Nella cartella Controls in App_Code possiamo trovare il codice di alcuni widget: questi controlli realizzano le funzioni più comuni dei blog, dalla tagcloud alla lista delle categorie, dal calendario al form di ricerca.
Possiamo decidere se inserire questi elementi in singolarmente all'interno della pagina, oppure scegliere di utilizzare una WidgetZone
Per utilizzare uno di questi oggetti singolarmente possiamo semplicemente inserire il codice relativo, vediamone alcuni:
| Funzionalità | Codice |
|---|---|
| Lista delle categorie | <blog:CategoryList ID="CategoryList2" ShowRssIcon="true" runat="Server" /> |
| Lista delle pagine | <blog:PageList ID="PageList1" runat="Server" /> |
| Post recenti | <blog:RecentPosts ID="RecentPosts1" runat="Server" /> |
| Commenti recenti | <blog:RecentComments ID="RecentComments1" runat="Server" /> |
| Tag Cloud | <blog:TagCloud ID="TagCloud2" runat="Server" /> |
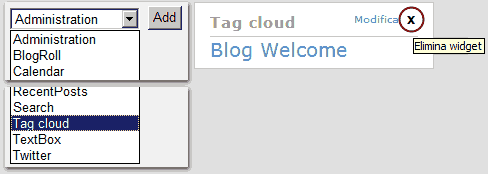
La Widget Zone fornisce un contenitore che consente di aggiungere e togliere i controlli in modo dinamico, direttamente dall'amministrazione del sito. Quando siamo loggati come amministratori, infatti, abbiamo la possibilità di aggiungere widget (con il pannello add) oppure di eliminarli (icona di chiusura).

Oltre ai controlli, dalla master page è possibile accedere ad alcune impostazioni del blog, permettendo di visualizzare alcuni dati quali il nome del blog, la descrizione ed altre informazioni che possono essere modificate dall'area riservata. Le più utilizzate sono:
| Informazione | Codice |
|---|---|
| Descrizione del blog | <%=BlogSettings.Instance.Description %> |
| Nome del blog | <%=BlogSettings.Instance.Name %> |
| Nome del tema del blog | <%=BlogSettings.Instance.Theme%> |
| Versione del blog | <%=BlogSettings.Instance.Version() %> |
A titolo di esempio, una semplice master page potrebbe essere così composta:
- un'header in cui visualizzare il nome del blog e la relativa descrizione, recuperandoli dalle impostazioni del blog
- il menu, in cui lasciamo i link alle pagine inserite per default
- la sezione centrale con un controllo di ricerca e il
ContentPlaceHolder - il footer, che nel nostro caso lasciamo vuoto
Questo template verrà utilizzato in tutte le pagine tranne che per quelle di amministrazione del blog.
Inseriamo gli stili di questo template nel file style.css, che poi colleghiamo alla master page.
<%@ Master Language="C#" AutoEventWireup="true" CodeFile="site.master.cs" Inherits="site" %> <%@ Register Src="~/admin/menu.ascx" TagName="menu" TagPrefix="uc1" %> <%@ Import Namespace="BlogEngine.Core" %> <!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Transitional//EN" "http://www.w3.org/TR/xhtml1/DTD/xhtml1-strict.dtd"> <html xmlns="http://www.w3.org/1999/xhtml" xml:lang="en"> <head runat="server" profile="http://gmpg.org/xfn/11"> <link rel="stylesheet" href="style.css" type="text/css" /> <link rel="shortcut icon" href="~/pics/blogengine.ico" type="image/x-icon"/> </head> <body> <form runat="server"> <div id="header"> <h3><%=BlogSettings.Instance.Name %></h3> <p><%=BlogSettings.Instance.Description %></p> </div> <div id="menu"> <asp:HyperLink ID="HlHome" NavigateUrl="~/default.aspx" runat="server">Home</asp:HyperLink> | <asp:HyperLink ID="HlArchive" NavigateUrl="~/archive.aspx" runat="server">Archive</asp:HyperLink> | <asp:HyperLink ID="hlContact" NavigateUrl="~/contact.aspx" runat="server">Contact</asp:HyperLink> | <a href="<%=Utils.FeedUrl %>">Feed</a> </div> <div id="content"> <blog:SearchBox ID="SearchBox1" runat="server" /> <asp:ContentPlaceHolder ID="cphBody" runat="server" /> </div> <div id="footer"> </div> </form> </body> </html>