Uno degli aspetti più importanti che riguardano i siti internet è la velocità di caricamento delle pagine. Un sito lento è fonte di frustrazione, noia ed infine abbandono da parte dell'utente.
La lentezza di un sito può essere dovuta a varie cause:
- un server poco efficiente e quindi lento
- un server collegato in modo lento alla rete
- la connessione dell'utente è lenta
Tutte queste cause possono essere rese meno incisive rendendo le pagine web il meno pesanti possibili: in questo modo il server sarà occupato meno tempo per ogni richiesta e le pagine viaggeranno più velocemente tra il server ed il client attraverso la rete. Innanzitutto una pagina Web è composta da varie parti. Solitamente possiamo ritrovare
- il codice HTML
- file CSS
- file JavaScript
- immagini
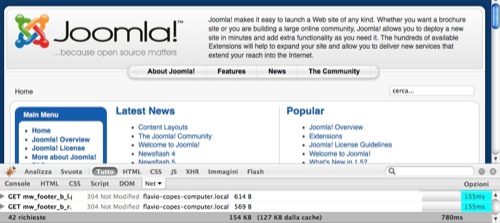
Tutti questi fattori contribuiscono ad aumentare il peso di una pagina Web. Possiamo trovare quanto pesa una pagina utilizzando uno strumento come Firebug, estensione di Firefox dai mille utilizzi. Carichiamo la home page di Joomla e verifichiamo quanto pesa in KB utilizzando il pannello "Net" fornito da Firebug: 154KB, caricati (usando la rete locale e non internet) in 780ms.

Non è una pagina molto pesante, ma è un peso che possiamo ulteriormente ridurre.
Immagini
Innanzitutto possiamo intervenire sulle immagini. I formati più utilizzati nel web sono JPG e GIF, seguiti dal formato PNG. Il rapporto compressione/qualità delle immagini dei formati JPG e GIF è ottimale e per questo sono i più diffusi.
È possibile comprimere ogni immagine utilizzando un qualunque programma di grafica che permetta questo tipo di operazioni, fino a raggiungere un risultato che soddisfa l'occhio ma anche la leggerezza della pagina.
CSS
Anche i file CSS possono essere migliorati: utilizzando un opportuno software in grado di comprimere il codice, possiamo risparmiare qualche KB. Ad esempio utilizziamo CSS Compressor, comprimendo al massimo il file CSS del template, chiamato template.css.
La dimensione originale era di 13.559 byte, mentre una volta compresso il file raggiunge la dimensione di 9.948 byte. Una diminuzione del 27%.
JavaScript
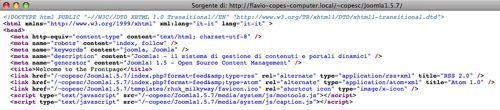
Un'altro fattore importante sono i file JavaScript richiamati dalla pagina HTML. Come possiamo notare dal codice sorgente della pagina, vengono normalmente inseriti i file: mootools.js, caption.js.

Se non abbiamo installato moduli o componenti che utilizzano Mootools, possiamo tranquillamente liberarci del peso di questa libreria. Lo stesso per quanto riguarda caption.js, che viene utilizzato per generare le didascalie delle immagini. Se il vostro sito ne può fare a meno ed è più importante la velocità di caricamento, possiamo eliminare anche questo include.
Usando un client FTP, oppure in locale se il nostro sito non è ancora pubblicato su un server remoto, apriamo la cartella del template templates/rhuk_milkyway. Apriamo il file index.php; notiamo che all'inizio del file, intorno alla riga 18, è presente uno spezzone di codice <jdoc:include type="head" />
Se vogliamo evitare che vengano caricati entrambi i file Javascript possiamo inserire, appena prima di questa riga, il codice
<?php
$user =& JFactory::getUser();
if ($user->get('guest') == 1) {
$headerstuff = $this->getHeadData();
$headerstuff['scripts'] = array();
$this->setHeadData($headerstuff); }
?>
In questo caso la dimensione della pagina raggiungerà i 77KB. Se invece vogliamo eliminare soltanto il file mootools.js possiamo inserire, sempre appena prima di <jdoc:include type="head" />
il codice:
<?php $headerstuff = $this->getHeadData(); reset($headerstuff['scripts']); $moo = key($headerstuff['scripts']); unset($headerstuff['scripts'][$moo]); $this->setHeadData($headerstuff); ?>
Se vuoi aggiornamenti su CMS inserisci la tua email nel box qui sotto: