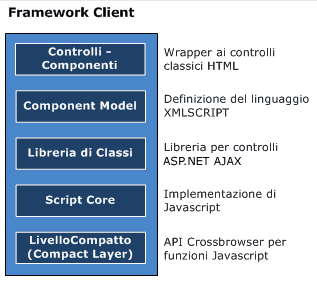
Esaminiamo più da vicino la parte del framework che svolge il lavoro nel lato client dell'applicazione. Questo framework è composto da diversi strati. Alcuni si occupano della standardizzazione degli eventi e dei metodi per la compatibilità tra i browser, altri invece sono insiemi di classi JavaScript o si occupano del parsing per il linguaggio XMLScript.

Il "framework client" è multistrato. Lo strato di più basso livello assicura la compatibilità cross browser degli strati superiori. In alto sulla pila troviamo i controlli e i componenti.
Al centro è utile notare la libreria di classi per la gestione dei controlli tramite JavaScript e un Component Model che definisce un il linguaggio di markup XMLScript, un ponte tra JavaScript e i controlli HTML, una sorta di scorciatoia per la programmazione Client.
XMLScript
XMLScript introduce nella programmazione web un nuovo concetto di "scripting lato client". La sua struttura è di tipo "markup", quindi dichiarativo. Non esistono metodi o eventi ma semplicemente tag da attribuire a controlli o altri oggetti presenti nella pagina. Durante l'esecuzione della pagina, il Component Model interpreta i tag e li trasforma nel linguaggio JavaScript eseguibile dal browser.
Questa tecnologia di questo tipo può ridurre i tempi di creazione di controlli e funzioni client permettendone lo sviluppo anche a chi non ha forti conoscenze di JavaScript. Inoltre riesce a mantenere una buona definizione del codice.
Possiamo quindi utilizzare un controllo lato client sia con le classi JavaScript, sia con XMLScript, la differenza sostanziale è che nel linguaggio di markup non operiamo direttamente sugli eventi dei controlli.
Listato 1. Funzione JavaScript
<!-- creazione del bottone con assegnazione del
gestore dell'evento -->
<input type="button" id="btnSaluta" value="premi"
onClick="saluta();" />
<script type="text/JavaScript">
// definizione del gestore
function saluta(){
alert("Benvenuto su HTML.it!");
}
</script>
Listato 2. Funzione XMLSript
<script type="text/JavaScript">
// definizione del gestore
function saluta(){
alert("Benvenuto su HTML.it!");
}
</script>
<!-- definizione semplice del bottone -->
<input type="button" id="btnSaluta" value="premi" />
<!-- Codice XMLScript per definire il comportamento -->
<script type="text/xml-script">
<page xmlns:script="http://schemas.microsoft.com/xml-script/2005">
<components>
<button id="btnSaluta" click="saluta" />
</components>
<references>
</references>
</page>
</script>
In un esempio come questo, l'uso di XMLScript può sembrare "ingombrante", ma questo approccio rende più ordinato il codice quando abbiamo molti controlli da gestire. Infine, lavorare XMLScript, significa stravolgere un po' il web.config.
Anche se è doveroso menzionalo, XMLScript sembra comunque non avere molto successo, negli esempi che seguiranno utilizzeremo il linguaggio JavaScript.
Se vuoi aggiornamenti su .NET inserisci la tua email nel box qui sotto: