Molte applicazioni vanno a leggere dati dal pc dell'utente, basti pensare ad esempio ai visualizzatori di immagini che caricano una o più foto da una cartella presente sul computer; AIR consente di leggere file e facilita anche il compito grazie ad alcuni componenti che consentono di far scegliere all'utente la cartella o il file da aprire in maniera piuttosto semplice e veloce.
Con il Flex Builder possiamo utilizzare dei componenti già impostati per la navigazione tra i file del pc dell'utente quali FileSystemComboBox, FileSystemDataGrid, FileSystemHistoryButton, FileSystemList, e FileSystemTree. Svolgono pressoché tutti la stessa funzione, ma cambia il metodo di visualizzazione delle risorse, oppure li si può usare in maniera combinata.
Con Flash CS3 non abbiamo a disposizione dei componenti già impostati ma possiamo comunque sfruttare le funzioni Actionscript offerte da AIR per la ricerca e lettura di un file.
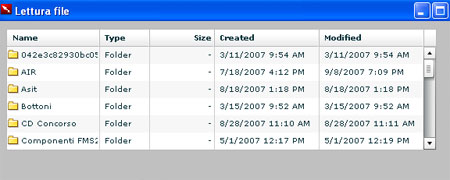
Supponiamo di voler caricare nella nostra applicazione un file scelto dall'utente, ad esempio un'immagine. Per prima cosa posizioniamo nell'area di lavoro una istanza del componente FileSystemDataGrid. Possiamo vedere come di default preveda colonne con le tipiche proprietà dei file.

Per poter utilizzare questo componente è necessario impostargli un percorso da analizzare, altrimenti testando l'applicazione otterremmo un errore da parte del sistema operativo; tutti i componenti di Flex relativi al FileSystem richiedono come parametro per il percorso un oggetto File mentre il parametro ha nome directory, lo si può impostare dal codice MXML in questo modo:
<mx:FileSystemDataGrid x="10" y="10" directory="{new File('C:\')}" />
Ora possiamo testare l'applicazione:

L'utente tramite il componente potrà navigare tra le varie cartelle del sistema: ora imposteremo la azioni per far sì che quando l'utente seleziona un file di immagine JPG questo venga mostrato nell'applicazione.
Per prima cosa inseriamo un componente Image (disponibile nella cartella Controls dei componenti di Flex), che utilizzeremo per caricare il file.

Diamo come id al componente "img" (possiamo farlo tramite il pannello delle proprietà oppure dal sorgente MXML).
A questo punto le operazioni da eseguire sono essenzialmente tre:
- stabilire quando l'utente seleziona un file
- controllare se il file selezionato sia un'immagine
- se l'esito del controllo fosse positivo, caricare l'immagine nel componente Image
Per i primi due punti useremo l'evento FileEvent.FILE_CHOOSE, che possiamo impostare tramite Actionscript e che assoceremo alla funzione carica, la quale si occuperà di controllare l'estensione del file e, se fosse un jpg, di caricarlo nel componente Image (che ricordiamo avere id img). Il codice completo dell'applicazione sarà il seguente:
<?xml
version="1.0" encoding="utf-8"?>
<mx:WindowedApplication xmlns:mx="http://www.adobe.com/2006/mxml"
layout="absolute" applicationComplete="inizia()">
<mx:Script> <![CDATA[ // Importo l'evento
FileEvent import mx.events.FileEvent;
// Associo l'evento FILE_CHOOSE al DataGrid, impostando la funzione carica() come destinazione
private function inizia():void {
griglia.addEventListener(FileEvent.FILE_CHOOSE,carica);
}
private function carica(evt:FileEvent):void {
// controllo l'estensione del file
if(evt.file.extension == "jpg") {
// se è un jpg lo carico nel componente
img.source = evt.file.nativePath;
}
}
]]>
</mx:Script>
// Componenti DataGrid e Image con relativi id
<mx:FileSystemDataGrid x="10" y="10" directory="{new File('C:\')}" id="griglia" />
<mx:Image x="10" y="171" id="img"/>
</mx:WindowedApplication>
I commenti dovrebbero essere abbastanza esaustivi. Notiamo come grazie alla proprietà extension dell'evento FileEvent.SELECT possiamo facilmente risalire all'estensione del file selezionato.
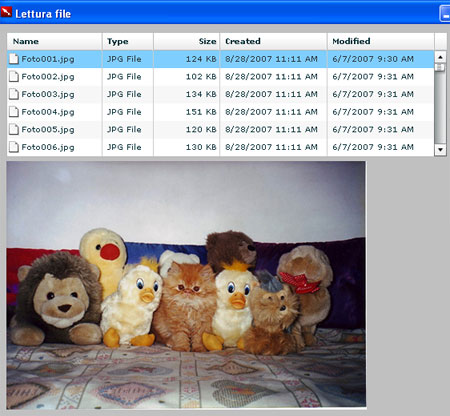
Testiamo l'applicazione e andiamo a selezionare un file JPG: il risultato sarà il seguente.

Volendo possiamo filtrare i file mostrati dal FileSystemDataGrid utilizzando la proprietà extensions, ad esempio per far sì che vengano mostrati solo i JPG usiamo:
<mx:FileSystemDataGrid x="10" y="10" directory="{new File('C:\')}" id="griglia" extensions="[.jpg]" />
Se vuoi aggiornamenti su Development inserisci la tua email nel box qui sotto: