A partire da questa lezione entriamo nel dettaglio di alcune delle classi che permettono la visualizzazione dell'ambiente tridimensionale che più correttamente chiamiamo "scena".
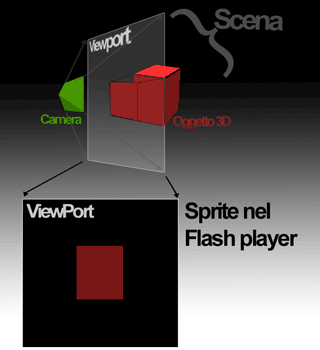
In particolare vediamo come definire Viewport3D, l'elemento che rappresenta la nostra finestra aperta sulla scena, vediamo come aggiungere elementi alla scena e come posizionare la telecamera.

Viewport3D è una classe del del package View e deriva direttamente da Sprite. Il namespace view contiene anche le classi AbstractView, BasicView e BitmapViewport3D delle quali per il momento non ci occupiamo.
Possiamo pensare a una Viewport3D come al piano bidimensionale sul quale viene proiettato l'ambiente 3D, in altre parole si tratta dello Sprite in cui viene disegnata la scena.
Per default il costruttore è impostato sui seguenti parametri:
public function Viewport3D(viewportWidth:Number = 640,
viewportHeight:Number = 480,
autoScaleToStage:Boolean = false,
interactive:Boolean = false,
autoClipping:Boolean = true,
autoCulling:Boolean = true)
| Parametro | Descrizione |
|---|---|
| viewportWidth | la larghezza della viewport |
| viewportHeight | l'altezza della viewport |
| autoScaleToStage | definisce se ridimensionare automaticamente la viewport oppure no |
| interactive | indica se si possono aggiugnere dei listener alla scena |
| autoClipping | impostato a true vengono renderizzati anche gli oggetti al di fuori della viewport |
| autoCulling | inpostato a true renderizza anche gli oggetti non visibili dalla camera |
Se desideriamo che tutto il nostro stage sia un unica grande scena impostiamo autoScaleToStage su true, mentre se vogliamo poter interagire con gli eventi dello Sprite dobbiamo impostare a true anche interactive.
Per eliminare la Viewport3D abbiamo a disposizione il metodo destroy(). Più in generale Viewport3D estende tutte le proprietà degli Sprite.
La viewport, essendo istanziata dinamicamente, va a finire sempre in primo piano rispetto agli altri movieclip del filmato. Per ovviare a questo problema possiamo utilizzare:
swapChildren(filmato, viewport);
che inverte la profondità di due displayObject.
Se vuoi aggiornamenti su Development inserisci la tua email nel box qui sotto: