Dopo aver installato il software necessario per i nostri primi passi con AIR passiamo alla creazione della nostra prima semplice applicazione, un semplice "Hello world" che realizzaeremo sia con Flash CS3 che con Flex, analizzando i due differenti procedimento di esportazione in AIR analizzando le opzioni di base per entrambi i software.
Hello AIR World - Flex
Analizziamo per primo il procedimento da seguire con Flex 3, che ricordiamo è attualmente l'unico software ad offrire l'esportazione in AIR già integrata e senza bisogno di estensioni.
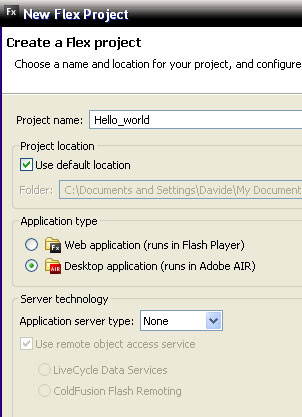
Avviamo il programma e selezioniamo File -> New -> Flex Project, apparirà il pannello che possiamo vedere in figura, da cui possiamo selezionare il tipo di progetto relativo ad AIR ed inserire il nome che vogliamo abbia il progetto in Flex (nell'esempio abbiamo usato "Hello_World").
Possiamo impostare da questo pannello il percorso in cui salvare i file dell'applicazione e scegliere se utilizzare anche in linguaggio server-side.
Inseriamo il percorso che ci torna più comodo per i file e impostiamo "None" come opzione per il server-side; a questo punto possiamo scegliere se premere subito Finish oppure usare il tasto Next per impostare ancora alcune opzioni.
Qualora premessimo Finish già in questa schermata dovremo impostare alcuni dettagli sull'applicazione tramite un file XML, mentre premendo Next potremo impostarli da un apposito pannello.

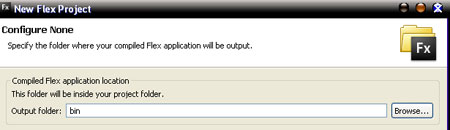
Se abbiamo deciso di proseguire, nella seconda schermata potremo impostare la cartella di output dove verranno pubblicati i file dell'applicazione.

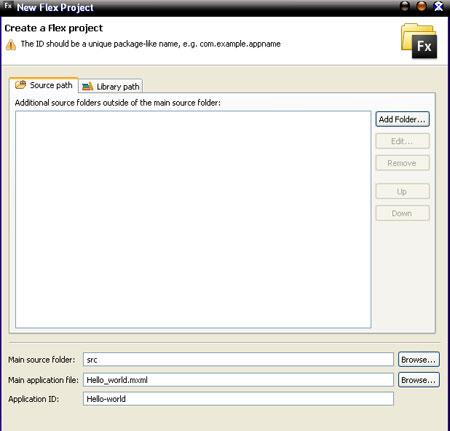
Proseguendo ancora, nel terzo pannello troveremo le impostazioni per eventuali librerie (scheda Library Path) e per eventuale materiale esterno (Source path). Lasciamo le impostazioni di default e premiamo ancora una volta Next.

Premiamo quindi Finish: Flex creerà le cartelle e i file principali del nostro progetto; potrebbe essere necessario qualche secondo, nel qual caso verrà mostrata una finestra informativa.

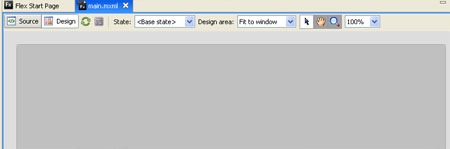
Una volta premuto Finish avremo il file principale dell'applicazione in modalità visuale e pronto per essere "popolato", come vediamo in figura.

