Joomla ci permette di avere una "gestione delle immagini" completa. Innanzitutto dobbiamo distinguere tra le immagini che compongono la grafica del sito, facenti parte del template, e le <strong>immagini che sono parte del contenuto</strong>: noi ci occupiamo della seconda tipologia di immagini.
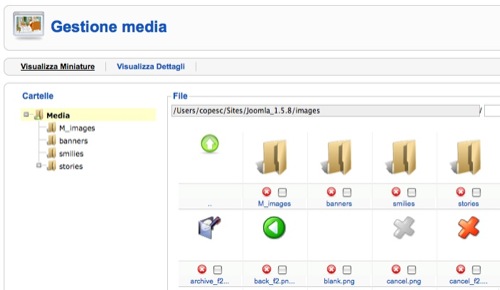
Accediamo al backend di Joomla; selezioniamo il menu “Sito” ed apriamo il collegamento "Gestione media". Verrà mostrato il pannello di amministrazione mostrato in figura.

Questo pannello mostra i file che sono contenuti nella cartella /media della vostra installazione Joomla, directory che contiene tutte le immagini mostrate negli elementi di contenuto. Come possiamo notare il pannello è un vero e proprio file manager: cliccando le cartelle esploriamo il loro contenuto. Due sono le viste disponibili, equivalenti: “Visualizza Miniature” e “Visualizza Dettagli”.
Possiamo cancellare cartelle e file, creare nuove cartelle e caricare file sul server usando la funzione “Carica file”.
La cartella “Media” contiene diversi file in uso nel backend di Joomla. Le sottocartelle sono così organizzate:
- M_images: contiene alcune immagini da utilizzare nel frontend
- banners: contiene le immagini dei banner pubblicitari, usate dal componente Banners.
- smilies: contiene le immagini da utilizzare come emoticons
- stories: contiene immagini utilizzate per la presentazione del contenuto, pubblicate negli articoli di Joomla.
E’ buona norma cercare di organizzare le immagini che si vuole inserire negli articoli, creando sottocartelle nella directory “stories”. Così sarà più semplice gestire le immagini quando la mole di contenuti aumenterà. Caricare e gestire file usando le funzioni di questo pannello è equivalente ad usare un software FTP.
Ciò che rende indispensabile la pagina “Gestione media” è che a volte l’accesso FTP non è disponibile e questo è uno dei due modi per caricare i file sul server. Il secondo metodo lo incontriamo ogni volta che andiamo a scrivere un nuovo articolo.
Proviamo a modificare un articolo esistente, selezionando la voce di menu “Contenuti | Gestione articoli”. Selezioniamo un articolo di esempio ed accediamo alla pagina dove possiamo modificare il suo contenuto. Scorrendo sotto il form in cui è presente il testo della pagina è presente un pulsante “Immagine”.

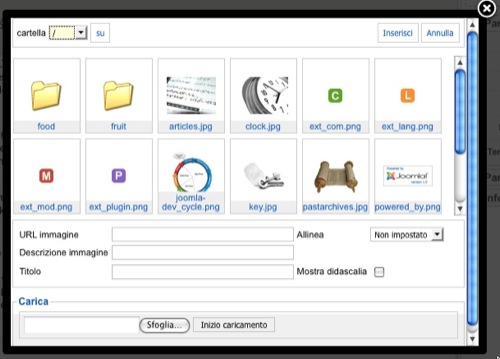
Premendolo, viene presentato un form in cui viene visualizzato il contenuto della cartella “stories”.

Possiamo caricare una nuova immagine o inserire nell’articolo una immagine esistente. Per compiere quest’ultima operazione selezioniamo un'immagine, riempiamo i campi “Descrizione immagine” e “Titolo”. Spuntiamo il box “Mostra didascalia” se desideriamo avere una didascalia per l’immagine.
In questo caso, il testo contenuto nel campo “Titolo” viene usato come didascalia dell’immagine (oltre che nel campo “alt” del tag img). Per completare l’inserimento scegliamo il tipo di allineamento desiderato (Non impostato, Sinistra o Destra) e premiamo il pulsante “Inserisci”.