Una delle feature più interessanti di AIR è la possibilità di interagire con il sistema operativo tramite il Drag & Drop, quindi di trascinare file nell'applicazione direttamente dal desktop o da una directory, senza dover utilizzare i classici menu o barre di strumenti. Le operazioni di drag & drop in AIR sono gestite principalmente dal package flash.desktop.dragManager.
Esaminiamo il caso in cui spostiamo i file dal sistema all'applicazione AIR, ad esempio delle foto.
Oltre ai package menzionati poco fa dovremo importare anche la classe File (per caricare le immagini all'interno dell'applicazione), TransferableData e TransferableFormats (servono per ricavare i dati selezionati durante il drag) e NativeDragEvent, per sapere quando l'utente inizia e finisce l'operazione. Importeremo inoltre le classi dei componenti Alert e Image così da poter mostrare eventuali errori e caricare i file selezionati.
Il nostro codice inizierà quindi così:
import mx.controls.Alert;
import mx.controls.Image;
import flash.filesystem.File;
import flash.desktop.TransferableData;
import flash.desktop.TransferableFormats;
import flash.events.NativeDragEvent;
import flash.desktop.DragManager;
Abbiamo quindi bisogno di creare gli eventi per il trascinamento, cosa che possiamo fare con una funzione:
private function inizia():void
{
this.addEventListener(NativeDragEvent.NATIVE_DRAG_ENTER, trascina);
this.addEventListener(NativeDragEvent.NATIVE_DRAG_DROP, rilascia);
}
Con questo codice associamo la funzione trascina() all'entrata del mouse sull'applicazione, mentre la funzione rilascia() verrà richiamata quando l'utente lascerà il pulsante del mouse. La prima funzione in pratica si limiterà semplicemente al "dire" all'applicazione AIR di attivare il Drag & Drop:
public function trascina(event:NativeDragEvent):void
{
DragManager.acceptDragDrop(this);
}
Il codice fondamentale si troverà nella funzione rilascia(), che viene avviata quando l'operazione di trascinamento è conclusa, ovvero sul "drop" (rilascio). Il codice si occuperà di ciclare tra le immagini selezionate (è infatti possibile trascinare più di un elemento) e per ognuna di esse controllerà l'estensione: se si tratta di file "JPG", "GIF" o "PNG", l'immagine verrà caricata nel programma, altrimenti verrà mostrato un errore.
public function rilascia(event:NativeDragEvent):void
{
// Ricavo la lista di file selezionati
var dropfiles:Array = event.transferable.dataForFormat(TransferableFormats.FILE_LIST_FORMAT) as Array;
// con un ciclo li controllo uno ad uno
for each (var file:File in dropfiles)
{
// se l'estensione è di un formato immagine
if(file.extension == "png" || file.extension == "jpg" || file.extension == "gif")
{
// chiamo la funzione creaImmagine
creaImmagine(file.nativePath);
}
else
{
// altrimenti mostro un errore
Alert.show("Formato non supportato");
}
}
}
I commenti al codice ci aiutano a capire il flusso delle le operazioni che abbiamo descritto.
Non ci cresta che creare la funzione creaImmagine(), che si occuperà di inserire sullo stage un componente Image con all'interno una delle immagini trascinate dall'utente. Ecco il codice:
private function creaImmagine(nativePath:String):void
{
// Creiamo un'istanza del componente Image
var i:Image = new Image();
// ne impostiamo l'immagine come contenuto
i.source = nativePath
// aggiungiamo il componente allo stage
this.addChild(i);
}
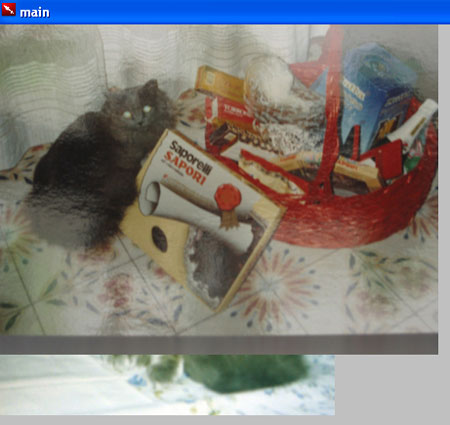
Se testiamo ora la nostra applicazione notiamo qualche problema nel trascinare più immagini, poichè i componenti vanno a sovrapporsi l'un l'altro:

Con il Flex Builder il procedimento più rapido per rimediare è impostare la proprietà layout del tag WindowedApplication su vertical, così:
<mx:WindowedApplication xmlns:mx="http://www.adobe.com/2006/mxml"
layout="vertical" creationComplete="init()">
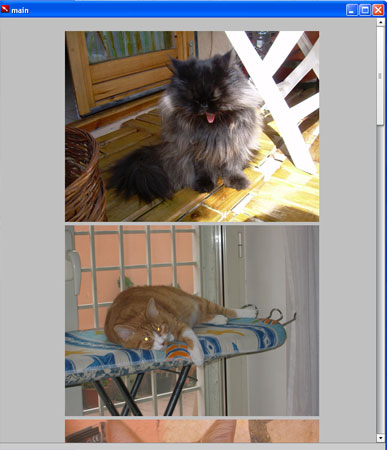
Questa modifica costringerà i componenti uno sotto l'altro e l'applicazione funzionerà come desiderato:

Sarà anche possibile eseguire più drag & drop separatamente, le foto verranno continuamente aggiunte in fondo all'applicazione e si potrà usare la barra di scorrimento (che appare automaticamente) per vederle.
Ovviamente è possibile trascinare anche altri file all'interno di AIR, semplicemente bisognerà poi usare le azioni e i componenti più appropriati per far "reagire" l'applicazione in maniera appropriata.
Se vuoi aggiornamenti su Development inserisci la tua email nel box qui sotto: