L'ultimo Text Control è il TextBlock, il quale permette la visualizzazione del testo in sola lettura, ma a differenza degli altri, fornisce alcuni strumenti per la formattazione del testo. Per esempio, possiamo impostare lo stile corsivo per una sola parola e lasciare il resto del testo invariato, cosa impossibile con TextBox, che applica le proprietà a tutto il testo.
Otteniamo questo comportamento grazie alla proprietà Inlines, una collezione di oggetti Inline per la rappresentazione di porzioni di testo.
Se, utilizzando il controllo TextBlock, definiamo il testo nella classica proprietà Text il comportamento sarà identico a quello del TextBox, quindi le proprietà di formattazione saranno applicate a tutto il contenuto. Vediamo due esempi di utilizzo del controllo TextBlock via XAML.
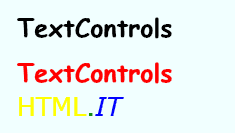
<TextBlock Margin="5" FontFamily="Comic Sans MS" FontSize="25"
FontWeight="ExtraBold" Text="TextControls" />
<TextBlock Margin="5" FontSize="25">
<TextBlock.Inlines>
<Run Text="TextControls" Foreground="Red" FontFamily="Comic Sans MS" FontWeight="ExtraBold" />
<LineBreak />
<Run Text="HTML" Foreground="Yellow" FontFamily="Broadway" />
<Run Text="." Foreground="Green" />
<Run Text="IT" Foreground="Blue" FontFamily="Verdana" FontStyle="Italic" />
</TextBlock.Inlines>
</TextBlock>

Il primo frammento di codice mostra l'uso tipico tramite la proprietà Text, mentre il secondo esempio si focalizza sull'uso della proprietà Inlines e di come essa permetta un controllo più granulare sul testo.
L'elemento Run
L'elemento Run specifica il testo con la relativa formattazione, si comporta in modo simile allo <span> di HTML. LineBreak invece, si capisce già dal nome, inserisce una nuova linea mandando accapo il testo.