in MVC