Nota dolente della classe NativeWindow è la difficoltà a "popolare" la finestra esterna: è possibile usare i classici comandi Actionscript per creare testi e movieclip, ad esempio con il codice:
// Creo il movieclip
var mc:MovieClip = new MovieClip()
// Disegno un triangolo
mc.graphics.lineStyle(1,0x000000,1)
mc.graphics.beginFill(0x000099,.5)
mc.graphics.lineTo(200,200)
mc.graphics.lineTo(200,0)
mc.graphics.lineTo(0,0)
// Lo aggiungo alla finestra esterna
finestra_esterna.stage.addChild(mc);
// Creo il campo di testo e ne imposto il contenuto
var testo:TextField = new TextField();
testo.text = "Testo in finestra esterna";
// Rendo il campo di testo auto ridimensionate in base al suo contenuto
testo.autoSize = TextFieldAutoSize.LEFT;
// Imposto uno stile per il testo
// (in questo caso imposto font Arial, grande 20 px, nero e grassetto)
var formato_testo:TextFormat = new TextFormat("Arial","20",0x000000,true);
testo.setTextFormat(formato_testo);
// Lo posiziono e lo aggiungo alla finestra esterna
testo.y = 200
finestra_esterna.stage.addChild(testo):
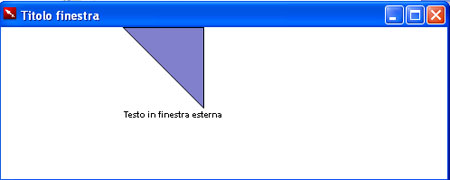
Ecco il risultato:

Nota: Il testo nell'immagine risulta sgranato perchè è stata ridimensionata, non è un problema dato da AIR.
Questo sistema ha un grosso limite: non permette di inserire dinamicamente dei componenti, almeno con le attuali Beta. Altro svantaggio: l'impostazione di un layout nella finestra esterna risulterebbe decisamente scomodo dovendolo eseguire via Actionscript; in questi casi si può però fare affidamento alla classe Window.
La classe Window
Questa classe permette di aprire in una nuova finestra un documento già esistente, il che porta ovviamente diversi vantaggi. Creiamo un nuovo file MXML all'interno del nostro progetto e chiamiamolo "finestraEsterna.mxml", inseriamovi alcuni componenti. Torniamo quindi sul file principale e creiamo la funzione apri_win().
public function apri_win():void
{
var finestra_est:finestraEsterna = new finestraEsterna();
finestra_est.open();
}
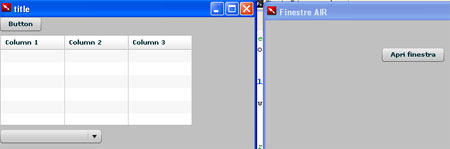
Associamo quindi questa nuova funzione al pulsante di apertura finestra; testando il filmato il risultato sarà simile a questo:

La classe NativeWindow comunque è solitamente più "leggera" in termini di impegno del processore, quindi cerchiamo di distribuire bene l'utilizzo di queste due classi: Window è sicuramente da sfruttare quando è necessario che la finestra esterna presenti componenti o layout mediamente complessi, mentre nel caso in cui si vogliano mostare elementi generati dinamicamente e non vi sia comunque la necessità di disposizioni particolari, l'utilizzo di NativeWindow è consigliato.