Calendar ha l'aspetto grafico di un calendario e permette di selezionare la data, scorrendo gli anni, i mesi e cliccando sul giorno interessato.
Tramite le proprietà DisplayDateStart e DisplayDateEnd possiamo controllare l'intervallo di date visualizzabili, mentre le proprietà DisplayDate e SelectedDate indicano rispettivamente, la data da visualizzare e la data selezionata.
Il comportamento predefinito del calendario prevede la selezione di una singola data, modificando la proprietà SelectionMode su SingleRange piuttosto che MultipleRange possiamo cambiare tale comportamento in modo da dare la possibilità all'utente di selezionare più date, nel secondo caso anche intervalli non consecutivi.
Infine il controllo espone, tramite la proprietà BlackoutDates, una collezione di date non valide, quindi non selezionabili da parte dell'utente. Nel code-behind possiamo ottenere la data o le date selezionate dall'utente sempre grazie alle proprietà SelectedDate e SelectedDates. Vediamo all'opera il controllo con un esempio.
<swc:Calendar Margin="5" x:Name="calendar1" /> <swc:Calendar Margin="5" x:Name="calendar2" />
Nel precedente frammento di codice XAML abbiamo due semplici istanze di Calendar, inseriamo nel code-behind due nuovi metodi, invocati nel costruttore, per impostare alcune delle proprietà descritte.
private void SetUpCalendar1()
{
calendar1.DisplayDateStart = new DateTime(2008, 10, 5);
calendar1.DisplayDateEnd = new DateTime(2008, 10, 20);
calendar1.BlackoutDates.Add(new CalendarDateRange(new DateTime(2008, 10, 11), new DateTime(2008, 10, 12)));
calendar1.BlackoutDates.Add(new CalendarDateRange(new DateTime(2008, 10, 17)));
calendar1.SelectedDate = new DateTime(2008, 10, 8);
}
private void SetUpCalendar2()
{
var now = DateTime.Now;
calendar2.SelectionMode = CalendarSelectionMode.MultipleRange;
calendar2.DisplayDate = now;
calendar2.SelectedDates.AddRange(now.AddDays(-3), now.AddDays(3));
calendar2.SelectedDates.Add(now.AddDays(10));
}
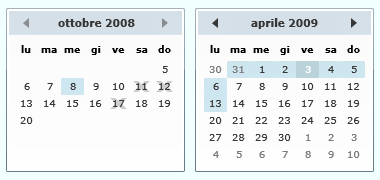
Il risultato sarà il seguente:

Nel calendario di sinistra vediamo all'opera le funzionalità di intervallo date visibili e date disabilitate, mentre nel calendario di destra vediamo il calendario impostato ad una determinata data iniziale e la funzionalità di selezione multipla.
DatePicker
Il secondo controllo per la gestione delle date, DatePicker, è un elemento composto da una TextBox ed un Calendar a scomparsa, in questo modo possiamo inserire manualmente una data piuttosto che selezionarla dal calendario.
Vista la sua natura di oggetto composto, il DatePicker espone proprietà ed eventi derivati dai due controlli, per esempio troviamo sia la proprietà Text, sia la proprietà SelectedDate, le quali indicano la data selezionata però espressa con tipi di dato differenti, rispettivamente, come valore letterale (String) e DateTime. Di seguito un esempio di definizione dell'oggetto DatePicker in XAML.
<swc:DatePicker Width="150" Height="30" Margin="10" FontSize="15" />
Per mostrare meglio la sua funzionalità nell'immagine successiva mostro l'uso del calendario come strumento di selezione.
