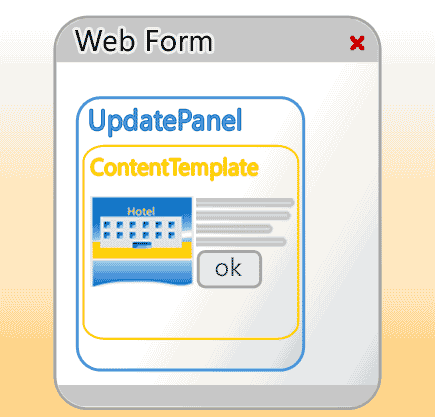
La gran parte del lavoro svolto lato Server può essere associato al controllo UpdatePanel. Questo controllo ci permette di definire le porzioni della pagina, o di un controllo, che vogliamo rendere "Ajax".
La sua caratteristica principale è quella di saper eseguire il codice presente o ad esso associato in modalità completamente asincrona, senza modificare la modalità di accesso al codice stesso, da parte dello sviluppatore.
Normalmente, se volessimo interagire con i controlli presenti in una pagina Web, senza creare PostBack, dovremmo affidarci a JavaScript (e quindi conoscerlo profondamente), con tutte le difficoltà che comporta.
Tramite l'UpdatePanel, tutto ciò diventa facile e veloce. È il cuore di questo controllo che effettua la gestione in asincrono del codice. Lo sviluppatore deve solamente inserire al suo interno i controlli Web e gestirne il codice come di consueto. I postback generati da questi controlli, infatti, vengono tutti intercettati dal "motore Ajax".
All'interno del controllo UpdatePanel indichiamo il contenuto con il tag ContentTemplate ovvero il "modello" che rappresenta l'insieme di controlli che diventeranno "asincroni".

In fase di rendering, il pannello sarà trasformato in un normale <div>, ma la classe PageRequestManager e il controllo ScriptManager gestiscono il retroscena.
Esempio
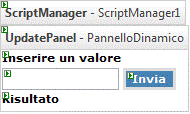
Supponiamo di avere una TextBox, un pulsante ed una etichetta. Il tutto contenuto all'interno di un UpdatePanel. Lo scopo di questo esempio sarà quello di mostrare come vengono eseguiti dei comandi all' interno di questo controllo. Una volta premuto il tasto "SEND" una routine presente nel codice della modificherà il valore dell'etichetta con quello contenuto nella TextBox, il tutto senza PostBack.
Listato 1. Pagina che contiene UpdatePanel.
<!-- All' interno del Form con attribto Runat="server" -->
<asp:ScriptManager ID="ScriptManager1" runat="server" />
<!-- Dichiariamo un nuovo UpdatePanel -->
<asp:UpdatePanel ID="PannelloDinamico" runat="server">
<!-- Qui i controlli Server -->
<ContentTemplate>
<!-- Intestazione -->
<asp:Label ID="Label1" runat="server" Text="Inserire un valore" />
<!-- Casella di testo -->
<asp:TextBox ID="txtInformazione" runat="server" />
<!-- pulsante -->
<asp:Button ID="btnInvia" runat="server" OnClick="btnInvia_Click" Text="Invia" />
<!-- Etichetta per risposta -->
<asp:Label ID="lblRisultato" runat="server" Text="Risultato" />
</ContentTemplate>
</asp:UpdatePanel>

Adesso abbiamo tutta la struttura pronta per eseguire un processo lato Server, ma asincrono. Per completare il lavoro assegnamo un gestore al click del bottone, come faremmo normalmente.
Listato 3. Delegato per pulsante invia
// Gli argomenti sono quelli classici di un delegato per un controllo web
protected void btnInvia_Click(object sender, EventAgrs e)
{
if(txtInformazione.Text == "")
{
lblRisultato.Text = "Inserire un valore.";
lblRisultato.ForeColor = Drawing.Color.Red;
txtInformazione.Focus(); // in questo casa possiamo anche gestire il focus!!
} else {
lblRisultato.Text = txtInformazione.Text;
lblRisultato.ForeColor = Drawing.Color.Green;
}
}
Se vuoi aggiornamenti su .NET inserisci la tua email nel box qui sotto: