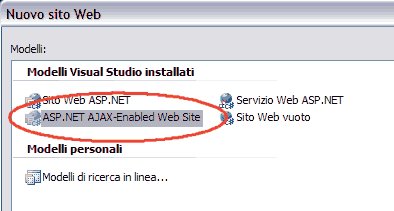
A questo punto siamo in grado di creare il primo progetto AJAX. Apriamo Visual Studio 2005, e clicchiamo su "Crea Nuovo Progetto Web", dopo averlo selezionato avremo la possibilità di creare un nuovo progetto Web "Ajax Enabled".

Per gli esempi che occorreranno nella guida creiamo un progetto Web dal nome "MyATLAS". Adotteremo anche un file Web.config di modello, che dovrà essere incluso in ogni progetto Web "AJAX-Enabled". Chiaramente non serve per chi lavora nell'IDE di Visual Studio, poichè sarà già tutto configurato correttamente. Inoltre VS aggiunge un elemento <ScriptManager> in ogni Web Form.
Una volta creato il progetto andiamo nella "Casella degli strumenti" di Visual Studio, notiamo che il setup di AJAX avrà installato nel pannello di VS un' altra sezione AJAX nella quale possiamo trovare i 4 principali controlli Server, attraverso i quali possiamo fare tutto.
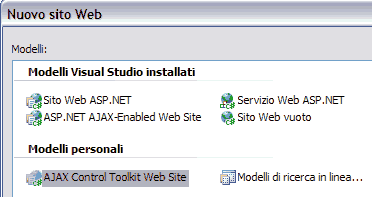
Possiamo aggiungere alla toolbox anche gli elementi del tool kit. Per farlo in modo semplice possiamo creare un nuovo sito web e selezioniamo tra i modelli "AJAX Control Toolkit Web Site".

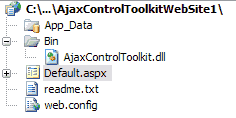
Questo progetto, per default, inserisce nella cartella "bin" la dll che ci servirà per ottenere i controlli (AjaxControlToolkit.dll).

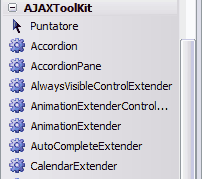
Non ci resta che aggiungere una nuova scheda alla casella degli strumenti che chiameremo "AJAXToolKit". Tasto destro nel pannello ed andiamo ad inserire nel toolBox la dll che ci hanno fornito con il progetto AjaxToolkit, AjaxControlToolkit.dll appunto. A questo punto nel toolbox compariranno tutti i nuovi controlli server messi a disposizione dalla libreria. I controlli sono molti e sfruttano a 360 gradi tutte le potenzialità di AJAX.

Fatto ciò possiamo creare la prima pagina ed iniziare a lavorare.