Un'altra possibilità offerta dal componente HTML è quella di renderizzare in HTML dei testi che possono essere scritti nel codice Actionscript oppure ricavati ad esempio da un campo di testo input. Proviamo a fare un esempio un po' più complesso: inseriamo nell'area di lavoro un componente HTML, un componente TextArea e un componente Button, o più semplicemente inseriamo nella modalità codice le seguenti linee:
<?xml version="1.0" encoding="utf-8"?>
<mx:WindowedApplication xmlns:mx="http://www.adobe.com/2006/mxml" layout="absolute" xmlns:ns1="http://www.adobe.com/2006/air" width="800" height="600">
<mx:Script>
<![CDATA[
private function renderizza():void {
var testo:String = codice.text
html.htmlText = testo
}
]]>
</mx:Script>
<mx:HTML x="26" y="19" width="524" id="html" />
<mx:TextArea x="26" y="246" width="524" height="139" id="codice" />
<mx:Button x="255" y="393" label="Esegui" click="renderizza()"/>
</mx:WindowedApplication>
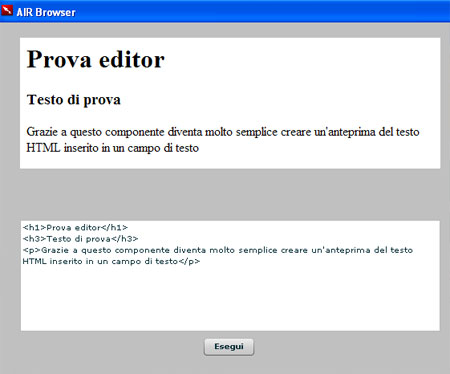
Il procedimento è molto semplice: l'utente può inserire nella textArea del codice html e una volta premuto il bottone questo testo verrà renderizzato nel componente HTML. Possiamo vedere un esempio del risultato di seguito:

Con pochissime righe di codice abbiamo creato un piccolo editor, seppur molto rudimentale. Il tutto grazie principalmente alla semplicità di utilizzo del componente HTML e ad una banale funzione Actionscript.
Evidenziare elementi di una pagina
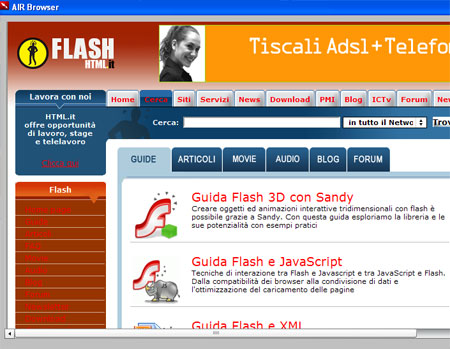
Pensiamo ad una applicazione che sia in grado di evidenziare i link contenuti in una pagina web: dovremmo analizzare il codice della pagina, cercare tutti i tag <a href..."> e modificarli in maniera da renderli più visibili rispetto agli altri. Tutto questo diventa molto semplice grazie alle possibilità offerte dalla manipolazione del DOM disponibile in AIR. Prendiamo ad esempio il seguente codice:
<?xml version="1.0" encoding="utf-8"?>
<mx:WindowedApplication xmlns:mx="http://www.adobe.com/2006/mxml" layout="absolute" xmlns:ns1="http://www.adobe.com/2006/air" applicationComplete="carica();" width="800" height="600">
<mx:Script>
<![CDATA[
import flash.html.JavaScriptObject;
private function carica():void {
html.location = "http://flash.html.it";
}
private function mostraLink(event:Event):void {
var dom:JavaScriptObject = event.currentTarget.javaScriptDocument;
var links:Object = dom.getElementsByTagName("a");
for(var i:Number = 0; i < links.length; i++)
links[i].style.color = "#FF0000";
}
]]>
</mx:Script>
<mx:HTML id="html" x="10" y="10" width="824" height="497" complete="mostraLink(event);" />
</mx:WindowedApplication>
Innanzitutto grazie all'evento applicationComplete siamo in grado di richiamare la funzione carica, che apre la pagina all'interno del componente html.
Il componente a sua volta ha l'evento complete, che viene lanciato solo quando la pagina è stata caricata completamente (prima infatti non è possibile accedere al DOM); una volta che la pagina è caricata viene chiamata la funzione mostraLink. Questa funzione si occupa di ricavare il DOM della pagina caricata, quindi ne ricava tutti i link grazie al comando getElementsByTagName. Viene quindi restuito un array che grazie al ciclo for andiamo a percorrere completamente, impostando per ogni elemento che incontriamo la proprietà color su #FF0000 (ovvero un colore rosso), ovvero assegnamo il colore rosso a tutti i link testuali della pagina. Il risultato di questo codice è illustrato di seguito.