Nel pannello Navigator posto in alto a sinistra nell'interfaccia possiamo vedere i file main.xml (quello che viene aperto di default) e main-app.xml. Quest'ultimo è il file XML da cui si possono impostare le preferenze dell'applicazione e che abbiamo citato in precedenza, ma lo tratteremo meglio nelle prossime lezioni. Teniamo comunque già presente che possiamo cambiare da questo file le impostazioni quali nome dell'applicazione, descrizione, copyright ovvero quelle opzioni che abbiamo impostato nel pannello visto in Figura 4.
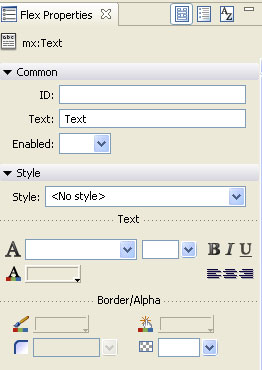
Un altro pannello che useremo spesso è quello dedicato ai componenti e visibile in basso a sinistra nell'interfaccia: qui troviamo tutti gli elementi per la creazione dell'interfaccia della nostra applicazione, inoltre notiamo la categoria Adobe AIR che contiene componenti principalmente per l'interazione coi file. Selezioniamo il componente Text dalla lista Controls e trasciniamone una copia nel nostro file: vediamo nella parte destra dello schermo le proprietà del componente selezionato.

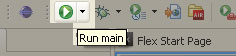
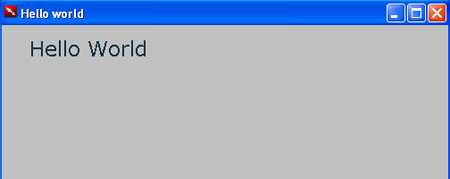
Inseriamo come testo "Hello world", selezioniamo il font Verdana e aumentiamo la dimensione del testo; le modifiche verranno applicate in tempo reale all'interno dell'area di lavoro. Dalla barra degli strumenti in alto premiamo il tasto "Run": Flex si occuperà di avviare il file all'interno di una nuova finestra.


Il titolo della finestra potrebbe essere diverso qualora non avessimo inserito "Hello world" nelle impostazioni dell'applicazione o se avessimo selezionato Finish già al secondo step delle impostazioni del progetto.
La nostra prima semplice applicazione in AIR creata tramite Flex è così pronta.
Hello AIR World - Flash CS3
Vediamo ora come ottenere il medesimo risultato utilizzando Flash CS3. Per certi versi il procedimento di creazione di un progetto AIR da Flash è più rapido, poichè basta selezionare la voce Flash File (AIR) per avere lo stage pronto da popolare, mentre le informazioni che in Flex si possono impostare dal wizard di un nuovo progetto AIR saranno disponibili in un apposito pannello, oppure modificando il file XML dell'applicazione.
La prima volta che creiamo un progetto AIR apparirà una schermata informativa che ci comunica dove trovare le opzioni per il settaggio di alcuni parametri e i comandi per esportare il package finale (si trovano nel menu Comandi).

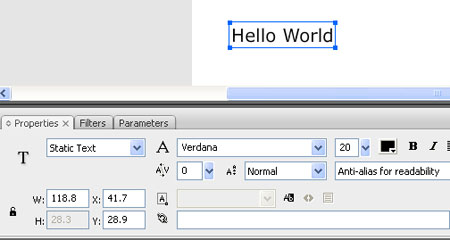
Una volta premuto "OK" ci troveremo lo stage da lavorare; per ottenere il risultato visto in Flex selezioniamo lo strumento Testo dalla barra degli strumenti e creiamo un campo di testo statico con la scritta "Hello world", font Verdana, dimensione 20 pixel e colore nero.

Non ci resta che selezionare la voce Prova Filmato dal menu Controlli oppure premere Ctrl+Invio.

Possiamo notare che la finestra non ha come titolo "Hello world": basterà salvare il nostro file come Hello World.fla, poichè di default Flash esporta l'applicazione con il titolo del file FLA; dopo aver salvato il file si potrà usare il pannello raggiungibile dal menu Comandi -> AIR - Application Installer & Settings per variare il nome dell'applicazione ed inserire eventuali altri parametri.
Conclusione
Abbiamo creato la nostra prima applicazione AIR sia con Flex 3 che con Flash CS3; in questo caso trattandosi di un file semplicissimo non si notano sostanziali differenze in termini di feature e sviluppo, ma vedremo in seguito che attualmente Flex presenta alcuni vantaggi rispetto a Flash per quanto concerne lo sviluppo con l'Adobe Integrated Runtime.
Se vuoi aggiornamenti su Development inserisci la tua email nel box qui sotto: