Ciascuna pagina del nostro sito Joomla è composta da una parte centrale, gestita da un componente, dai menu e da altre zone in cui sono fornite informazioni importanti. I menu e le informazioni “di contorno” sono gestite dai moduli.
Per capire come Joomla organizza i moduli apriamo il menu “Estensioni | Gestione moduli”.

Viene visualizzato l’elenco dei moduli presenti nel sito. Come possiamo notare esiste una colonna “Posizione” che identifica la posizione di ogni modulo all’interno del template. Le posizioni possono essere pensate come aree in cui possiamo inserire uno o più moduli.
Ogni template gestisce le posizioni mostrandole all’interno della pagina in modo differente, senza una regola precisa a parte una comune denominazione di parti standard come “left”, “top”, “footer”. E’ per questo che cambiando template a volte non compaiono dei moduli, oppure compaiono ma in posizioni completamente sballate.
Per vedere quali sono le posizioni che vengono fornite da un template apriamo la pagina “Gestione template” selezionando il menu “Estensioni | Gestione template”. Selezioniamo il template che ci interessa, quindi premiamo il pulsante “Anteprima” in alto a destra.
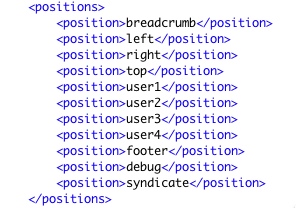
Verrà mostrata una pagina in cui sovrapposto al template viene mostrata una maschera che elenca le posizioni utilizzate da ogni modulo. Approfondiamo il discorso aprendo il nostro client FTP e collegandoci al server di Joomla. Selezioniamo la cartella templates ed apriamo la directory del template in uso. Apriamo il file templateDetails.xml per studiarne la struttura: scorriamo fino a trovare il tag <positions>.

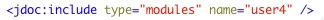
Le posizioni identificate dal file sono quelle utilizzabili all’interno del template. Questo ci indica quali posizioni possiamo usare, ma non dove vengono utilizzate. Per scoprire in dettaglio il funzionamento di questo, apriamo il file index.php. Come possiamo vedere troviamo, all’interno di codice HTML e PHP, speciali istruzioni jdoc:include

Questa istruzione indica a Joomla di includere tutti i moduli che hanno come posizione “user4”. Per modificare dove deve essere visualizzata una posizione è sufficiente agire nel file index.php e nel CSS.
Per aggiungere una nuova posizione invece apriamo il file templateDetails.xml ed aggiungiamo una nuova voce <position>, definendola con un nome univoco. Ora all’interno del file index.php individuiamo la posizione dove verrà aggiunta la posizione ed inseriamo una linea di codice del tipo:
<?php if ($this->countModules('nomeposizionecreata')) : ?>
<div id="miodiv">
<jdoc:include type="modules" name="miaposizione" />
</div>
<?php endif; ?>
A questo punto non resta che applicare a questa posizione i corretti stili CSS in modo che venga visualizzata nella giusta posizione e nel modo desiderato. Per fare questo prendiamo come riferimento il div “miodiv” definito nel codice sopra indicato.