In questo capitolo ci occupiamo dell'aspetto dei nostri blog. Come si vede già dalla prima navigazione delle impostazioni ci sono alcuni temi già impostati tra i quali scegliere e se ne possono scaricare diversi da internet. Quello che faremo qui, invece è cercare di capire come è fatto un tema, come realizzarne uno
e come adattarlo alle nostre esigenze.
Gli elementi che compongono un tema per BlogEngine.NET sono:
- Una master page -
site.master - Due user control -
PostView.ascxeCommentView.ascx - Un foglio di stile -
style.css - Una cartella con le immagini usate nel tema
Il tutto è contenuto in una cartella con il nome del tema stesso.
Per realizzare in breve tempo il nostro tema possiamo avvalerci del supporto di strumenti di sviluppo visuali, come Visual Web Developer Express o Expression Web o DreamWeaver. Inoltre possiamo utilizzare Silverlight o Flash per rendere il tema più dinamico o per aggiungere elementi multimediali.
La master page può essere realizzata come una normale master page di ASP.NET e conterrà le porzioni di codice che saranno in comune a tutte le pagine, come ad esempio l'header, il footer ed eventuali menù e sidebar.
L'unico vincolo che BlogEngine pone riguarda il nome del ContentPlaceHolder, che si dovrà chiamare cphBody, mentre si ha piena libertà di sviluppo per quello che riguarda la rimanente parte della master page (codice HTML, grafica, stili).
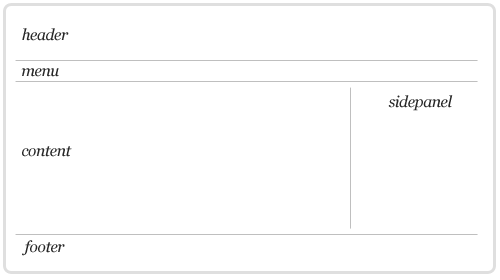
Prendiamo ad esempio il tema Standard. All'interno della master page troviamo lo spazio diviso in quattro aree dai rispettivi <div>: header, menu, content, footer e sidepanel.

Se vuoi aggiornamenti su .NET inserisci la tua email nel box qui sotto: