Il gruppo degli Image e Video Controls è composto da: Image, InkPresenter, MultiScaleImage e MediaElement.
Il primo è il classico controllo che visualizza un immagine. I formati supportati sono JPEG e PNG, per quest'ultimo non sono supportate tutte le possibili intensità di colore incluse nella specifica PNG, in particolare, in Silverlight non è disponibile il supporto per la scala di grigi (con o senza alfa) e la risoluzione a 16,8 milioni di colori a 64 bit.
Utilizzare il controllo Image è molto semplice: basta impostare la proprietà Source, specificando un URL assoluto (ad esempio https://www.html.it/common/img/logo2.gif), o un URL relativo.
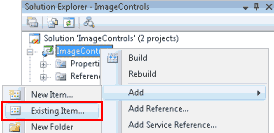
Nel caso di URL relativo il percorso si riferisce ad una risorsa del file XAP dell'applicazione, facciamo un esempio: aggiungiamo l'immagine al progetto Silverlight, cliccando sul progetto col tasto destro da Esplora Soluzioni, come in figura.

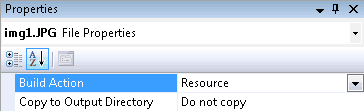
In questo modo Visual Studio oltre ad aggiungere l'immagine automaticamente imposterà la proprietà BuildAction a Resource.

Inseriamo l'elemeno XAML, eseguiamo l'applicazione e l'immagine sarà visualizzata.
<Image Source="img1.jpg" />
Qualora la sorgente specificata non sia valida o il formato del file non sia supportato, il controllo lancerà l'evento ImageFailed.
Se le proprietà Height e Width non vengono impostate, il controllo Image vengono utilizzate le dimensioni originali dell'immagine. Esiste però un altro modo per deformare le immagini, possiamo utilizzare la proprietà Stretch con uno dei possibili valori elencati nella seguente tabella.
| Valore | Descrizione |
|---|---|
Fill |
L'immagine viene ridimensionata per riempire le dimensioni del controllo. Le proporzioni dell'immagine non vengono mantenute |
Uniform |
L'immagine viene ridimensionata per fare in modo che si adatti alle dimensioni del controllo. Le proporzioni dell'immagine vengono mantenute |
UniformToFill |
L'immagine viene ridimensionata per riempire le dimensioni del controllo. Le proporzioni dell'immagine vengono mantenute. Se le proporzioni del controllo di destinazione sono diverse da quelle dell'oggetto di origine, il contenuto di quest'ultimo viene ritagliato per consentire l'adattamento alle dimensioni di destinazione |