In questa lezione vedremo come animare un oggetto in un percorso complesso impostandone la direzione. Il concetto di curva di _bezier non è della libreria Papervision, ma di caurina. Tuttavia vista l'importanza di questa classe proviamo ad esaminare con più cura le sue possibili applicazioni. L'animazione _bezier è definita tra le Special Properties della libreria e hanno bisogno di una inizializzazione particolare.
import caurina.transitions.properties.CurveModifiers; CurveModifiers.init();
Visto però la natura mutevole della classe può essere utile consultare il manuale ufficiale.
Una volta impostati i parametri speciali che si voglio usare in caurina l'applicazione dei beizer consiste nello specificare, tramite un array di punti di controllo, le traiettorie curve che l'oggetto seguirà prima di giungere al suo punto d'arrivo.
var andata:Array = new Array();
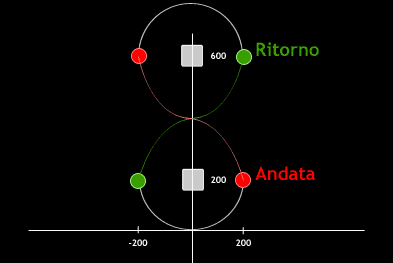
andata.push({z:200, x:200});
andata.push({z:600, x:-200});

Una volta impostato l'array dei punti, li aggiungiamo al Tweener.
Tweener.addTween(mioOggetto, { z:800, x:0,
_bezier:andata,
time:5.5,
transition:"linear" });
Ora abbiamo a disposizione un metodo per animare i nostri oggetti 3D. Quello che ci manca è una tecnica per impostarne la direzione in modo corretto. Sappiamo già che tramite lookAt() possiamo impostare la direzione di un oggetto, quindi possiamo creare un "oggetto guida", ovvero un punto che faccia da target precedendo il nostro modello sullo stesso percorso.
Per fare questo come prima cosa dobbiamo avere la posizione iniziale del nostro oggetto e crearne un altro nella stessa posizione. Come si crea un solido già lo sappiamo mentre per copiare da i parametri della posizione invece di impostare x,y e z uguali tra i due possiamo avvalerci della funzione
oggettoTarget.copyPosition(oggetto);
Fatto questo basterà far partire l'oggettoTarget un po' prima dell'elemento che desideriamo far muovere.
Possiamo vedere tutto il codice dell'esempio qui